Flask中的模板语言Jinja2及render_template
Posted rixian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flask中的模板语言Jinja2及render_template相关的知识,希望对你有一定的参考价值。
Flask中默认的模板语言是Jinja2
在学习Jinja2前render_template中留下的问题解决
1.首先我们要在后端定义几个字符串,用于传递到前端
STUDENT = {‘name‘: ‘Old‘, ‘age‘: 38, ‘gender‘: ‘中‘}
STUDENT_LIST = [
{‘name‘: ‘wahaha‘, ‘age‘: 18, ‘gender‘: ‘男‘},
{‘name‘: ‘heihei‘, ‘age‘:50, ‘gender‘: ‘中‘},
{‘name‘: ‘hehe‘, ‘age‘:25, ‘gender‘: ‘女‘}
]
STUDENT_DICT = {
1: {‘name‘: ‘wahaha‘, ‘age‘: 18, ‘gender‘: ‘男‘},
2: {‘name‘: ‘heihei‘, ‘age‘: 50, ‘gender‘: ‘中‘},
3: {‘name‘: ‘hehe‘, ‘age‘: 25, ‘gender‘: ‘女‘},
}
2.但是前提我们要知道Jinja2模板中的流程控制:
(1).Jinja2模板语言中的for
{% for foo in g %}
{% endfor %}
(2).Jinja2模板语言中的if
{% if g %}
{% elif g %}
{% else %}
{% endif %}
接下来,我们对这几种情况分别进行传递,并在前端显示成表格
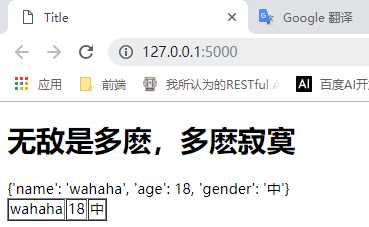
3.使用STUDENT字典传递至前端
后端:
@app.route("/student") def index(): return render_template("student.html", student=STUDENT)
前端:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>无敌是多麽,多麽寂寞</h1> <div>{{ student }}</div> <table border="1px"> <tr> <td>{{ student.name }}</td> <td>{{ student["age"] }}</td> <td>{{ student.get("gender") }}</td> </tr> </table> </body> </html>

从这个例子中,可以看出来,字典传入前端Jinja2 模板语言中的取值操作, 与Python中的Dict操作极为相似,并且多了一个student.name的对象操作
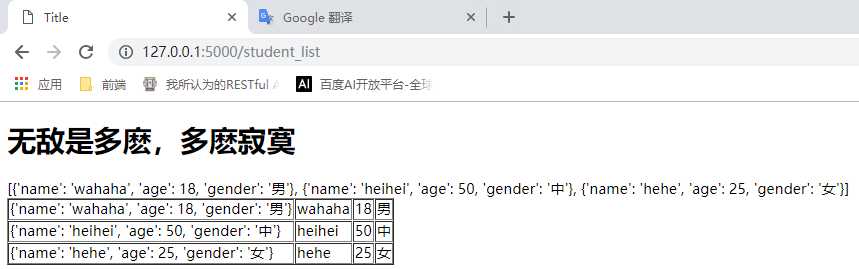
4.STUDENT_LIST列表传入前端Jinja2模板的操作
(1).后端
@app.route("/student_list") def student_list(): return render_template("student_list.html", student=STUDENT_LIST)
(2).前端
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>无敌是多麽,多麽寂寞</h1> <div>{{ student }}</div> <table border="1xp"> {% for foo in student %} <tr> <td>{{ foo }}</td> <td>{{ foo.name }}</td> <td>{{ foo.get("age") }}</td> <td>{{ foo["gender"] }}</td> </tr> {% endfor %} </table> </body> </html>

