Vue监听器与监听滥用
Posted dash-soap
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue监听器与监听滥用相关的知识,希望对你有一定的参考价值。
昨天工作的时候遇到了这么一个问题

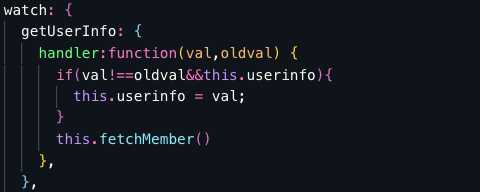
watch里面是这么写的

然后想了想 id of null id?什么id?

想了想 是prop嘛 就是userinfo 的id 没有呗 为啥没有
先不管这些 我们先反省一下 自己有没有用对 watch
watch和computed各自处理的数据关系场景不同
1.watch擅长处理的场景:一个数据影响多个数据
2.computed擅长处理的场景:一个数据受多个数据影响
watch擅长处理的场景:一个数据影响多个数据
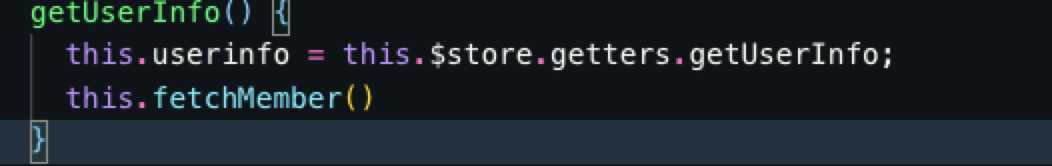
那么很显然 我们是要拿到 getUserInfo 的 而这个getUserinfo 从 store来的 是受人影响改变而改变的量 所以 我们不应该写在watch里面 应该写在 computed
这么一写 问题就解决了!

以上是关于Vue监听器与监听滥用的主要内容,如果未能解决你的问题,请参考以下文章