运算符相关
Posted songxia
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了运算符相关相关的知识,希望对你有一定的参考价值。
运算符也称操作符,通过运算符可以对一个或多个值进行运算,并获取运算结果
比如:typeof 就是运算符,可以用来获取值的类型,并将该值的类型以字符串的形式返回
typeof返回的值的类型主要有:string number boolean undefined object
null的typeof返回是object,undefined的typeof返回是undefined
=============================================================================================
算数运算符:+ - * / %
当对非Number类型的值进行运算时,会将这些值先转换为Number类型,然后再进行运算;任何值和NaN做运算时,返回值都是NaN
+运算符:
1. 可以将2个值进行加法运算,并将结果返回(原变量的值是不发生的)
2. 如果对2个字符串进行加法运算,则会进行拼接字符串运算,并返回结果
3. 任何值和字符串相加都会转换为字符串,并做拼接字符串操作,因此我们可以利用这一特点,可以将任意类型装换为字符串,只需要将任意类型 +“”(空字符串)。
这是一种隐式类型转换,实际上它也是调用的String()方法
-运算符:可以将2个值进行减法运算,并将结果返回
*运算符:可以将2个值进行乘法运算,并将结果返回
/运算符:可以将2个值进行除法运算,并将结果返回
%运算符:可以将2个值进行取余数运算,并将结果返回
任何值做- * /运算时,都会先自动将值转换为Number类型,因此我们也可以利用这一特点,
做隐式类型转换,可以为一个值做-0 *1 /1来转换为Number类型
============================================================================
1. ==相等运算符:比较2个值是否相等,如果相等,返回true,否则返回false
当使用==比较两个值时,如果2个值的类型不同,则会自动进行类型转换(一般是转换为Number),转换为相同的类型后再进行比较
console.log("1"==1); true
console.log(null==0); //false
undefined衍生自null,所以console.log(null==undefined);//true
NaN不和任何值相等,包括它本身 console.log(NaN==NaN) //false
判断一个值是否是NaN,可以调用isNaN()函数: console.log(isNaN(NaN)) //true
2. !=不相等运算符:用来比较2个值是否不相等,如果不相等,就返回true,否则,返回false
3. ===全等,用来判断两个值是否全等,与==相似,不同的是,===不会做自动类型转换,如果2个值的类型不同,直接返回false
console.log(null==undefined) //true
console.log(null===undefined) //false
null与undefined是相等,但是不全等
4. !==不全等:用来判断2个值是否不全等,也不会做自动类型转换,如果2个值的数据类型不同,那么直接返回true
5. ===与==的主要区别是:==在比较2个值是否相等时,会做自动类型转换
=============================================================================
1. 条件运算符 (三目运算符) 语法: 条件表达式?语句1:语句2
2. 执行逻辑
对条件表达式进行求值,如果该值是true,则执行语句1,并返回执行结果;如果该值是false,则执行语句2,返回执行结果
如果条件表达式的计算结果值不是布尔值,那么会先将其转换为boolean,然后在进行判断
3. 案例
获取3个数中的最大值:
var a = 10, b = 20, c = 40;
//获取a和b中的最大值
var max = a > b ? a : b; //返回20
//获取a b c中的最大值
max = max > c ? max : c;
console.log(max); //返回40
获取3个数中的最大值:
var a = 10, b = 20, c = 40;
var max = a > b ? (a > c ? a : c) : (b > c ? b : c); (不建议这样写,后期维护差)
==========================================================
1. 关系运算符:通过关系运算符,可以比较2个值之间的大小关系,返回布尔值
2. 常见的关系运算符