这里我们可以看出如果是需要循环遍历的话,Jinja2 给我们的方案是
{% for foo in student %} <tr> <td>{{ foo }}</td> </tr> {% endfor %}
上述代码中的 foo 就是列表中的每一个字典,再使用各种取值方式取出值即可
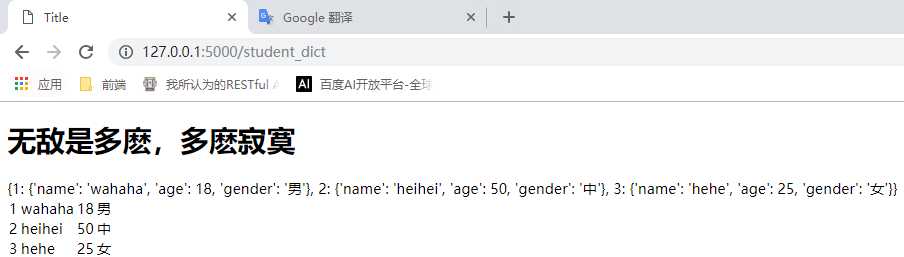
5.STUDENT_DICT 大字典传入前端 Jinja2 模板
(1).后端:
@app.route("/student_dict") def student_dict(): return render_template("student_dict.html", student=STUDENT_DICT)
(2).前端:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>无敌是多麽,多麽寂寞</h1> <div>{{ student }}</div> <table> {% for foo in student %} <tr> <td>{{ foo }}</td> <td>{{ student.get(foo).name }}</td> <td>{{ student[foo].get("age") }}</td> <td>{{ student[foo]["gender"] }}</td> </tr> {% endfor %} </table> </body> </html>

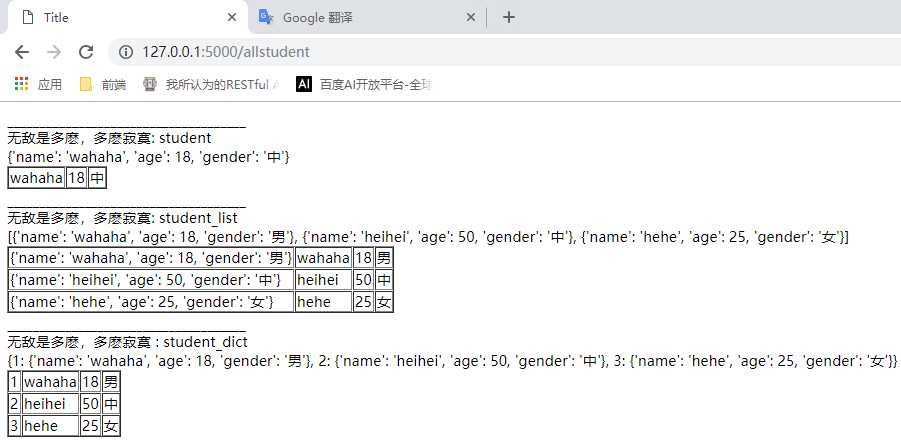
6.结合所有的字符串儿全部专递前端Jinja2 模板
(1).后端:
@app.route("/allstudent") def all_student(): return render_template("all_student.html", student=STUDENT, student_list=STUDENT_LIST, student_dict=STUDENT_DICT)
(2).前端:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div> _____________________________________</div> 无敌是多麽,多麽寂寞: student <div>{{ student }}</div> <table border="1px"> <tr> <td>{{ student.name }}</td> <td>{{ student["age"] }}</td> <td>{{ student.get("gender") }}</td> </tr> </table> <div> _____________________________________</div> 无敌是多麽,多麽寂寞: student_list <div>{{ student_list }}</div> <table border="1xp"> {% for foo in student_list %} <tr> <td>{{ foo }}</td> <td>{{ foo.name }}</td> <td>{{ foo.get("age") }}</td> <td>{{ foo["gender"] }}</td> </tr> {% endfor %} </table> <div> _____________________________________</div> 无敌是多麽,多麽寂寞 : student_dict <div>{{ student_dict }}</div> <table border="1xp"> {% for foo in student_dict %} <tr> <td>{{ foo }}</td> <td>{{ student_dict.get(foo).name }}</td> <td>{{ student_dict[foo].get("age") }}</td> <td>{{ student_dict[foo]["gender"] }}</td> </tr> {% endfor %} </table> </body> </html>

