前后端分离 与 不分离
Posted 1512344358qq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前后端分离 与 不分离相关的知识,希望对你有一定的参考价值。
前后端不分离
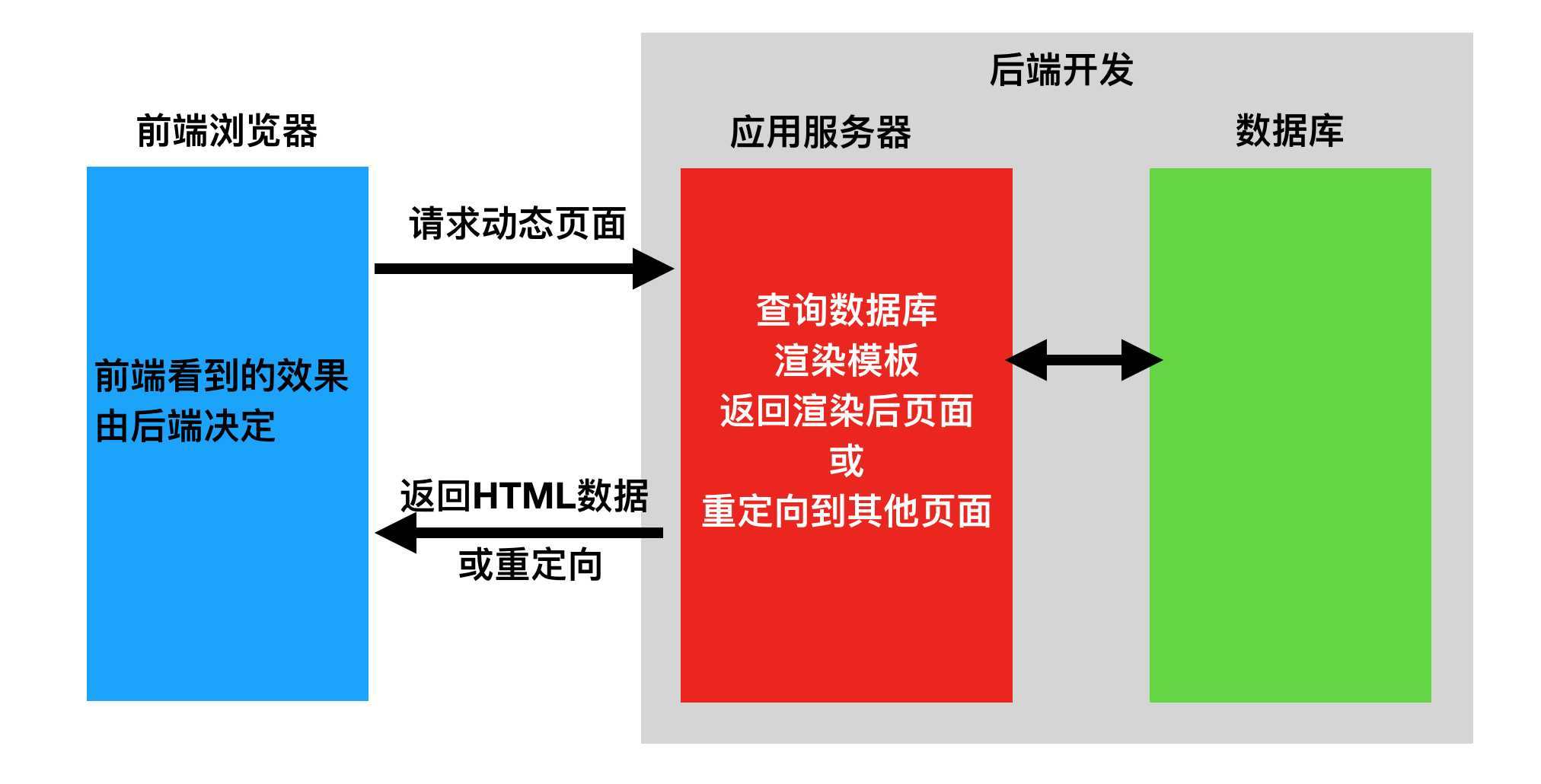
在前后端不分离的应用模式中,前端页面看到的效果都是由后端控制,由后端渲染页面或重定向,也就是后端需要控制前端的展示,前端与后端的耦合度很高。
这种应用模式比较适合纯网页应用,但是当后端对接App时,App可能并不需要后端返回一个html网页,而仅仅是数据本身,所以后端原本返回网页的接口不再适用于前端App应用,为了对接App后端还需再开发一套接口。
请求的数据交互如下图:

前后端分离
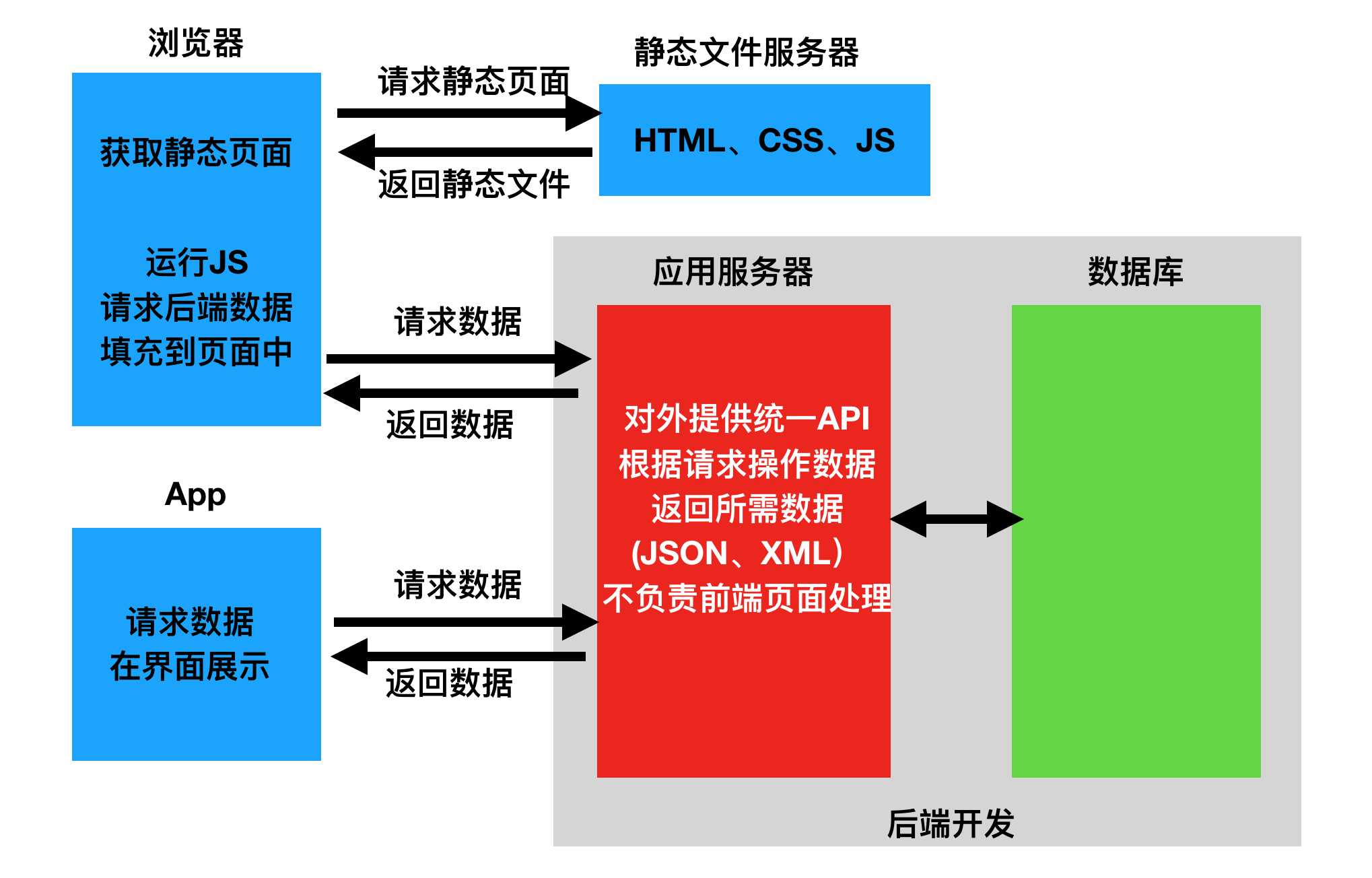
在前后端分离的应用模式中,后端仅返回前端所需的数据,不再渲染HTML页面,不再控制前端的效果。至于前端用户看到什么效果,从后端请求的数据如何加载到前端中,都由前端自己决定,网页有网页的处理方式,App有App的处理方式,但无论哪种前端,所需的数据基本相同,后端仅需开发一套逻辑对外提供数据即可。