> 判断符号左侧的值是否 大于 右侧的值,如果成立,返回true,否则,返回false
>= 判断符号左侧的值是否 大于或等于 右侧的值,如果成立,返回true,否则,返回false
< 判断符号左侧的值是否 小于 右侧的值,如果成立,返回true,否则,返回false
<= 判断符号左侧的值是否 小于或等于 右侧的值,如果成立,返回true,否则,返回false
3. 对于非数值的情况,会先将其符号两边的值转换为Number类型,然后在进行比较
4. 任何值和NaN做比较,返回值都是false
5. 如果符号两边都是字符串,不会将其转换为数字进行比较,而是会比较字符串中字符的Unicode编码的大小
比较字符编码时,会一位一位的逐个比较,如果第一位相同,就会进行第二位的比较,依次类推即可
注意:在比较2个字符串类型的数字时,一定要转型 console.log(‘10‘< +‘20‘) 返回true
=========================================================================
=赋值运算符:可以将符号右侧的值赋值给符号左侧的变量 var a=123
+= a+=5等价 a=a+5
-= a-=5等价 a=a-5
*= a*=5等价 a=a*5
/= a/=5等价 a=a/5
%= a%=5等价 a=a%5
======================================================================
1. 逻辑运算符:在JS中主要有3种逻辑运算符 ! && ||
2. ! 非运算 : 可以对一个值进行非运算
2.1 如果是对一个布尔值取反操作,true取反就是false,false取反就是true
2.2 如果是对非布尔值取反,会先将其转换为Boolean值,然后再操作。因此可以对任意数据类型,做2次非运算( !!a),即可将其转换为Boolean
3. && 与运算:可以对符号2边的值与运算,并返回结果
3.1 如果2个值都是true,则返回true;如果有一个是false,则返回false
3.2 对于符号两边的值,如果第一个是false,就不会再对第2个值检查;如果第一个是true,才会对第2个检查
4. || 或运算:可以对符号两边的值与运算,并返回结果
4.1 两个值中只要有一个是true,返回都是true;只有2个值都是false,才会返回false
4.2 对于符号两边的值,如果第一个是true,就不会再对第2个值检查;如果第一个是false,才会对第2个值检查
5. 对于非布尔值进行&&和||运算时,会先将其转换为布尔值,然后再运算,并返回原值
6. && 运算中,如果第一个值是true,则直接返回第二个值;如果第一个值是false,则直接返回第一个值
7. || 运算中,如果第一个值是true,则直接返回第一个值;如果第一个值是false,则直接返回第二个值
=================================================================================
1. ++自增:通过自增,可以使变量自身的值立即增加1
自增分为2种:后++(a++)和前++(++a); 但是无论是a++还是++a,都会使变量a的值立即增加1,不同是a++和++a的返回值不同
a++的值等于原变量的值(自增前的值)
++a的值等于自增后变量的值(自增后的值)
var a = 1;
var b = a++; // a=2 b=1
var a = 1;
var b =++a; //a=2 b=2
2. --自减:通过自减,可以使变量自身的值减去1,与自增是一样的原理
=====================================================================================
一元运算符:只需要一个操作数
+ 正号:不会对数字产生任何影响
-负号:可以对数字进行符号的取反
对于任何非Number类型的值,会先将其转换为Number类型,然后再运算
也可以对一个任意其他类型的值使用+,将其转换为Number
================================================
1. ,运算符,可以用来分割多个语句,一般是用来声明多个变量时使用
可以同时声明多个变量 var a,b,c;
同时声明多个变量并赋值 var a=1,b=2,c=3;
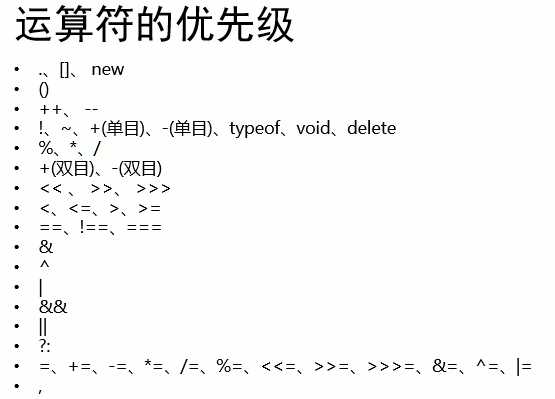
2. JS中运算符是有优先级的:先乘除后加减
可以在下面的 运算符优先级表 中查找,越靠上,优先级越高,如果优先级相同,那么就从左往右运算

====================================================================
以上是关于运算符相关的主要内容,如果未能解决你的问题,请参考以下文章