window的Navigator 对象
Posted menggirl23
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了window的Navigator 对象相关的知识,希望对你有一定的参考价值。
Navigator 对象包含有关浏览器的信息。
Navigator 对象属性
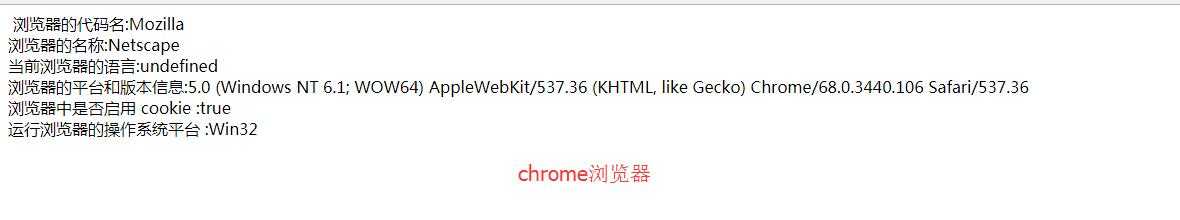
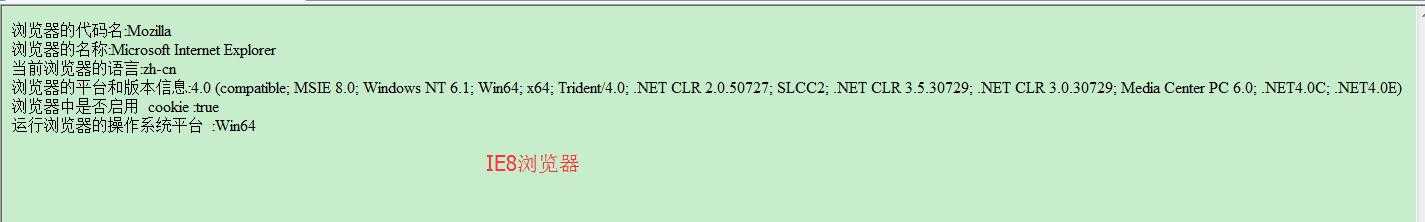
document.write("浏览器的代码名:" + navigator.appCodeName + "<br>");
document.write("浏览器的名称:" + navigator.appName + "<br>");
document.write("当前浏览器的语言:" + navigator.browserLanguage + "<br>");
document.write("浏览器的平台和版本信息:" + navigator.appVersion + "<br>");
document.write("浏览器中是否启用 cookie :" + navigator.cookieEnabled + "<br>");
document.write("运行浏览器的操作系统平台 :" + navigator.platform + "<br>");
不同的浏览器允许结果不一样,以下是分别在chrome和IE8下运行结果


这些属性中用的最多的是appName和appVersion,主要是用这两个属性判断IE的版本。
appName
appName分两种:Netscape(网景)和Microsoft Internet Explorer(IE);
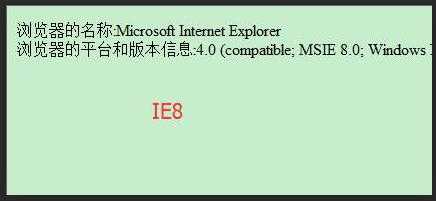
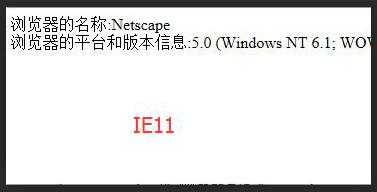
先看一下不同浏览器的appName



可以看出IE11和chrome的appName是Netscape,IE版本低于11的浏览器 的appName都是Microsoft Internet Explorer
appVersion


IE11与主流浏览器的appVersion都有些不同,所以使用时还是要根据具体情况进行判断。

IE10以及版本低于IE10的浏览器的版本信息返回都是这样,所以在获取IE版本时可以先用split(";"),再取下标为 1的值,取到的值就可以知道浏览器的版本信息。
-THE END-
以上是关于window的Navigator 对象的主要内容,如果未能解决你的问题,请参考以下文章