部署前后端分离项目
Posted yuncong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了部署前后端分离项目相关的知识,希望对你有一定的参考价值。
路飞前后端项目部署
前言
- 使用软件
- vue
- 部署前段
- uwsgi
- uWSGI是一个全功能的HTTP服务器,实现了WSGI协议、uwsgi协议、http协议等。它要做的就是把HTTP协议转化成语言支持的网络协议。比如把HTTP协议转化成WSGI协议,让Python可以直接使用。
- centos7
- 系统环境
- virtulenv
- 在虚拟环境中部署后端项目
- nginx
- 使用nginx做反向代理
- redis
- 存储数据
- mysql(mariadb)
- 存储数据
- supervisor
- Linux/Unix系统下的一个进程管理工具,不支持Windows系统。它可以很方便的监听、启动、停止、重启一个或多个进程。用Supervisor管理的进程,当一个进程意外被杀死,supervisort监听到进程死后,会自动将它重新拉起,很方便的做到进程自动恢复的功能,不再需要自己写shell脚本来控制。
- vue
项目部署
准备工作
1 将项目上传到服务器上
方法一:使用xftp工具,进项上传文件夹,将项目代码,传到linux服务器当中
- 这个页面操作,实在不会百度
方式2: 使用scp从本地将文件上传到linux服务器中
scp -r 本地文件夹 远程用户名@远程ip:远程文件夹/
2 将mysql数据迁移到服务器数据库
服务器端安装mysql(mariadb)数据库链接:https://www.cnblogs.com/yuncong/p/10253215.html
数据导入导出
在linux服务端,mysql,导入knight的数据 1.mysql数据的导出,与导入 这个命令是在linux/windows中敲的 mysqldump -u root -p --all-databases > knight.dump 2.上传这个数据文件到linux数据库中 3.在linux的mysql,导入这个数据文件 mysql -uroot -p < /opt/knight.dump注意:linux的数据库,需要对root用户设置远程链接的权限
grant all privileges on *.* to [email protected]'%' identified by 'redhat'; # 授权所有的权限,在所有库,所有表 对 root用户在所有的主机上, 权限密码为redhat, 注意是自己设置的密码 # 刷新授权表 flush privileges;注意2:linux的防火墙要给关闭,否则windows去链接linux的3306端口可能被拒绝
centos7默认已经使用firewall作为防火墙了 1.关闭防火墙 systemctl status firewalld #查看防火墙状态 systemctl stop firewalld #关闭防火墙 systemctl disable firewalld#关闭防火墙开机启动 systemctl is-enabled firewalld.service#检查防火墙是否启动
1 配置node环境
下载node,由于此包含有node,所以不需要编译
wget https://nodejs.org/download/release/v8.6.0/node-v8.6.0-linux-x64.tar.gz解压node源码包
tar -zxvf node-v8.6.0-linux-x64.tar.gz # 查看 ls # 进入 cd node-v8.6.0-linux-x64/将node命令加入PATH环境变量中,方便调用
vim /etc/profile # 在底行添加代码 PATH=$PATH:/opt/node-v8.6.0-linux-x64/bin # 保存退出 # 读出该文件,使其生效 source /etc/profile # 查看该变量看是否成功 echo $PATH # 测试 node -v npm -v进入到vue项目中,打包node模块
cd 07-luffy_project_01/安装vue模块,默认安装该目录中的package.json模块.如果出错,请手动安装
npm install # 该命令执行后会生成node_modules文件此时注意,你本地写的vue代码,接口很可能连接的服务器地址有问题,注意Axios.POST提交的地址,一定得发送给django应用(如果用了nginx,就发送给nginx的入口端口)
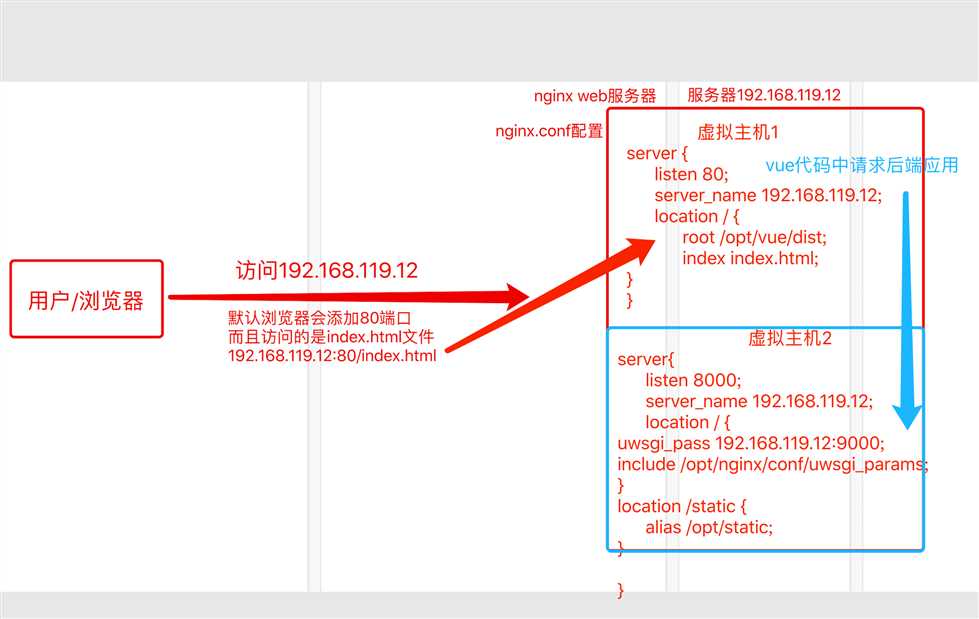
这里为了试验方便,将vue项目和django项目放在了一台服务器,通过nginx反向代理功能(8000端口),转发vue请求给django(9000)准备编译打包vue项目,使用sed命令替换配置文件中所有的地址,给为服务器地址