这里可以看出来,render_template中可以传递多个关键字
7.利用 **{}字典的方式传递参数
前端不变(标题6的前端代码)
后端:
@app.route("/allstudent")
def all_student():
return render_template("all_student.html", **{"student":STUDENT ,
"student_list" : STUDENT_LIST,
"student_dict": STUDENT_DICT})
结果没有任何变化
8.Jinja2的高阶用法
Jinja2 模板语言为我们提供了很多功能接下来看一下它有什么高级的用法
(1).safe:此时你与HTML只差一个safe
后端:
from flask import Flask, render_template app = Flask(__name__) @app.route("/") def index(): tag = "<input type=‘text‘ name=‘user‘ value=‘wahaha‘>" return render_template("index.html", tag=tag) app.run("0.0.0.0", 5000, debug=True)
前端:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {{ tag }} </body> </html>
如果我们直接运行代码直接访问,你会在页面看到:

似乎和我们想要结果不太一样,有两种解决方案:
- 从前端入手:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {{ tag | safe }} <!-- 加上个 管道符,然后 safe --> </body> </html>
- 从后端入手:
from flask import Flask, render_template, Markup # 导入 flask 中的 Markup 模块 app = Flask(__name__) @app.route("/") def index(): tag = "<input type=‘text‘ name=‘user‘ value=‘heiheihei‘>" markup_tag = Markup(tag) # Markup帮助咱们在HTML的标签上做了一层封装,让Jinja2模板语言知道这是一个安全的HTML标签 print(markup_tag, type(markup_tag)) # <input type=‘text‘ name=‘user‘ value=‘DragonFire‘> <class ‘markupsafe.Markup‘> return render_template("index.html", tag=markup_tag) app.run("0.0.0.0", 5000, debug=True)
两种得到的效果是一样
(2). 在Jinja2中执行Python函数(模板中执行函数)
首先在文件中定义一个函数
后端:
from flask import Flask,render_template app = Flask(__name__) #定义一个函数,把它传递给前端 def a_b_sum(a,b): return a+b @app.route("/") def index(): return render_template("index.html", tag=a_b_sum) app.run("0.0.0.0", 5000, debug=True)
前端:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {{ tag }} <br> {{ tag(99,1)}} </body> </html>

看到结果就是,函数加()执行得到结果
(3).还可以定义全局函数,无需后端传递给前端,Jinja2直接就可以执行的函数
后端:
from flask import Flask, render_template app = Flask(__name__) @app.template_global() # 定义全局模板函数 def a_b_sum(a, b): return a + b @app.template_filter() # 定义全局模板函数 def a_b_c_sum(a, b, c): return a + b + c @app.route("/") def index(): return render_template("index.html", tag="") app.run("0.0.0.0", 5000, debug=True)
前端:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {{ a_b_sum(99,1) }} <br> {{ 1 | a_b_c_sum(197,2) }} </body> </html>

尤其是@app.template_filter() 它的调用方式比较特别,这是两个Flask中的特殊装饰器
(4).Jinja2模板复用 block
如果我们前端页面有大量重复页面,没必要每次都写,可以使用模板复用的方式复用模板
前端:
index.html 文件中的内容

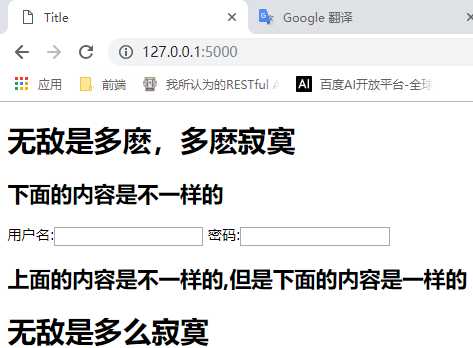
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>无敌是多麽,多麽寂寞</h1> <h2>下面的内容是不一样的</h2> {% block content %} {% endblock %} <h2>上面的内容是不一样的,但是下面的内容是一样的</h2> <h1>无敌是多么寂寞</h1> </body> </html>
login.html 文件中的内容

