photoswipe 实现图片的单击放大
Posted net064
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了photoswipe 实现图片的单击放大相关的知识,希望对你有一定的参考价值。
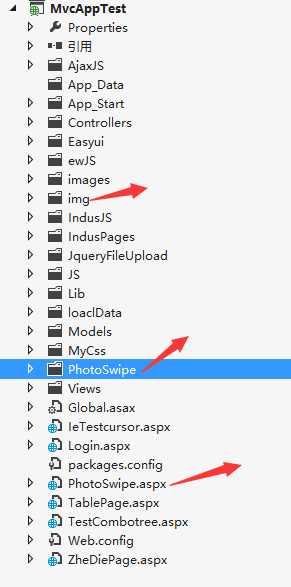
1、项目结构

2、html 代码

<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="PhotoSwipe.aspx.cs" Inherits="MvcAppTest.PhotoSwipe" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <link href="PhotoSwipe/styles.css" rel="stylesheet" /> <script src="PhotoSwipe/klass.min.js"></script> <link href="PhotoSwipe/photoswipe.css" rel="stylesheet" /> <link href="PhotoSwipe/default-skin.css" rel="stylesheet" /> <script src="PhotoSwipe/jquery-1.7.2.min.js"></script> <script src="PhotoSwipe/photoswipe.js"></script> <script src="PhotoSwipe/photoswipe-ui-default.js"></script> <script src="PhotoSwipe/jquery.transit.js"></script> <script src="PhotoSwipe/hammer.js"></script> <script src="PhotoSwipe/jquery.hammer.js"></script> </head> <body> <div id="demo-test-gallery" class="demo-gallery"> <ul id="Gallery" class="gallery"> <li><a href="img/pic1.jpg" data-size="1600x1600" data-med="img/pic1.jpg" data-med-size="1024x1024"><img src="img/pic11.jpg" alt="Image 001" /></a></li> <li><a href="img/pic2.jpg" data-size="1600x1600" data-med="img/pic2.jpg" data-med-size="1024x1024"><img src="img/pic22.jpg" alt="Image 002" /></a></li> </ul> </div> <script src="PhotoSwipe/PhotoSwipeTool.js"></script> </body> </html> <script type="text/javascript"> (function (window, PhotoSwipe) { document.addEventListener(‘DOMContentLoaded‘, function () { var options = {}, instance = PhotoSwipe.attach(window.document.querySelectorAll(‘#Gallery a‘), options); }, false); }(window, window.Code.PhotoSwipe)); </script>
3、引用文件下载地址
链接:https://pan.baidu.com/s/1qvyyeVdjlEfnDlMSkHtRrg 提取码:es1a
以上是关于photoswipe 实现图片的单击放大的主要内容,如果未能解决你的问题,请参考以下文章
