如何用jquery来控制div的显示与隐藏
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用jquery来控制div的显示与隐藏相关的知识,希望对你有一定的参考价值。
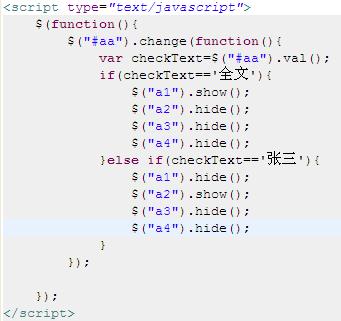
这样写有什么问题?

 a1,a2,a3,a4是id,所以前面应该加#;像这样$("#a1").show();
a1,a2,a3,a4是id,所以前面应该加#;像这样$("#a1").show();
这样写..代码有点多 而且不算是最优
你可以把option和div对应起来 我指在html页面中
<select name="aa" id="aa"><option value="全文" val="a1" selected>全文</option>
<option value="张三" val="a2">张三</option>
<option value="李四" val="a3">李四</option>
</select>
<div id="a1">div1</div1>
<div id="a2">div2</div1>
<div id="a3">div3</div1>
//div默认为全部隐藏
$("#aa").change(function()
var checkText = $(this).attr("val");//注意 必须是$(this);而且跟你所写的val()是有区别的
这里取得是val="a1"这个的值
$("div[class='show']").removeClass("show").hide();
$("div[id='"+checkText+"']").addClass("show").show();
);
试试 参考技术B 问题是你的里面的$('a1').show() ... $('a4').hide()等语句中使用的选择器不对。
你使用的是ID选择器,所以你应该再id之前加上一个#号
正确的写法是:
$('#a1').show();
$(‘#a2').hide();
$('#a3').hide();
$('#a4').hide();本回答被提问者和网友采纳 参考技术C <select id="Ping">
<option value="0">苹果</option>
<option value="1">香蕉</option>
<option value="2">西瓜</option>
</select>
<div style="display:none;" class="CL">青的</div>
<div style="display:none;" class="CL">黄的</div>
<div style="display:none;" class="CL">红的</div>
<script type="text/javascript">
$("#Ping").change(function()
i=$('#Ping').val();
$('.CL:eq('+i+')').show().siblings('.CL').hide();
);
</script>
不知道能不能满足你。
以上是关于如何用jquery来控制div的显示与隐藏的主要内容,如果未能解决你的问题,请参考以下文章