React实现局部刷新
Posted remly
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React实现局部刷新相关的知识,希望对你有一定的参考价值。
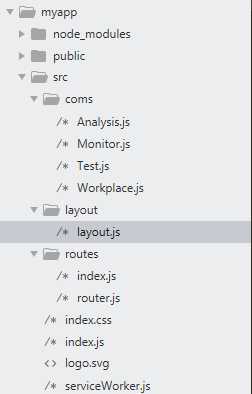
【项目结构】
流程: 入口文件 -> 路由 -> layout -> Analysi/Monitor/Workspace
1.入口文件 -> src/index.js
2.组件 -> src/coms
3.布局 -> src/layout
4.路由 -> src/routes

【流程解析】
流程: 入口文件 -> 路由 -> layout -> Analysi/Monitor/Workspace
1.路由部分
//import React from ‘react‘; 引入类 //import { Component } from ‘react‘; 引入对象 import React, { Component } from ‘react‘; import {HashRouter, Route, Switch} from ‘react-router-dom‘; //引入布局和子组件 import BasicLayout from ‘../layout/layout‘; import Analysis from ‘../coms/Analysis‘; import Monitor from ‘../coms/Monitor‘; import Workplace from ‘../coms/Workplace‘; //分配路由 const BasicRoute = () => ( <HashRouter> <Switch> <Route exact path="/" component={BasicLayout}/> <Route exact path="/Analysis" component={Analysis}/> <Route path="/Monitor" component={Monitor}/> <Route path="/Workplace" component={Workplace}/> </Switch> </HashRouter> ); export default BasicRoute;
2.布局部分(重点)
import React, { Component } from ‘react‘;
import {Layout ,Menu,Icon} from ‘antd‘;
import { Router, Route, Link,HashRouter } from ‘react-router-dom‘
import ‘antd/dist/antd.min.css‘
import BasicRoute from ‘../routes/router‘;
const { Header, Footer, Sider, Content } = Layout;
export default class BasicLayout extends Component {
render() {
return (
<Layout>
<Sider width={256} style={{ minHeight: ‘100vh‘, color: ‘white‘ }}>
<Menu theme="dark" mode="inline" >
{/*定义了项目的link,会按照路由走*/}
<Menu.Item><Link to="/Analysis">Item1</Link></Menu.Item>
</Menu>
</Sider>
<Layout >
<Header style={{ background: ‘#fff‘, textAlign: ‘center‘, padding: 0 }}>Header</Header>
<Content style={{ margin: ‘24px 16px 0‘ }}>
<div style={{ padding: 24, background: ‘#fff‘, minHeight: 360 }}>
{/*Analysis.js文件引用了BasicLayout,并把自己的全部子节点(子组件)传过来*/}
{this.props.children}
</div>
</Content>
<Footer style={{ textAlign: ‘center‘ }}>Ant Design ?2018 Created by Ant UED</Footer>
</Layout>
</Layout>
)
}
}
3.子组件(Analysis.js) (出错点)
import React from ‘react‘; import BasicLayout from ‘../layout/layout‘; export default () => { //用BasicLayout标签包裹,内容传到layout.js的this.props.children部分 return (<BasicLayout><h1>Analysis Page</h1></BasicLayout>) }
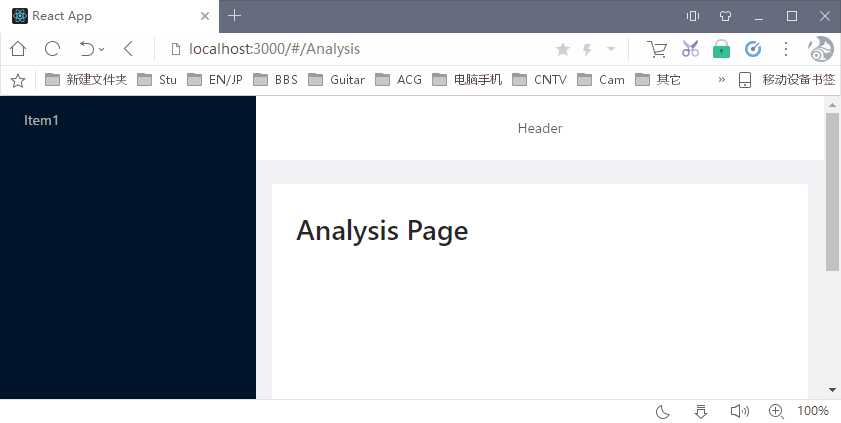
【效果】

【总结】
按照antd官网的教程走了一遍,发现不能局部刷新
原因在于官网用了umi框架。我是自己配置,有很多遗漏,导致子组件没有正确的传递到layout中。
以上是关于React实现局部刷新的主要内容,如果未能解决你的问题,请参考以下文章