Audits 和 Chrome 性能插件
Posted myprogramer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Audits 和 Chrome 性能插件相关的知识,希望对你有一定的参考价值。
Audits和Chrome性能插件
Audits
Audits 其实就是分析当前网页的性能的,比如说雅虎军规,这个东西能够大致给我们分析出来一些我们做的不好的地方而且能给我们一些解决意见。
雅虎军规参考网址:https://github.com/creeperyang/blog/issues/1
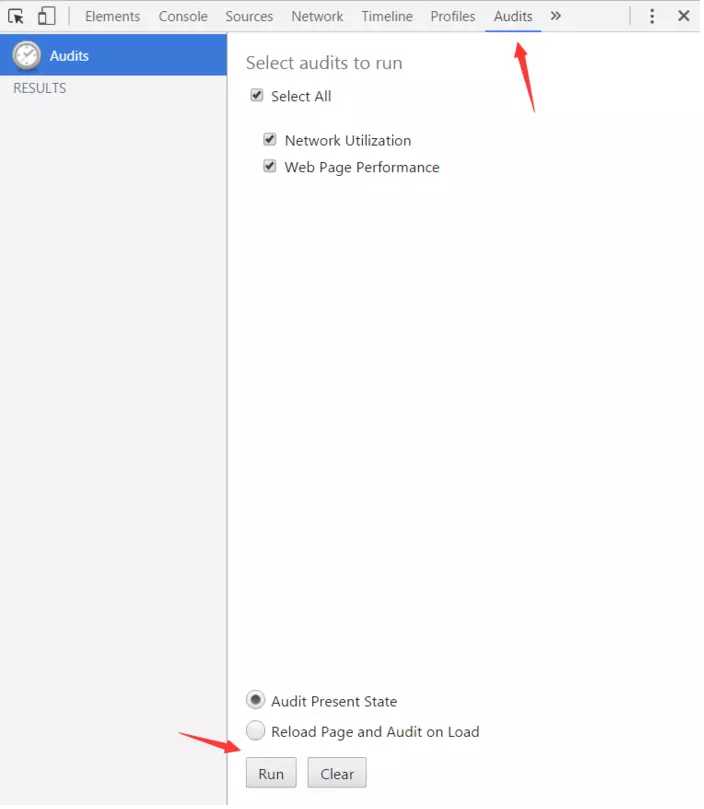
Audits 面板
performanceTracer -- Chrome 插件
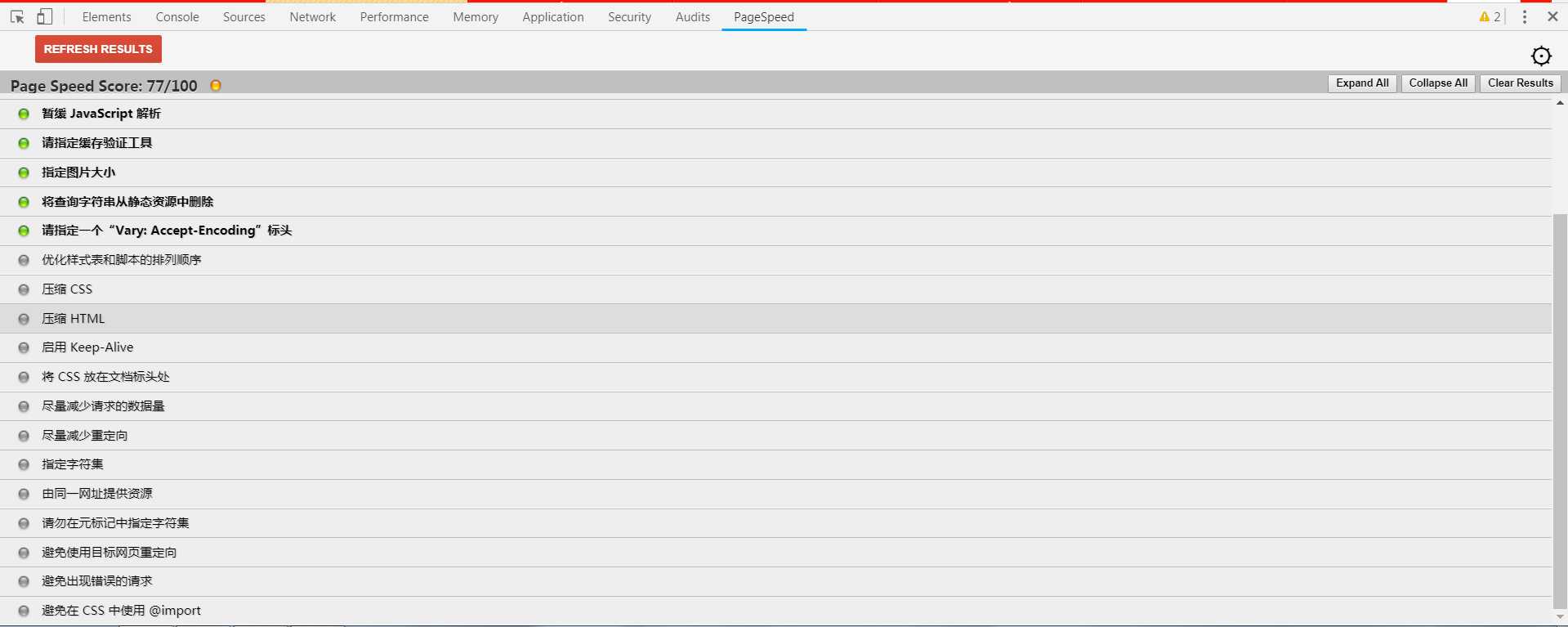
Page Speed -- Chrome 插件
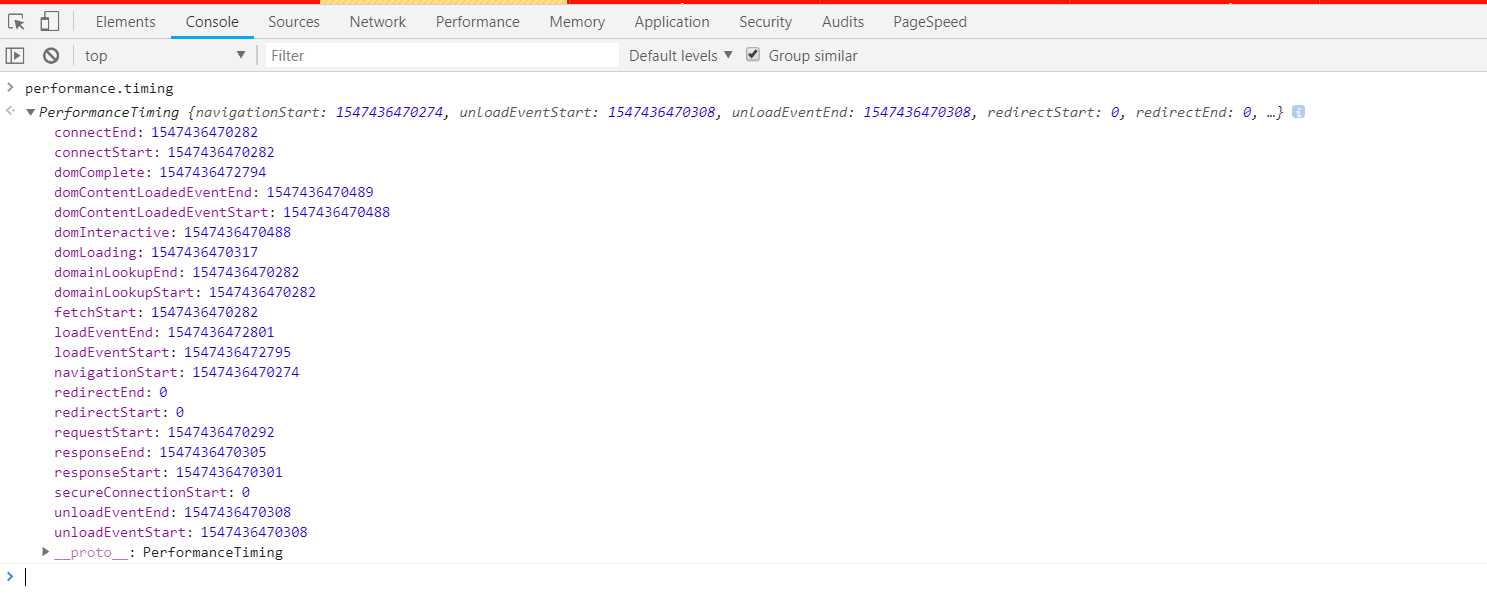
performance.timming
