bootstrap-table动态绑定字段
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap-table动态绑定字段相关的知识,希望对你有一定的参考价值。
1、放置一个Table控件:<table id="table" ></table>。
2、调用javascript的代码:<script > $('#table').bootstrapTable( url: 'tablejson.jsp'。
3、数据绑定,后台的数据从jsp代码:
search:true, uniqueId:"Id", pageSize:"5", pageNumber:"1", sidePagination:"client", pagination:true, height:'400', columns: [ field: 'Id', title: '中文' , field: 'Name', title: 'Name' , field: 'Desc', title: 'Desc' ], )。
4、下列的js代码增加一个特殊列:
field: '#', title: 'control',formatter:function(value,row,index) var del='<a href="Delete!delete.action?Id='+row.Id+'">删除</a>'; var updt='<a href="supdate.jsp?Id='+row.Id+'">修改</a>'; var add='<a href="Include.jsp?Id='+row.Id+'">增加</a>' return del+" "+updt+" "+add;
5、s的代码修改为:<script > $('#table').bootstrapTable( url: 'tablejson.jsp', //。
6、数据绑定,后台的数据从jsp代码:
search:true, uniqueId:"Id", pageSize:"5", pageNumber:"1", sidePagination:"client", pagination:true, height:'400', columns: [ field: 'Id', title: '中文' , field: 'Name', title: 'Name' , field: 'Desc', title: 'Desc' , field: '#', title: 'control',formatter:function(value,row,index) var del='<a href="Delete!delete.action?Id='+row.Id+'">删除</a>'; var updt='<a href="supdate.jsp?Id='+row.Id+'">修改</a>'; var add='<a href="Include.jsp?Id='+row.Id+'">增加</a>' return del+" "+updt+" "+add; ], )。
7、列的排序,排序主要是在列中增加了一个属性:
field: 'Name', title: 'Name',sortable:true 。
怎么学习Bootstrap中的表格:
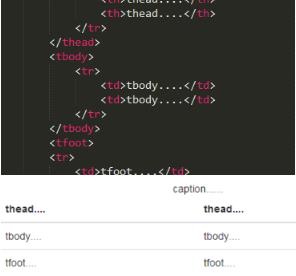
1、通过表格的方式展示页面. 首先有必要样式.table. 和一些选用样式. 举例说明必要样式. 首先要搭建一个基础框架,在搭建的基础框架里面的body部分填写table信息. 然后在table的标签上加上基础样式.table的css样式。

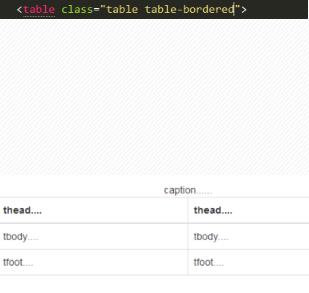
2、除了必要的.table之外, 还有很多可选的class。不同的可选class. 是可以联合使用的。常用的就有边框的table。只需要使用.table-bordered 查看效果图。

3、斑马线, 也就是隔行相同颜色的一个样式。 使用.table-striped样式。
斑马线是对tbody中的行起作用。
斑马线的实现方式是通过:nth-child CSS选择器实现的。

4、鼠标悬停在行上,改变行的背景颜色。使用.table-hover样式。

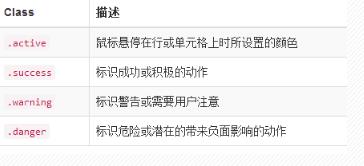
5、bootstrap中有这样的几个样式,可以说是提醒样式。 每个样式都是一种提醒方式,这些方式也可以放到table中, 只需要使用class即可。

var columns = [];
$.ajax(
url: 'getColumns.action',
type: 'post',
data: data,
dataType: "json",
async: true,
success: function (returnValue)
//异步获取要动态生成的列
var arr = returnValue;
$.each(arr, function (i, item)
columns.push( "field": item.colname, "title": item.colalias, "width": 100, "sortable": true );
);
);
$('#table_id').bootstrapTable('destroy').bootstrapTable(
data: data,
columns: columns
...
...
) 参考技术B $('#table_id').bootstrapTable('destroy').bootstrapTable(
data: data,
columns: [
field: 'whichperiod',
title: '第几期'
,
field: 'overdueamounts',
title: '逾期金额(元)'
,
field: 'overduedate',
title: '逾期开始日期',
,
field: 'overduelong',
title: '逾期时长'
,
field: 'reason',
title: '逾期原因'
,
field: 'disposalstatus',
title: '处置状态'
]
);
以上是关于bootstrap-table动态绑定字段的主要内容,如果未能解决你的问题,请参考以下文章