demo:复制粘贴功能
Posted missme-lina
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了demo:复制粘贴功能相关的知识,希望对你有一定的参考价值。
复制链接功能,也是为了方便用户一键“复制”,粘贴链接和文本到指定位置,在此,接着上一篇“demo:生成专属二维码link ”来记录一键“复制”的实现。
相关插件
<!--布局: 按钮 输入框-->
<a href="###" class="copylinkbtn" data-clipboard-target="#myLink">复制链接</a>
<input type="text" class = "copylink" id="myLink" value=""/><!--输入框必须要,页面没展示,就使用障眼法,定位定出去-->
<!--复制成功-->
<div class="prompt_box">
<span>复制链接成功!</span>
</div>
<!--引用相关js:-->
<script src="jquery.min.js"></script>
<script src="clipboard.min.js"></script>js的使用
$(document).ready(function(){
var myCodeUrl = "https://home.cnblogs.com/u/missme-lina"
$(‘.copylink‘).val(myCodeUrl);
console.log($(‘.copylink‘).val());
copy();
//复制功能
function copy(){
var clipboard = new Clipboard(‘.copylinkbtn‘);
//提示复制成功
clipboard.on(‘success‘, function(e) {
$(‘.prompt_box‘).show();
setTimeout(function(){$(".prompt_box").hide();},2000);//2秒后执行该方法
e.clearSelection();
});
clipboard.on(‘error‘, function(e) {
alert(‘sorry,该浏览器暂不支持复制功能,请升级或选择其他浏览器后重试!‘)
});
}
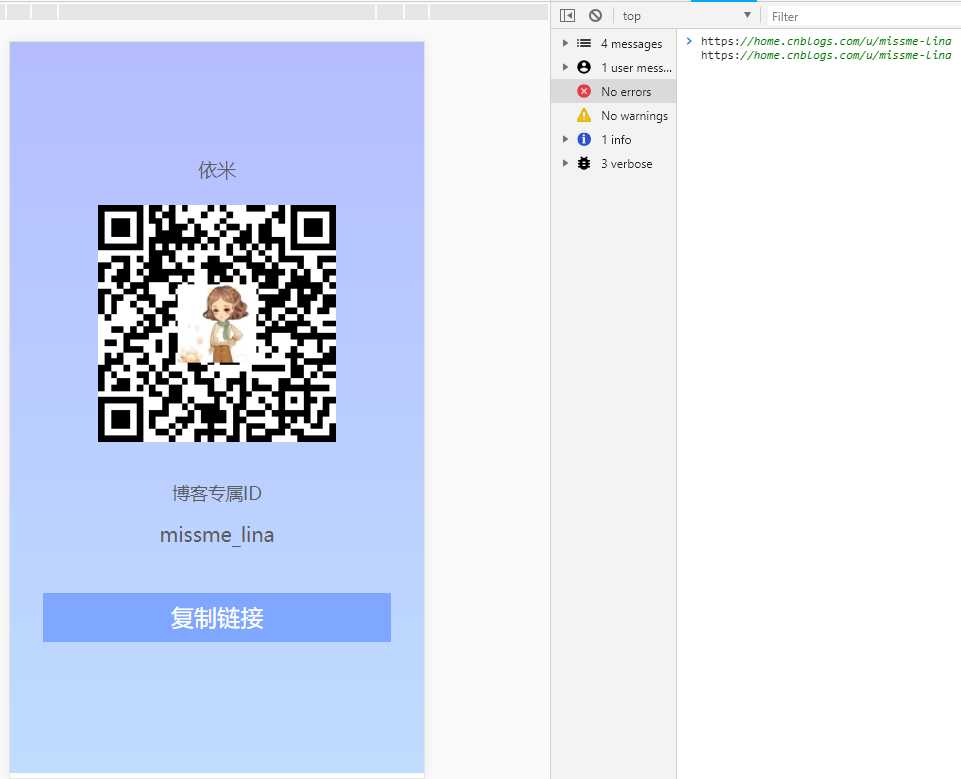
});实现效果

jquery.qrcode.js的API
请自己转载官方文档:https://clipboardjs.com/
以上是关于demo:复制粘贴功能的主要内容,如果未能解决你的问题,请参考以下文章