sed -i 's/127.0.0.1/192.168.11.99/g' /opt/opt/07-luffy_project_01/src/restful/api.js # 将该路径下的所有127.0.0.1换成192.168.11.99注意:换成自己的服务器地址,换成自己的服务器地址,换成自己的服务器地址
打包,生成一个dist静态文件
npm run build # 检查该文件 ls dist/ # 结果 index.html static配置完成
2 后端配置
1 使用virtulenv管理django项目(2选一即可)
mkvirtualenv drf
# 进入该虚拟环境
workon drf
# 停止该虚拟环境
deactivate如果未安装,查看该链接:https://www.cnblogs.com/yuncong/p/10251899.html
解决项目模块依赖
该项目所需文件
certifi==2018.11.29 chardet==3.0.4 crypto==1.4.1 Django==2.1.4 django-redis==4.10.0 django-rest-framework==0.1.0 djangorestframework==3.9.0 idna==2.8 Naked==0.1.31 pycrypto==2.6.1 pytz==2018.7 PyYAML==3.13 redis==3.0.1 requests==2.21.0 shellescape==3.4.1 urllib3==1.24.1 uWSGI==2.0.17.1新建文件requirements.txt
touch requirements.txt # 编辑该文件 vim requirements.txt # 插入上诉所需文件生成项目依赖模块
pip freeze > requirements.txt
2 使用pipenv安装项目的依赖包
- 进入项目中,新建requirements.txt文件,写入项目相关的依赖包
touch requirements.txt
vim requirements.txt
- 指定python解释器版本
pipenv --python python3
- 开启虚拟环境,并换一个国外的源,下载速度更快
pipenv shell
- 安装依赖包
pipenv install
注意目录中初始化虚拟环境之前,就要有requirements.txt这个文件,他会将里面所有的依赖包加载到Pipfile中,然后根据这个文件下载包
3 启动redis服务端
新建一个redis-6379.conf,配置文件如下
port 6379 daemonize yes pidfile /data/6379/redis.pid loglevel notice logfile "/data/6379/redis.log" # #这个文件要自己在相应的目录下创建 dir /data/6379 protected-mode yes启动redis服务端
redis-server redis-6379.conf # 这里是相对路径,如果不在,起使用绝对路径启动时报错,如果没有/data/6379/redis.log,这个文件需要自己创建
查看进程是否启动
ps -ef|grep redis
4 配置uwsgi
在该django虚拟环境中安装uwsgi
pip3 install uwsgi使用uwsgi.ini配置文件去启动项目,这个文件自己去创建即可,放哪都可以,但是放在项目中最好
touch /opt/luffy_boy/uwsgi.ini配置信息如下
vim uwsgi.ini # 插入信息 [uwsgi] # Django-related settings # the base directory (full path) #写上项目的绝对路径 chdir = /opt/vue_drf/luffy_boy # Django's wsgi file #填写找到django的wsgi文件,填写相对路径,以chdir参数为相对路径 module = luffy_boy.wsgi # the virtualenv (full path) #填写虚拟环境的绝对路径 home = /root/Envs/drf # process-related settings # master #启动uwsgi主进程 master = true # maximum number of worker processes processes = 5 #如果你使用了nginx,做反向代理,必须填写socket链接,而不是http参数 # the socket (use the full path to be safe socket = 0.0.0.0:9000 #如果你不用nginx,直接使用uwsgi,运行一个http服务端,就用这个http参数 #http = 0.0.0.0:9000 # ... with appropriate permissions - may be needed # chmod-socket = 664 # clear environment on exit vacuum = true注意: 查看虚拟环境的命令
