django学习——xadmin中集成富文本编辑器ueditor
Posted zbllly
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了django学习——xadmin中集成富文本编辑器ueditor相关的知识,希望对你有一定的参考价值。
对于xadmin和djangoueditor 的安装,本人建议直接集成在pycharm中,而不是装在虚拟环境中。因为xadmin中如果需要集成插件的话,需要对其进行添加;而djangoueditor采用pip安装的话,只能用在Python2版本中。
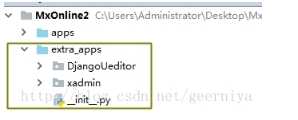
因此建议将源码包下载下来,并直接放在项目下的extra_apps中,如下所示:

本文的开发环境如下:

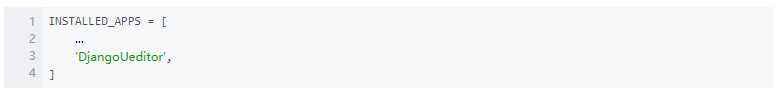
1、将djangoueditor添加到setting.py中

2、添加url
将URL添加到urlpatterns中去:

3、修改model
将模型中需要改为富文本添加的字段,一般为TextField,改为如下:

4、xadmin中添加插件ueditor
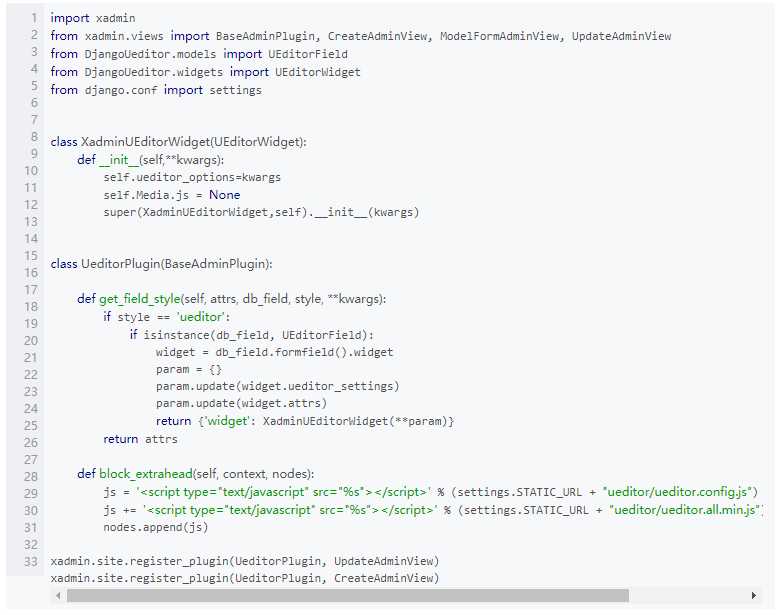
由于已经将xadmin源文件拷贝到了项目下,本文为extra_apps/xadmin,在xadmin下的plugin中新建一个ueditor.py文件,里面写入如下:

5、将ueditor添加到plugin下的_init_中

6、将ueditor添加到adminx.py中

关于style_fields,如下:style_fields = {}
指定 Field 的 Style, Style一般用来实现同一种类型的字段的不同效果,例如同样是 radio button,有普通及inline两种 Style。通常 xadmin 针对表单的插件会实现更多的 Field Style。您使用这些插件后,只要方便的将想要使用插件效果的字段设置成插件实现的 Style 即可。
7、在前端显示的话,需要对html页面修改如下

目的是为了阻止字符的转义
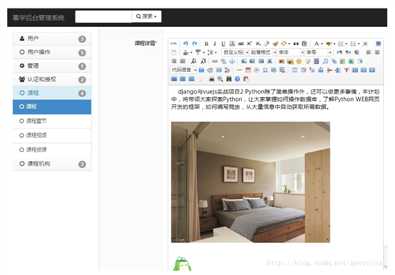
通过以上设置就可以登录后台xadmin中,对内容进行富文本编辑,并显示在前端页面了,效果如下:

以上是关于django学习——xadmin中集成富文本编辑器ueditor的主要内容,如果未能解决你的问题,请参考以下文章
使用Flask-CKEditor在Flask项目中集成富文本编辑器
django xadmin 集成DjangoUeditor富文本编辑器