this的用法
Posted chaimi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了this的用法相关的知识,希望对你有一定的参考价值。
this的原理
可以看下这篇文章
阮一峰this的原理
this的用法
this是 javascript 语言的一个关键字。
它是函数运行时,在函数体内部自动生成的一个对象,只能在函数体内部使用。
function test() {
this.x = 1;
}上面代码中,函数test运行时,内部会自动有一个this对象可以使用。
那么,this的值是什么呢?
函数的不同使用场合,this有不同的值。总的来说,this就是函数运行时所在的环境对象。下面分四种情况,详细讨论this的用法。
情况一:纯粹的函数调用
这是函数的最通常用法,属于全局性调用,因此this就代表全局对象。请看下面这段代码,它的运行结果是1。
var x = 1;
function test() {
console.log(this.x);
}
test(); // 1情况二:作为对象方法的调用
函数还可以作为某个对象的方法调用,这时this就指这个上级对象。
function test() {
console.log(this.x);
}
var obj = {};
obj.x = 1;
obj.m = test;
obj.m(); // 1情况三 作为构造函数调用
所谓构造函数,就是通过这个函数,可以生成一个新对象。这时,this就指这个新对象。
function test() {
this.x = 1;
}
var obj = new test();
obj.x // 1运行结果为1。为了表明这时this不是全局对象,我们对代码做一些改变:
var x = 2;
function test() {
this.x = 1;
}
var obj = new test();
x // 2运行结果为2,表明全局变量x的值根本没变。
情况四 重定义this指的对象
call() apply() bind()
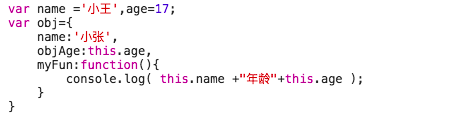
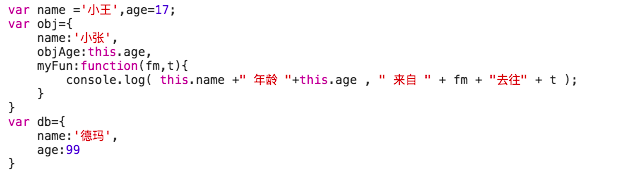
先看这两个例子

obj.objAge; // 17
obj.myFun() // 小张年龄 undefined
shows() // 盲僧 apply()是函数的一个方法,作用是改变函数的调用对象。它的==第一个参数==就表示改变后的调用这个函数的对象。因此,这时this指的就是这第一个参数。
比较一下这两者 this 的差别,第一个打印里面的++ this 指向 obj++,第二个全局声明的 shows() 函数 ==this 是 window==;
call()、apply()、bind() 都是用来重定义 this 这个对象的!
如:

obj.myFun.call(db); // 德玛年龄 99
obj.myFun.apply(db); // 德玛年龄 99
obj.myFun.bind(db)(); // 德玛年龄 99以上出了== bind 方法后面多了个 () 外 ==,结果返回都一致!
由此得出结论,bind 返回的是一个新的函数,你必须调用它才会被执行。
对比call 、bind 、 apply 传参情况下

obj.myFun.call(db,‘成都‘,‘上海‘); // 德玛 年龄 99 来自 成都去往上海
obj.myFun.apply(db,[‘成都‘,‘上海‘]); // 德玛 年龄 99 来自 成都去往上海
obj.myFun.bind(db,‘成都‘,‘上海‘)(); // 德玛 年龄 99 来自 成都去往上海
obj.myFun.bind(db,[‘成都‘,‘上海‘])(); // 德玛 年龄 99 来自 成都, 上海去往 undefined
微妙的差距!从上面四个结果不难看出:
call 、bind 、 apply 这三个函数的第一个参数都是 this 的指向对象,第二个参数差别就来了:
call 的参数是直接放进去的,第二第三第 n 个参数全都用逗号分隔,直接放到后面 obj.myFun.call(db,‘成都‘, ... ,‘string‘ )。
apply 的所有参数都必须放在一个==数组==里面传进去 obj.myFun.apply(db,[‘成都‘, ..., ‘string‘ ])。
bind ==除了返回是函数以外==,它 的参数和 call 一样。
当然,三者的参数不限定是 string 类型,允许是各种类型,包括函数 、 object 等等!
var x = 0;
function test() {
console.log(this.x);
}
var obj = {};
obj.x = 1;
obj.m = test;
obj.m.apply() // 0apply()的参数为空时,==默认调用全局对象==。因此,这时的运行结果为0,证明this指的是全局对象。
如果把最后一行代码修改为
obj.m.apply(obj); //1运行结果就变成了1,证明了这时this代表的是对象obj。
箭头函数this
这个在下一篇讲
以上是关于this的用法的主要内容,如果未能解决你的问题,请参考以下文章
ngx-translate实现国际化:this.translate.use()this.translate.get()this.translate.instant()onLangChange(代码片段
在 webview_flutter 中启用捏合和缩放,在哪里添加代码片段 [this.webView.getSettings().setBuiltInZoomControls(true);]