这是代码形式的一个 API ,是谷歌提供给我们的在浏览器里面我们可以通过网页去检测的
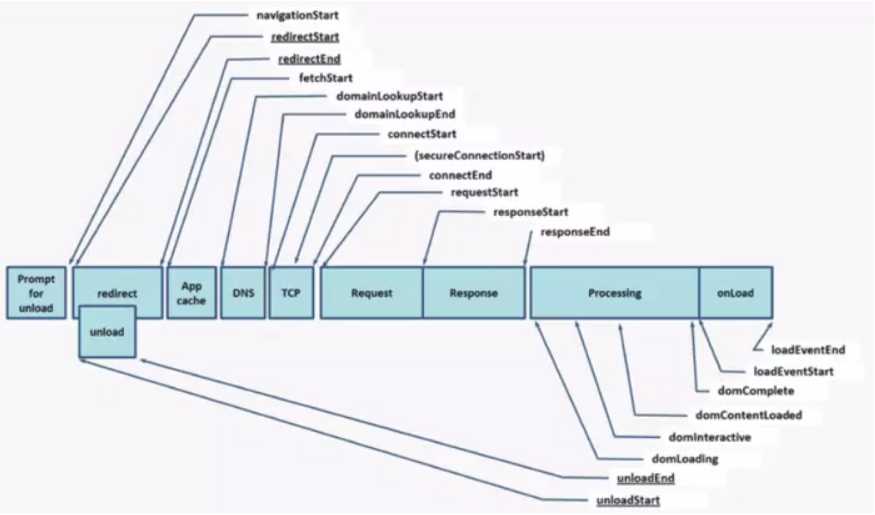
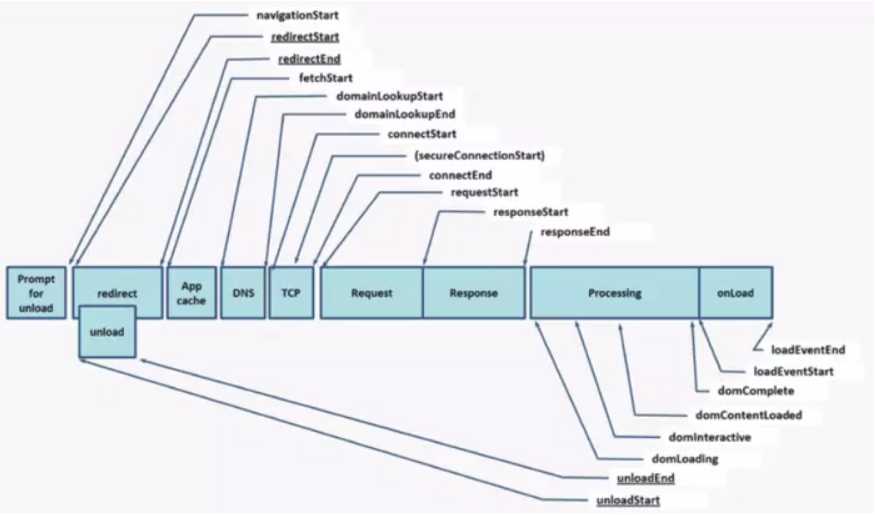
上面这个插件光学是没什么用的,得需要先了解浏览器的整个的执行机制,下图就是 整个的一个网页从我们用户输入到输出的时候这之间经过的很多的过程,上面的 performance.timing 很好的捕捉到了这样的一个节点,这个节点里面我们主要观察的是 DNS 这一阶段,就是查找 DNS 之间,然后是 握手的时间,请求的时间,输出的时间,还有就是 onload 的时间,那么中间隔着的 DNS TCP Request Response 这几个时间是需要我们非常非常关注的,如果我们是专注于性能开发的,这几个点做的非常漂亮,那么这样整个一个网页的性能是非常高的,所以做网页性能的时候这几个点一定要卡住



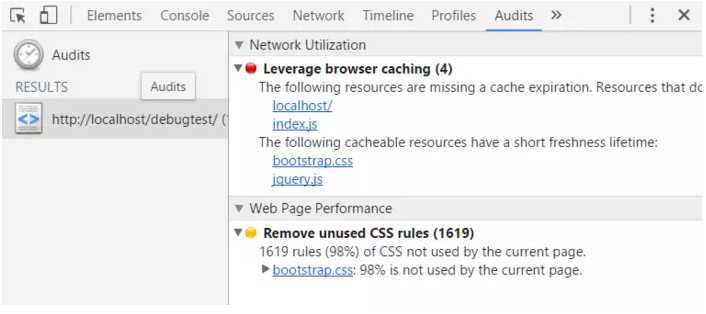
这样因为我的 demo 比较小,所以说他马上就能分析出结果来

