学生信息管理案例
Posted linjbin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学生信息管理案例相关的知识,希望对你有一定的参考价值。
学?生信息管理理案例例-演示和分析
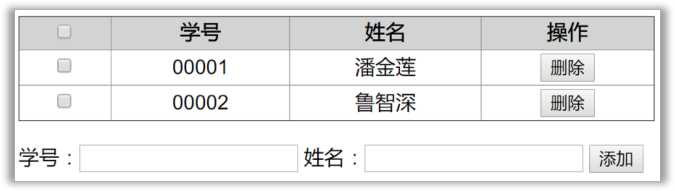
1.1 案例例效果图

1.2 案例例需求说明
使?用CSS:当?鼠标移?入时,该?行行的背景颜?色为?黄?色,当?鼠标移出时,该?行行的背景颜?色还原;
当点击添加按钮“添加?一?行行数据”时,?文本框中的数据添加到表格中且?文本框置空;
当点击表格中的“删除”时,该?行行数据被删除,删除前确认
当点击表格第?一?行行的复选框的时候,下?面每?一?行行都选中。当取消的时候,下?面每?一?行行都取消。
1.3 案例例分析
添加的实现:当点击按钮时,得到?文本框中的?文本,如果?文本框为空,则提示错误。
创建tr节点;把整个tr中的内容使?用innerhtml直接设置到tr的内部。
把tr追加到tbody元素中;注:tbody?无论源代码中是否写了了,在浏览器?中始终存在。
添加?一?行行之后,清空学号与姓名的?文本框内容
删除操作:将当前点击的a标签所在的?一?行行tr,从tbody中删除。
如何得到点击按钮所在的?行行? 先得到按钮的?父节点td,td的?父节点tr,然后删除。
点击上?面的复选框,则下?面所有复选框的选择状态和上?面的?一样。
添加学? -- 示例例代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>学?生信息管理理</title>
<style type="text/css">
table {
width: 500px;
border-collapse: collapse;
}
td {
text-align: center;
}
th {
background-color: lightgrey;
}
</style>
<script type="text/javascript">
</script>
</head>
<body>
<div>
<table border="1" cellspacing="0" cellpadding="3">
<!--tr的?父元素是tbody-->
<tr>
<th>
<input type="checkbox" id="all">
</th>
<th>学号</th>
<th>姓名</th>
<th>操作</th>
</tr>
<tr>
<td>
<input type="checkbox" name="item">
</td>
<td>00001</td>
<td>潘?金金莲</td>
<td>
<input type="button" value="删除">
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="item">
</td>
<td>00002</td>
<td>鲁智深</td>
<td>
<input type="button" value="删除">
</td>
</tr>
</table>
<br />
学号:<input type="text" id="no" value="" />
姓名:<input type="text" id="name" value="" />
<input type="button" id="addBtn" value="添加"/>
</div>
</body>
</html>
删除学? ---代码
// 删除?一?行行数据
function deleteRow(deleteBtn) {
// confirm: ?用于在?网?页上弹出?一个确认框
// 参数:提示信息字符串串
// 返回值:点击了了确认按钮该?方法会返回true,否则false
if(confirm("你真的要删除该?行行信息吗?")){
// 获得删除按钮的?父元素对象:td元素对象
var td = deleteBtn.parentNode;
// 获得td元素的?父元素对象
var tr = td.parentNode;
// 获得tbody元素对象
var tbody = document.getElementsByTagName("tbody")[0];
// 由?父元素删除?子元素
tbody.removeChild(tr);
// ?自?己删?自?己:?自杀
// tr.remove();
}
}
全选和全不不选--- 代码
// 实现全选和全不不选
function checkAll(all) {
// 根据item值获得所有复选框元素对象
var items = document.getElementsByName("item");
// 遍历数组
for(var i = 0; i < items.length; i++){
// 根据索引获得每?一个复选框元素并设置选中状态
items[i].checked = all.checked;
}
}
完整代码--重点
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>学?生信息管理理</title>
<style type="text/css">
table {
width: 500px;
border-collapse: collapse;
}
td {
text-align: center;
}
th {
background-color: lightgrey;
}
</style>
<script type="text/javascript">
// 监听添加按钮的点击:保存学?生信息
function addStudent() {
