Vue
Posted liruoruo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue相关的知识,希望对你有一定的参考价值。
Vue作为前端主流框架之一,其目的是实现响应式数据绑定以及组合视图组件,其核心概念就是数据驱动视图,同时Vue也提供了vue-cli脚手架帮我们快速搭建项目。
1. 全局安装vue-cli
$ cnpm i -g vue-cli
2.安装成功后,用其构建项目
$ vue init webpack vue_pro ? Project name (vue_pro) //输入项目名称 ? Project name vue_pro ? Project description (A Vue.js project) //输入项目描述 ? Project description A Vue.js project ? Author (Smile-lrn <17839193052@163.com>) //作者 ? Author Smile-lrn <17839193052@163.com> ? Vue build (Use arrow keys) ? Vue build standalone ? Install vue-router? (Y/n) ? Install vue-router? Yes ? Use ESLint to lint your code? (Y/n) n ? Use ESLint to lint your code? No ? Set up unit tests (Y/n) n ? Set up unit tests No ? Setup e2e tests with Nightwatch? (Y/n) n ? Setup e2e tests with Nightwatch? No ? Should we run `npm install` for you after the project has been created? (recom ? Should we run `npm install` for you after the project has been created? (recom mended) npm vue-cli · Generated "vue_pro". # Installing project dependencies ... # ========================
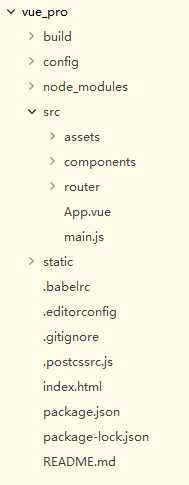
3.上一步成功之后我们就得到了以下目录结构
|
4.启动项目
$ npm run dev
在浏览器中输入localhost:8081 就能看到启动页面了,到此项目也就搭建好了。

以上是关于Vue的主要内容,如果未能解决你的问题,请参考以下文章