上图的第一个警告是说,我们没有做浏览器的缓存,这个其实做的是比较一般的,如果说想要漂亮一点的就可以下载一个 performanceTracer 这样的一个东西,它可以将 我们上面说到的 timing 的 API 也就是上面的 【浏览器的整个的执行机制图】 里面的东西,展现的稍微淋漓尽致一点
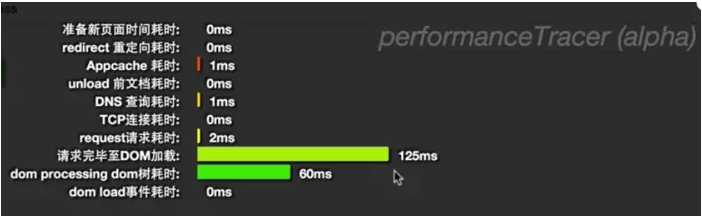
下面的就是 performanceTracer 执行之后的展示效果图
请求完毕至DOM加载的时间 为 125ms
dom processing dom树耗时 60ms

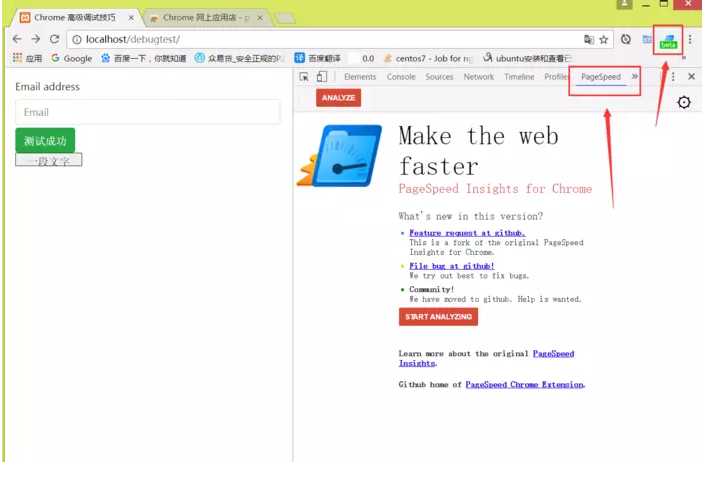
但是如果作为一个专业的性能开发人员来讲的话 performanceTracer 是远远不够我们进行网页加载时的性能监测用的,所以一般会装一个东西叫做 Page Speed,它可以是浏览器加载的更快(Make the web faster)
3、下载我在谷歌浏览器上装一个 Page Speed 的插件,这里是要FQ才行的哟~ ,在应用商店搜索pagespeed安装第一个即可,下图是我之前装过了




