报文前后端分离express中间件TCP协议
Posted kelley-w
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了报文前后端分离express中间件TCP协议相关的知识,希望对你有一定的参考价值。
1.报文
报文,是网络中交换和传输的数据单元,即站点一次性要发送的数据块。报文包含了将要发送的完整的数据信息,其长短很不一致,长度不限且可变。报文也是网络传输的单位,传输过程中会不断的封装成分组、包、帧来传输,封装的方式就是添加一些信息段,那些就是报文头以一定格式组织起来的数据。
HTTP报文是由一行一行简单的字符串组成的。HTTP报文都是纯文本,不是二进制代码,所以人们可以很方便地对其进行读写。如果说HTTP是因特网的信使,那么HTTP报文就是它用来搬东西的包裹了。
报文由三部分组成:对报文进行描述的起始行,包含属性的首部块,以及可选的、包含数据的主题部分。
http报文是简单的格式化文本。所有的HTTP报文都可以分为两类:请求报文和响应报文
2.前后端分离
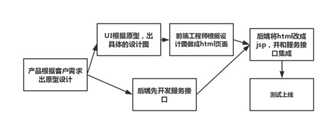
未分离时期:

半分离时期:
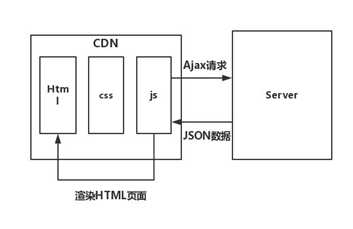
前后端半分离,前端负责开发页面,通过接口(Ajax)获取数据,采用dom操作对页面进行数据绑定,最终是由前端把页面渲染出来。这也就是其他博客里说的,Ajax与SPA应用(单页应用)结合的方式。其结构图如下

分离时期:

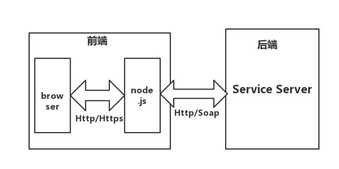
前后端分离:
前端:整个页面显示以及页面的交互逻辑。用ajax和node作为交互。其中node作为中间层。
后端:提供api接口,利用redis保存session,与数据库交互。
流程:
客户端(浏览器)向node请求页面交互。
node向后端(这里用java)转发请求。java在发送请求到数据库。
java返回结果给node。node返回页面,提供数据。
前后端分离前端:
前端可以不依赖后端,前端自己起一个服务,如果前端页面处理好,后端的API还没有提供,那么,前端可以用mock模拟数据。
这里出现一个问题,如果没有服务,单页面是不可以ajax请求数据,会出现跨域的问题。要么浏览器做跨域。所以这里用到node。
我们利用node的express开启一个本地服务器
node:
node主要是为了分层开发,前端不需要知道后端是怎么提供数据,怎么操作。后端也不需要知道node是怎么操作,前端是怎么部署。前端可以利用node自己作处理。
node本身有着异步,非阻塞I/o。在处理并发量比较大的数据请求上有很大的优势。
增加node.js作为中间层,具体有哪些好处呢
适配性提升
响应速度提升
性能得到提升
- Express的中间件
Express是一种路由和中间件Web框架,它具有自己的最小功能:Express应用程序本质上是一系列中间件函数调用。
中间件函数是可以访问请求对象 (req),响应对象(res)以及应用程序的请求 - 响应周期中的下一个中间件函数的函数。下一个中间件函数通常由名为的变量表示next。
中间件功能可以执行以下任务:
执行任何代码。
更改请求和响应对象。
结束请求 - 响应周期。
调用堆栈中的下一个中间件函数。
如果当前的中间件函数没有结束请求 - 响应周期,则必须调用next()以将控制传递给下一个中间件函数。否则,请求将被挂起。
- 说说TCP传输的三次握手四次挥手策略
为了准确无误的把数据送达目标处,TCP协议采用了三次握手策略。用TCP协议把数据包送出去后,TCP不会对传输后的情况置之不理,它一定会向对方确认是否送达,握手过程中使用了TCP的标志:SYN和ACK.
发送方首先发送一个带SYN标志的数据包给对方。接收端收到后,回传一个带有SYN/ACK标志的数据包以示传达确认信息。
最后,发送端再回传一个带有ACK标志的数据包,以示握手结束。
若在握手过程中,某个阶段莫名中断,TCP协议会再次以相同的顺序发送相同的数据包。
单开一个TCP连接则需要“四次挥手”。
第一次挥手:主动关闭方发送一个FIN,用来关闭主动方到被动主动方的数据传送,也就是主动关闭方告诉被动关闭方:我已经不会在给你发送数据了(当然,在FIN包之前发送出去的数据,如果没有收到对应的ACK确认报文,主动关闭方依然会重发这些数据。)
第二次挥手:被动关闭方收到FIN包后,发送一个ACK给对方,确认序号为收到序号+1(与SYN相同,一个FIN占用一个序号)。
第三次挥手:被动关闭方发送一个FIN,用来关闭被动关闭方到主动关闭方的数据传送,也就是告诉主动关闭方,我的数据也发送完了,不会再给你发数据。
第四次挥手:主动关闭方收到FIN后,发送一个ACK给被动关闭方,确认序号为收到序号+1,至此,完成四次挥手。
以上是关于报文前后端分离express中间件TCP协议的主要内容,如果未能解决你的问题,请参考以下文章