一、安装和配置webpack
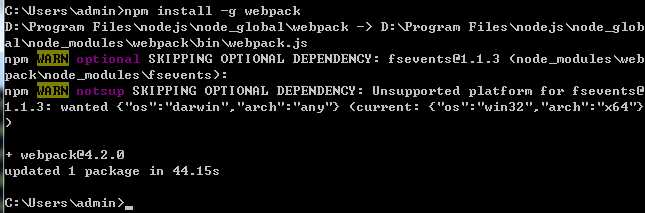
1、全局安装webpack

这样就安装好了webpack,可以再全局通过webpack -v来查看是否安装成功。

2、先创建项目目录结构,根目录是mywebpack。进入项目根目录,执行:npm init,生成package.json文件,内容就是一堆json数据,基本就是在终端里输入的信息。
3、进入项目根目录局部安装webpack,进入./mywebpack,执行:npm install webpack --save-dev,局部安装webpack成功了,根目录下会出现一个node_modules文件夹。

以后我们在根目录下通过npm安装的各种依赖包都会默认安装到这个文件夹下面。
然后,webpack -v可以查看webpack版本;或进入node交互环境,require("webpack"),看能不能获取到webpack
现在我们项目的webpack框架就准备好了,接下来我们要使用它来处理各种东西了。
4、进入根目录,建两个文件夹,分别为src和dist
(1)src文件夹:用来存放我们编写的javascript代码,可以简单的理解为用JavaScript编写的模块。
(2)dist文件夹:用来存放供浏览器读取的文件,这个是webpack打包成的文件。
在dist下建立一个index.html文件,写入以下代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Webpack Sample Project</title>
</head>
<body>
<div id=‘root‘>
</div>
<script src="bundle.js"></script>
</body>
</html>
这里引入的bundle.js 可以先不管,这个文件现在还没有,这是用webpack打包后生成的文件
src下建一个index.js文件,写入代码:
document.write("It works.");
5、在根目录新建一个webpack.config.js文件,然后开始配置:
const path = require(‘path‘);
module.exports={
//入口文件的配置项
entry:{
entry:‘./src/index.js‘
},
//出口文件的配置项
output:{
//输出的路径,用了Node语法
path:path.resolve(__dirname,‘dist‘),
//输出的文件名称
filename:‘bundle.js‘
},
mode:"development",//注意最新版本必须加mode,否则会报错
//模块:例如解读CSS,图片如何转换,压缩
module:{},
//插件,用于生产模版和各项功能
plugins:[],
//配置webpack开发服务功能
devServer:{}
}
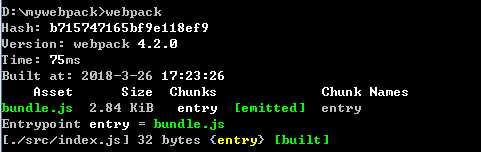
6、然后在终端输入:webpack,进行打包,之后我们就可以在disc目录下看到打包生产的bundle.js文件,并能成功运行index.html文件。


注意:上面的mode项在最新版本是必须得加的,否则会给你报下面这个错误

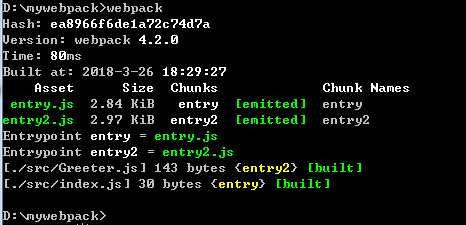
二、多入口、多出口配置
const path = require(‘path‘);
module.exports={
//入口文件的配置项
entry:{
entry:‘./src/index.js‘,
entry2:‘./src/Greeter.js‘
},
//出口文件的配置项
output:{
//输出的路径,用了Node语法
path:path.resolve(__dirname,‘dist‘),
//输出的文件名称
filename:‘[name].js‘
},
mode:"development",
//模块:例如解读CSS,图片如何转换,压缩
module:{},
//插件,用于生产模版和各项功能
plugins:[],
//配置webpack开发服务功能
devServer:{}
}
在入口文件中,新增了一个entry.js的入口文件,这个文件需要手动建立,出口文件的filename,我们把原来的bundle.js修改成了[name].js
[name]的意思是根据入口文件的名称,打包成相同的名称,有几个入口文件,就可以打包出几个文件。
在终端输入 webpack 进行打包