 还有就是下面的这张图必须得理解了
还有就是下面的这张图必须得理解了
所以说现在的大前端面临的挑战会越来越多,你不仅仅要读网页的 onload 以及事件处理这一块,更多的你还要对整个全局有一个关注,比如说:这个 DNS 解析了多久、这个三次握手 TCP 做了多久等等,这些要生成一个监控平台,所以一般的大型公司或者是比较正规的性能优化的时候一定要有这样的一个检测平台,这个检测平台会帮你分析整个网页在加载的时候遇到了什么样的问题,然后一般的话也会有这个性能的指标,就是说原来的整个网页加载需要 6 s,现在需要做到加载时间是 1
s ,那么在这个 1 s 的时间的过程中我们不仅仅要践行雅虎军规,还要针对 WebAPP 或者是 PC 项目做更多的性能的优化
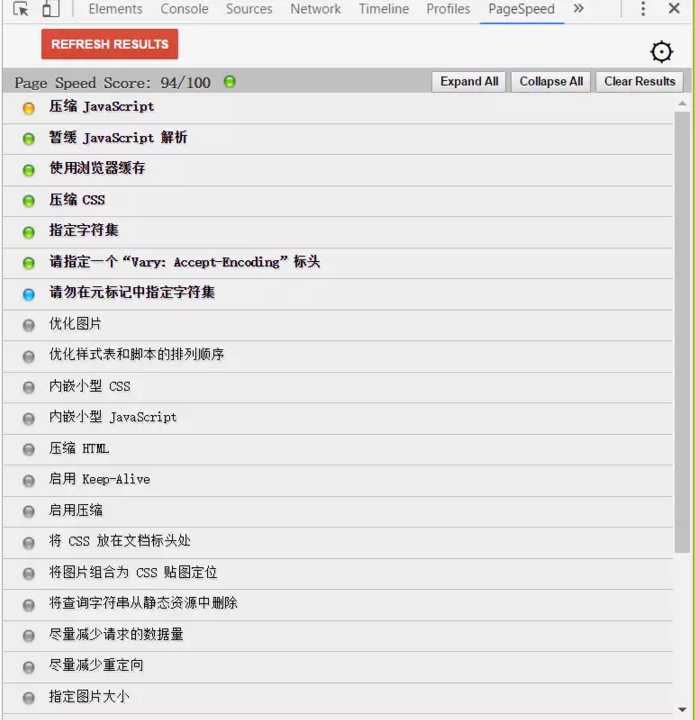
5、如果就平时而言就看一下 Audits 或者是 PageSpeed 面板也就可以了
以上是关于Audits 和 Chrome 性能插件的主要内容,如果未能解决你的问题,请参考以下文章