怪异盒模型
Posted liufuyuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了怪异盒模型相关的知识,希望对你有一定的参考价值。
(一) box-sizing:content-box(标准盒模型/IE盒模型)/border-box(怪异盒模型)允许以特定的方式定义匹配某个区域元素的特定元素
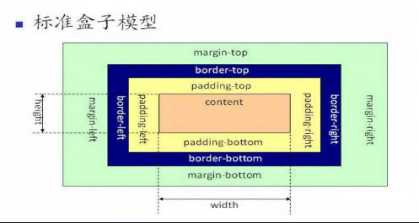
1.content-box这是由CSS2.1规定的宽度高度行为;
宽度和高度分别应用到元素的内容框;
在宽度和高度之外绘制元素的内边距和边框

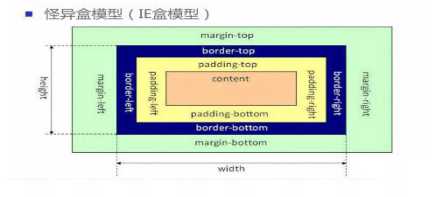
2.border-box:为元素设定的宽度和高度决定了元素的边框盒;
就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制;
通过从一设定的宽度和高度分别减去边框盒内边距才能得到内容的宽度和高度

以上是关于怪异盒模型的主要内容,如果未能解决你的问题,请参考以下文章