文本属性和字体属性
Posted llbfwh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了文本属性和字体属性相关的知识,希望对你有一定的参考价值。
文本属性
常用的几个属性
1.文本对齐
text-align属性规定元素中的文本的水平方式
属性是:none/center/left/right/justify
2.文本颜色
color属性
3.文本首航缩进
text-indent属性规定元素首航缩颈的距离,范围江毅使用em
4.文本修饰
text-decoration属性规定文本修饰的样式
属性值:none(默认)/underline(下划线)/overline(定义文本上的一条线)/line-turough(定义穿过文本下的一条 线)/inherit(继承父元素的text-decoration属性的值)
5.行高
line-height就是行高的意思,指的就是一行的高度
6.阴影
text-shadow:水平方向偏移量 垂直方向偏移量 模糊度 阴影颜色
7.文字溢出
案例:文字超出部分显示...
css部分 div{ width: 200px; height: 200px; border: 1px solid red; } div p{ overflow: hidden; white-space: nowrap; text-overflow: ellipsis; } html部分 <div> <p>变有钱 我变有钱多少人没日没夜地浪费时间</p> <p>变有钱 我变有钱多少人没日没夜地浪费时间</p> <p>变有钱 我变有钱多少人没日没夜地浪费时间</p> </div>
字体属性
1.字体大小
font-size表示设置字体大小,如果设置成inherit表示继承父元素的字体大小值
2.字体粗细
font-weight表示设置字体的粗细
属性值:none(默认值,标准粗细,400等同于normal,而700等同于bold)/inherit(继承父元素字体的粗细值)
3.字体系列
font-famliy
font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
如果浏览器不支持第一个字体,则会尝试下一个字体,浏览器会使用它可识别的第一个值,如果都不支持,就显示宋体
行高line-height
针对单行文本垂直居中
公式:行高的高度等于盒子的高度,可以使当行文本垂直居中,注意只适用单行文本
针对多行文本垂直居中
行高的高度不能小于字体的大小,不然上下之间会紧挨一起
第一步,一个宽度300*300的盒子,看盒子中一共显示了几行文字,假如是5行,在看一下行高,如果行高是line-height:30px;那么设置盒子的padding-top:75px;同时保证盒子的高度为300px.那么高度改为225px;
font-famliy
使用font-famliy注意几点:
1.网页中不是所有字体都能用,因为这个字体要看用户的电脑里面装了没有
比如你设置: font-family: "华文彩云"; 如果用户电脑里面没有这个字体,
那么就会变成宋体
页面中,中文我们只使用: 微软雅黑、宋体、黑体。
如果页面中,需要其他的字体,那么需要切图。 英语:Arial 、 Times New Roman
2.为了防止用户电脑里面,没有微软雅黑这个字体
就要用英语的逗号,隔开备选字体,就是说如果用户电脑里面,
没有安装微软雅黑字体,那么就是宋体:
font-family: "微软雅黑","宋体"; 备选字体可以有无数个,用逗号隔开。
3.我们要将英文字体,放在最前面,这样所有的中文,就不能匹配英文字体
就自动的变为后面的中文字体:
font-family: "Times New Roman","微软雅黑","宋体";
4.所有的中文字体,都有英文别名
我们也要知道: 微软雅黑的英语别名:
font-family: "Microsoft YaHei";
宋体的英语别名: font-family: "SimSun";
font属性能够将font-size、line-height、font-family合三为一: font:12px/30px "Times New Roman","Microsoft YaHei","SimSun";
5.行高可以用百分比,表示字号的百分比值多少
一般来说,都是大于100%的,因为行高一定要大于字号。
font:12px/200% “宋体” 等价于 font:12px/24px “宋体”;
反过来,比如: font:16px/48px “宋体”;
等价于 font:16px/300% “宋体”
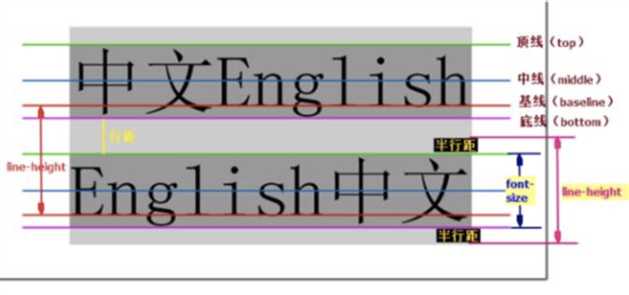
vertical-align
定义:vertical-align属性设置元素的垂直对齐方式
改属性定义行内元素的基线相对于改元素所在行的基线的垂直对齐
常用属性值:
1.baseline默认值
2.top
3.bottom
4.middle
它的作用:
内联元素之间的对齐
1.文字与图片垂直方向的对齐
2.图片与图片垂直方向的对齐
单元格td的内容垂直方向的对齐

以上是关于文本属性和字体属性的主要内容,如果未能解决你的问题,请参考以下文章