第二个项目总结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第二个项目总结相关的知识,希望对你有一定的参考价值。
这个项目是制作一个学院的简单新闻网站,使用了html 5+CSS 3,以及相关的jquery插件(轮播图)进行搭建。布局方面因为不考虑响应式布局,因此没有使用float属性,而是利用display:inline-block属性进行布局。
说到HTML 5和CSS 3就不得不提各大浏览器对其的兼容器,首先是需要在一些新特性上使用与浏览器相关的前缀,比如CSS 3中的变形和动画,看一下不同的前缀对应不同的浏览器:
1、-webkit-:对应chrome、safari浏览器;
2、-moz-:对应firefox浏览器;
3、-ms-:对应IE浏览器;
4、-o-:对应opera浏览器。
接着是一些相关的JS文件:
1、html5shiv:可以在老式IE里创建main,header,footer等HTML5元素;
2、respond:让IE6-8支持CSS 3中media query;
3、selectivizr:提供大量不支持的CSS选择器和属性,包括所有的last-child选择器。
在这个项目中遇到了平时经常出现的布局问题,同时发现了新的解决方法。
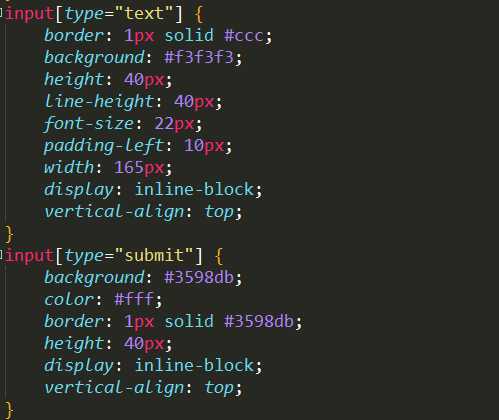
1、解决搜索框和按钮不对齐的方法

vertical-align属性只有两个元素设置为display:inline-block才有效
2、盒子莫名的分行现象
问题描述:比如父盒子宽度为960px,两个左右子盒子宽度分别为500px和440px,设置display:inline-block或者float,其中左盒子设置margin-right:20px;按照理想状态下,两个左右子盒子应该在同一行显示,然而实际情况下却分行,右盒子掉入了下一行。
问题分析:造成这个问题的原因是浏览器默认给两个不相连的元素一定的间隔,比如下图,li元素设置为浮动或者display:inline-block,那么它们之间肯定会一定的间隔

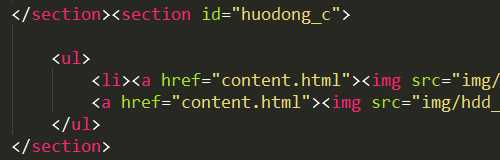
解决方法:将两个元素放在同一行,相连,不能由空格,如下图的两个section元素紧挨在一块

对CSS中一些样式的编写也有了一些感悟
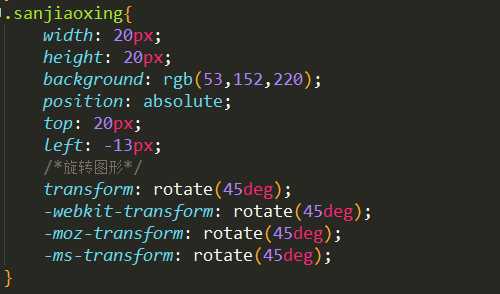
1、制作如图三角形效果:

步骤一:将右侧盒子设置为相对定位
步骤二:在右侧盒子里面新建个子盒子,设置宽高相等,为正方形,绝对定位
步骤三:将绝对定位的盒子用CSS3旋转属性旋转

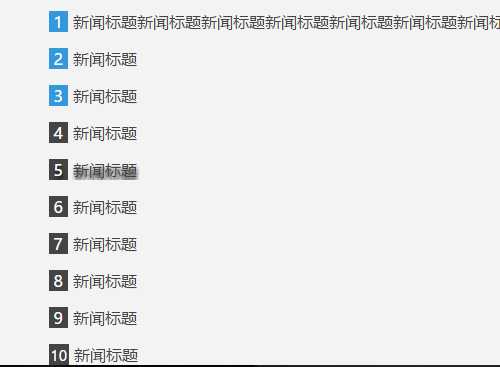
2、制定如图的序列号

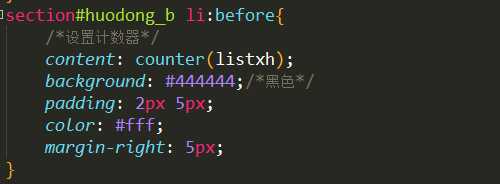
步骤一:利用CSS中的伪类元素在父元素前插入另一个元素,并设置一个计数器和相关样式

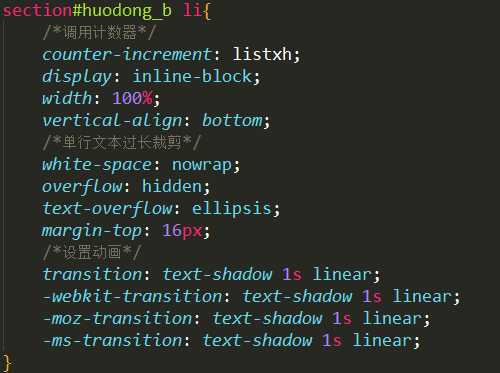
步骤二:在父元素里调用计数器

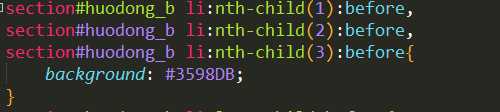
步骤三:利用CSS的选择器重新设置序列号为前三的样式

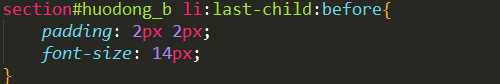
步骤四:利用CSS的选择重新设置序列号最后一位的样式,因为最后一位与之前序列号不同,是为两位数,因此无法与之前的序列号对齐,所以需要对它重新编写样式

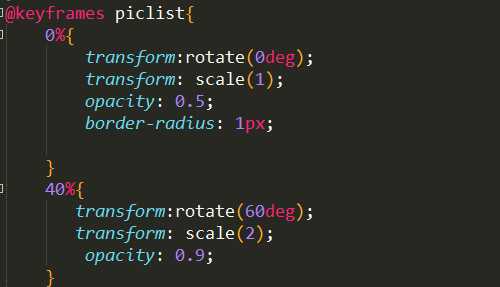
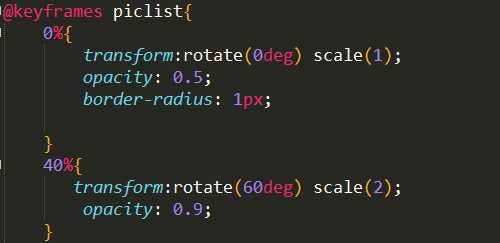
3、使用混合动画要注意的问题
问题描述:这样书写是绝对达不到先旋转,后改变大小。只有大小能够改变,旋转无效

解决方法:两个动画写在同一行,中间空格,动画执行顺序为从左到右

还有一点需要注意的就是:在编写CSS3动画和变形效果的时候,一定要留意兼容性的写法。
说了这么多,最后请看一下我的项目吧。有很多不足,希望看官们能够指出,谢谢。
链接:https://cruxf.github.io/demo2/index.html
以上是关于第二个项目总结的主要内容,如果未能解决你的问题,请参考以下文章