IE8实现媒体查询
Posted shapaozi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了IE8实现媒体查询相关的知识,希望对你有一定的参考价值。
IE8实现媒体查询
IE8下想实现不同分辨率样式的兼容,需要用Css3中的media,
可是IE8不支持@media啊

翻不出去,那找度娘
果然找到了一个Demo

测试一下,IE8媒体查询也不是多难
1、下载Respond
2、找到Respond文件中的respond.src.js
3、已测试Demo为例依次创建Index.html、Index.css、IE8Index.css,最后添加respond.src.js

此时距离成功只差一步了!!!!部署到服务器
(不然你的控制台在ie8下只会报script:拒绝访问)

部署到服务器,没有?部署到本地的IIS上
为什么要部署呢,因为respond.src.js的缘故,不能使用普通本地的url地址(file://开头)
不会搭建----->教程: 搭建本地IIS服务器
教程不能用?

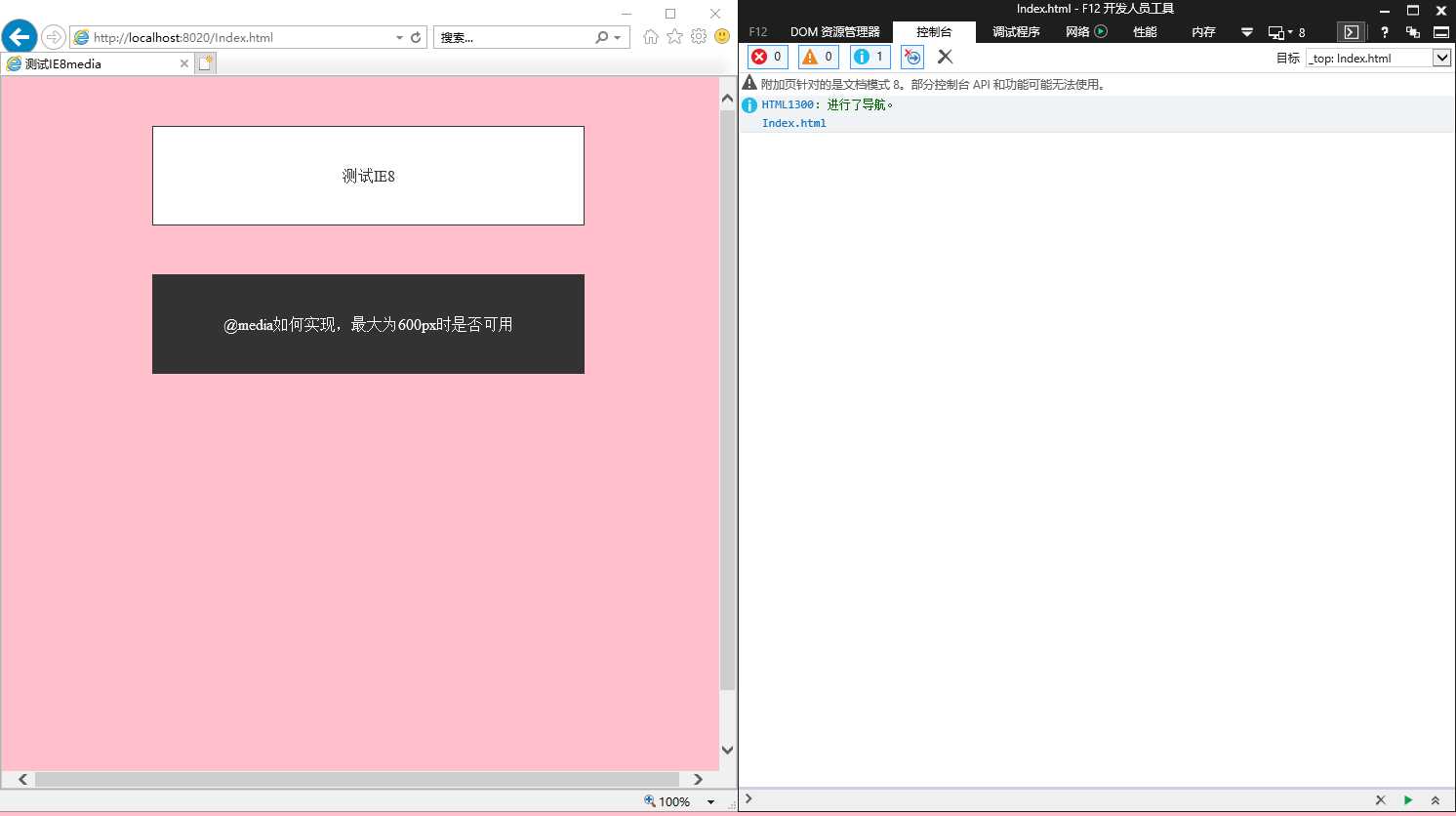
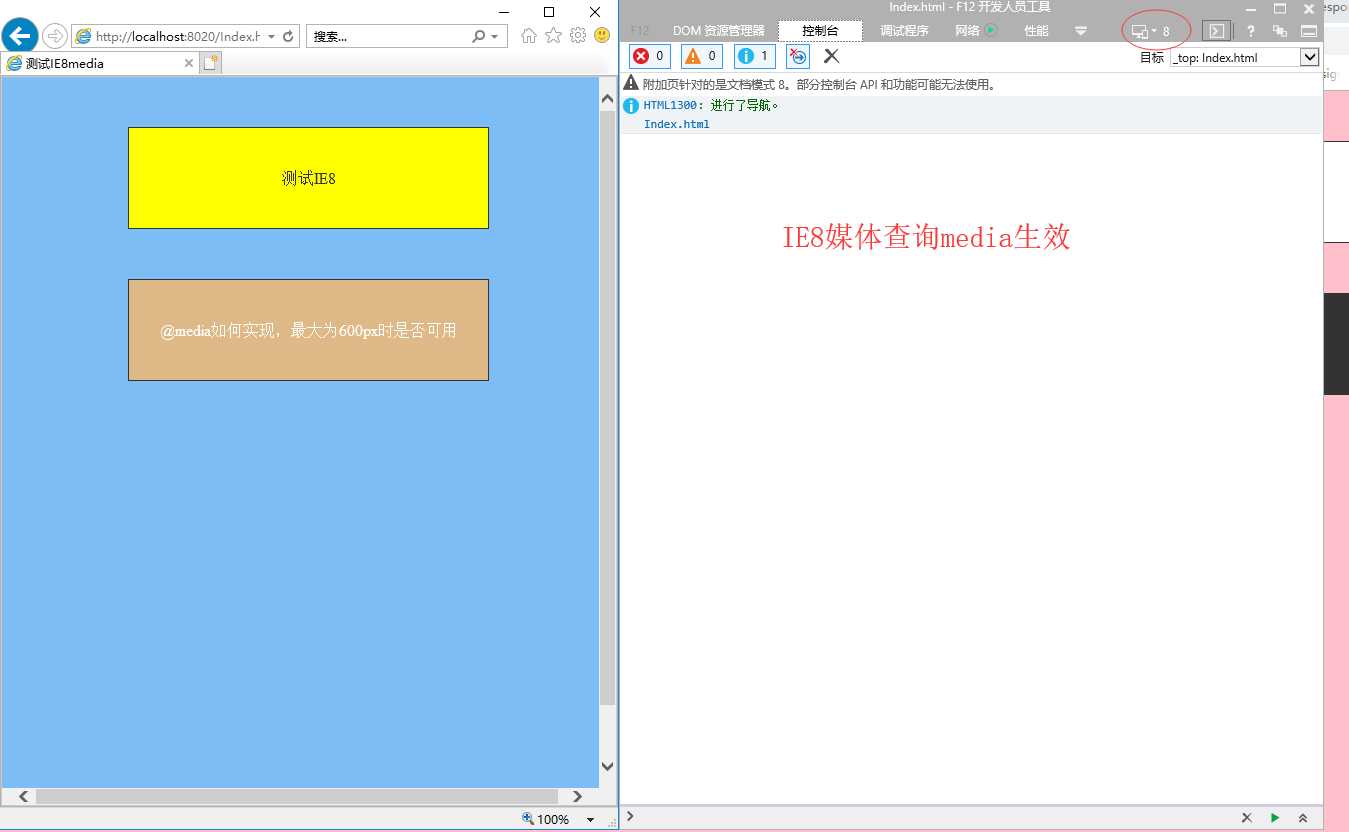
4、最后效果
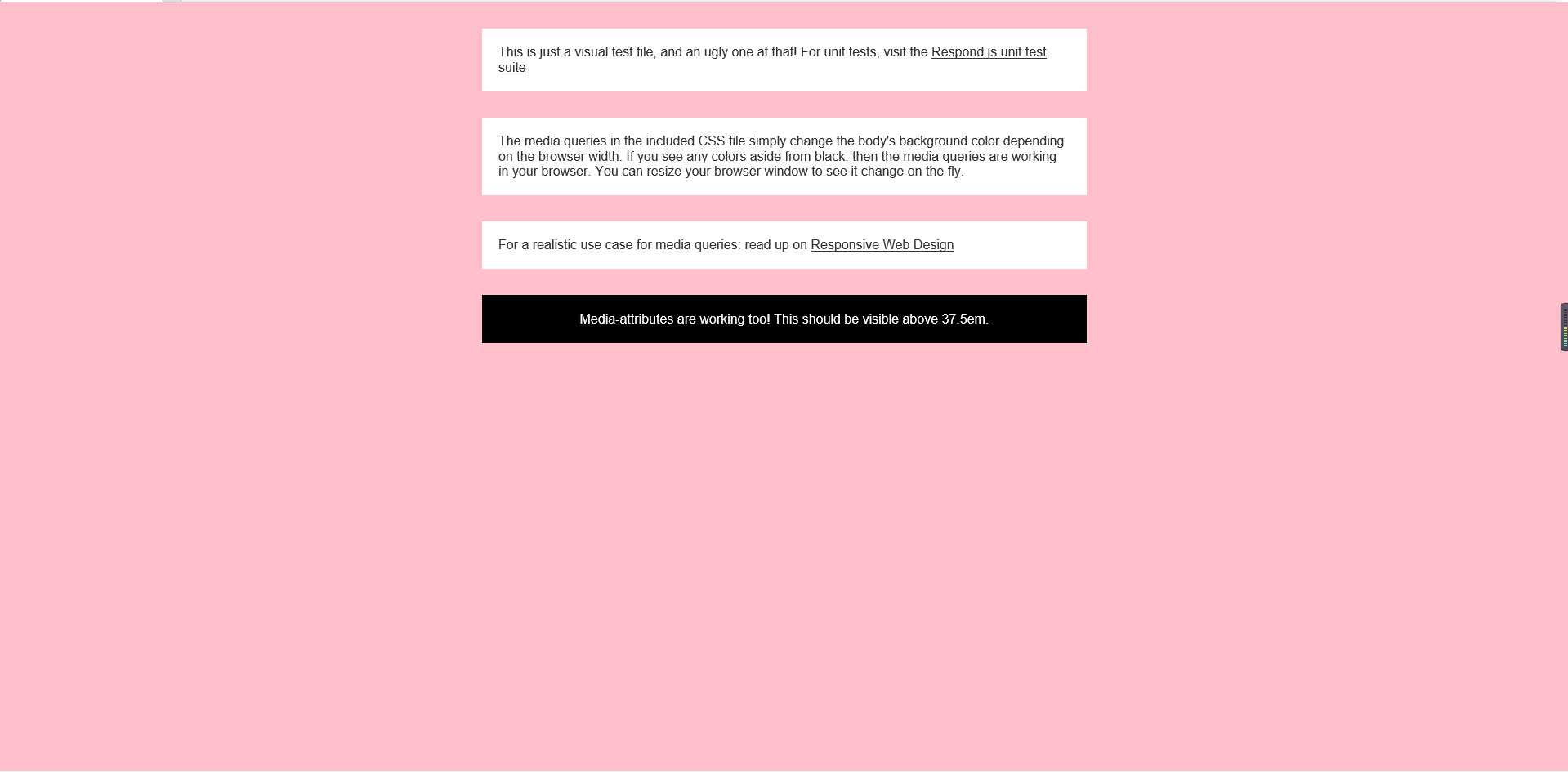
非IE8时效果

IE8时效果

PS:要在服务器上运行(未在实际项目中使用,仅供参考)
以上是关于IE8实现媒体查询的主要内容,如果未能解决你的问题,请参考以下文章