字体渐变
Posted mychz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了字体渐变相关的知识,希望对你有一定的参考价值。
主要用到css3中的gradient这个属性
background: linear-gradient(direction, color-stop1, color-stop2, ...);
但这是用用背景,如果要让字体也有渐变效果需要加写修饰
span{ font-size: 20px; background-image: -webkit-linear-gradient(right,red,blue); background-image: linear-gradient(to right,red,blue); -webkit-background-clip:text; color: transparent; }

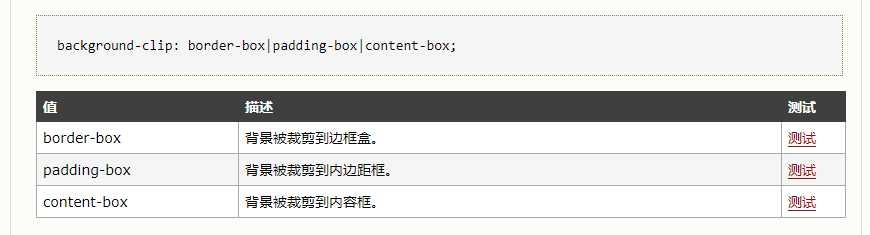
background-clip规定背景的绘制区域

所以在上面-webkit-background-clip:text就是被剪裁到字体,然后给字体设置为透明。
需要注意的是字体需要是行内元素,如果是块元素就要给块元素加上实际字体所占的宽度。
以上是关于字体渐变的主要内容,如果未能解决你的问题,请参考以下文章