cdvirtualenv 导航到当前激活的虚拟环境的目录中,比如说这样您就能够浏览它的 site-packages pwd # 查看 就能看到当前虚拟环境的路径启动django项目
uwsgi --ini uwsgi.ini # 这里用的是相对路径,找不到使用绝对路径
5 配置nginx,使用反向代理
- 作用: 使用ngixn处理django的静态文件
设置django的静态文件目录,收集一下
修改项目中settings.py,写下如下参数
STATIC_ROOT= '/opt/static' #该路径根据实际放置使用命令收集django的静态文件
python manage.py collectstatic查看django的静态文件收集目录
ls /opt/static配置nginx,进行反向代理,找到uwsgi项目,且配置nginx处理uwsgi的静态文件
编辑nginx.conf
server { listen 80; #域名 server_name hedouyu.com; #charset koi8-r; #access_log logs/host.access.log main; location / { root /opt/vue_luffy/07-luffy_project_01/dist; index index.html index.htm; } error_page 404 /404.html; # redirect server error pages to the static page /50x.html # error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } server { listen 8000; server_name 192.168.11.96; location / { include /opt/nginx1-12/conf/uwsgi_params; uwsgi_pass 0.0.0.0:9000; #root /opt/huya; #index index.html; } location /static { alias /opt/vue_luffy/static; } }这步要注意自己的路径,和代理

重启nginx
./nginx/sbin/nginx -s reload
此时项目就已经完全可以运行了
6 配置supervisor进程管理工具,管理uwsgi
使用supervisor命令,生配置文件
echo_supervisord_conf > /etc/supervisor.conf在这个配置文件中加入我们想要管理的任务
vim /etc/supervisor.conf # 在底部写入如下配置 #定义一个任务,名字自定义 #commnad=参数,定义我们启动项目的命令 [program:my_luffy] # uwsgi的绝对路径和 uwsgi.ini的绝对路径 command=/root/.local/share/virtualenvs/luffy_boy-8uvrb15Z/bin/uwsgi /opt/luffy_boy/uwsgi.ini stopasgroup=true ;默认为false,进程被杀死时,是否向这个进程组发送stop信号,包括子进程 killasgroup=true ;默认为false,向进程组发送kill信号,包括子进程通过配置文件启动supervisor服务
supervisord -c /etc/supervisor.conf启动了supervisor服务端后,管理任务
supervisorctl -c /etc/supervisor.conf任务管理命令如下:有两种,一个是交互式,一个是参数形式
参数形式
supervisorctl -c /etc/supervisor.conf stop/start/restart all supervisorctl -c /etc/supervisor.conf start crm_knight交互式形式
supervisorctl -c /etc/supervisor.conf
注意,可能在前面配置文件的时候就会启动项目,造成报错,那么就可以通过以下的命令找出来并杀死进程,然后重启
netstat -tunlp 查看端口号 ps -ef| grep super 查看supervisor
以上是关于部署前后端分离项目的主要内容,如果未能解决你的问题,请参考以下文章