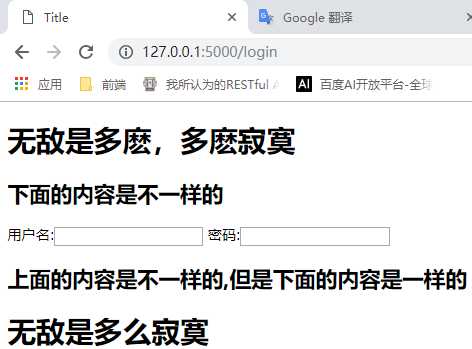
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {% extends "index.html" %} {% block content %} <form> 用户名:<input type="text" name="user"> 密码:<input type="text" name="pwd"> </form> {% endblock %} </body> </html>
home.html 文件中的内容

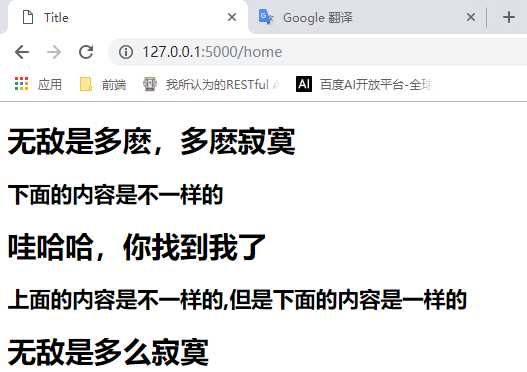
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> {% extends "index.html" %} {% block content %} <h1>哇哈哈,你找到我了</h1> {% endblock %} </body> </html>
后端:
from flask import Flask, render_template app = Flask(__name__) @app.route("/login") def login(): return render_template("login.html") @app.route("/home") def home(): return render_template("home.html") app.run("0.0.0.0", 5000, debug=True)


在这两个页面中,只有 block 中的内容发生了变化,其他的位置完全一样
(5).Jinja2模板语言的模块引用 include
login.html 文件中的内容:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <form> 用户名:<input type="text" name="user"> 密码:<input type="text" name="pwd"> </form> </body> </html>
index.html 文件中的内容:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>无敌是多麽,多麽寂寞</h1> <h2>下面的内容是不一样的</h2> {% include "login.html" %} <h2>上面的内容是不一样的,但是下面的内容是一样的</h2> <h1>无敌是多么寂寞</h1> </body> </html>
后端:
from flask import Flask, render_template app = Flask(__name__) @app.route("/") def index(): return render_template("index.html") app.run("0.0.0.0", 5000, debug=True)

这就是将 login.html 当成一个模块,加载到 index.html 页面中
(6).Jinja2模板语言中的宏定义
前端:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>无敌是多麽,多麽寂寞</h1> {% macro type_text(name,type) %} <input type="{{ type }}" name="{{ name }}" value="{{ name }}"> {% endmacro %} <h2>在下方是使用宏来生成input标签</h2> {{ type_text("one","text") }} {{ type_text("two","text") }} </body> </html>

宏定义一般情况下很少应用到,但是要知道有这么个概念
以上是关于Flask中的模板语言Jinja2及render_template的主要内容,如果未能解决你的问题,请参考以下文章
3,Flask 中的模板语言 Jinja2 及 render_template 的深度用法
第四篇 Flask 中的模板语言 Jinja2 及 render_template 的深度用法
第四篇 Flask 中的模板语言 Jinja2 及 render_template 的深度用法
Flask最强攻略 - 跟DragonFire学Flask - 第四篇 Flask 中的模板语言 Jinja2 及 render_template 的深度用法