// 根据id获得?文本输?入框元素对象
var noElement = document.getElementById("no");
var nameElement = document.getElementById("name");
// 获得?用户输?入的学号
var number = noElement.value;
// 获得?用户输?入的姓名
var name = nameElement.value;
// 判断学号是否有值,如果没有值,则提示?用户先输?入学号
// " 100 ".trim() ==> "100"
// trim():去除字符串串前后的空格
if (number.trim().length == 0){
alert("请输?入学号...");
return;
}
// 判断姓名是否有值,如果没有值,则提示?用户先输?入姓名
if (name.trim().length == 0){
alert("请输?入姓名...");
return;
}
// 创建tr元素对象:<tr></tr>
var tr = document.createElement("tr");
// 设置tr标签的标签体内容
tr.innerHTML = "<td><input type=‘checkbox‘ name=‘item‘></td>" +
"<td>"+number+"</td>" +
"<td>"+name+"</td>" +
"<td><input type=‘button‘ value=‘删除‘ onclick=‘deleteRow(this);‘>
</td>";
// 创建四个td元素对象:<td></td>
// var td = document.createElement("td");
// td.innerHTML = name; // <td>jack</td>
// tr.appendChild(td); // <tr><td>jack</td></tr>
// 设置td元素的标签体内容:<td>10086</td>
// 将td元素作为tr的?子元素
// 获得tbody元素对象
var tbody = document.getElementsByTagName("tbody")[0];
// 将tr添加到tbody上
tbody.appendChild(tr);
// 清空?文本输?入框的内容
noElement.value = null;
nameElement.value = null;
}
// 删除?一?行行数据
function deleteRow(deleteBtn) {
// confirm: ?用于在?网?页上弹出?一个确认框
// 参数:提示信息字符串串
// 返回值:点击了了确认按钮该?方法会返回true,否则false
if(confirm("你真的要删除该?行行信息吗?")){
// 获得删除按钮的?父元素对象:td元素对象
var td = deleteBtn.parentNode;
// 获得td元素的?父元素对象
var tr = td.parentNode;
// 获得tbody元素对象
var tbody = document.getElementsByTagName("tbody")[0];
// 由?父元素删除?子元素
tbody.removeChild(tr);
// ?自?己删?自?己:?自杀
// tr.remove();
}
}
// 实现全选和全不不选
function checkAll(all) {
// 根据item值获得所有复选框元素对象
var items = document.getElementsByName("item");
// 遍历数组
for(var i = 0; i < items.length; i++){
// 根据索引获得每?一个复选框元素并设置选中状态
items[i].checked = all.checked;
}
}
</script>
</head>
<body>
<div>
<table border="1" cellspacing="0" cellpadding="3">
<!--tr的?父元素是tbody-->
<tr>
<th>
<input type="checkbox" id="all" onclick="checkAll(this);">
</th>
<th>学号</th>
<th>姓名</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox" name="item"></td>
<td>00001</td>
<td>潘?金金莲</td>
<td>
<input type="button" value="删除" onclick="deleteRow(this);">
</td>
</tr>
<tr>
<td>
<input type="checkbox" name="item">
</td>
<td>00002</td>
<td>鲁智深</td>
<td>
<input type="button" value="删除" onclick="deleteRow(this);">
</td>
</tr>
</table>
<br />
学号:<input type="text" id="no" value="" />
姓名:<input type="text" id="name" value="" />
<input type="button" id="addBtn" value="添加" onclick="addStudent();"/>
</div>
</body>
</html>
如有更多需求,请联系下小Bin。我会时刻为你服务的。
以上是关于学生信息管理案例的主要内容,如果未能解决你的问题,请参考以下文章