在前后端分离的应用模式中 ,前端与后端的耦合度相对较低。
在前后端分离的应用模式中,我们通常将后端开发的每个视图都称为一个接口,或者API,前端通过访问接口来对数据进行增删改查。
对应的数据交互如下图 :

前后端分离的优点
彻底解放前端
前端不再需要向后台提供模板或是后台在前端html中嵌入后台代码
提高工作效率,分工更加明确
前后端分离的工作流程可以使前端只关注前端的事,后台只关心后台的活,两者开发可以同时进行,在后台还没有时间提供接口的时候,前端可以先将数据写死或者调用本地的json文件即可,页面的增加和路由的修改也不必再去麻烦后台,开发更加灵活。
局部性能提升
通过前端路由的配置,我们可以实现页面的按需加载,无需一开始加载首页便加载网站的所有的资源,服务器也不再需要解析前端页面,在页面交互及用户体验上有所提升。
降低维护成本
通过MVC框架,我们可以非常快速的定位及发现问题的所在,客户端的问题不再需要后台人员参与及调试,代码重构及可维护性增强。
应用场景
只有尝试了才知道适不适合,只有切身体会才能辨别谁是谁非,本文并非推崇一定要前后端分离,而是希望大家在合适的应用场景下去尝试前后端分离,在丰富经验的同时或许也会擦出火花。
以上是关于前后端分离 与 不分离的主要内容,如果未能解决你的问题,请参考以下文章