js 通过if判断条件,进行赋值。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 通过if判断条件,进行赋值。相关的知识,希望对你有一定的参考价值。
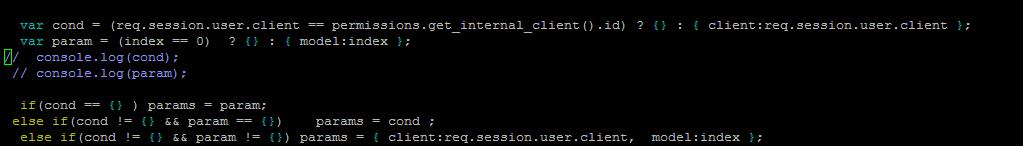
这段代码之前已经对params进行定义了(var params = [];) 可是这段代码得到的结果却是params = []; 不管我用什么条件,得到的结果都是我之前定义的结果 ,为什么

for(var key in cond)
i++;
var j = 0;
for(var key in param)
j++;
if(i==0) params = param;
else if(i!=0&& j==0) params = cond;
else if(i!=0&& j!=0) params = client:req.session.user.client,model:index;追问
为什么要这样写呢 你能告诉我具体吗
追答测试
var arr=;
arr==
为false
无效,于是改变思路,就是这样简单,没有为什么,就好比是1+1为什么等于2
你也不能告诉我为什么一样
首先搞明白原理:
是一个对象,对象是引用类型,引用类型做判断的时候是判断内存地址,而不是里面是有没有对象。
var a = ;
var b = ;
console.log( a == b); 输出一定为false,因为 a 和 b 都是 var 声明的对象 指向的是两个不同的内存地址。
var a =
var b = a;
console.log( a == b); 这次输出就为 true 了 ,因为 a 把它的 引用的内存地址赋值给了 b 。所以他们相等。
原理给你分析了。if 到底怎么走到哪个分支 你应该就能明白了吧。
以上是关于js 通过if判断条件,进行赋值。的主要内容,如果未能解决你的问题,请参考以下文章