react+react-router+mobx+element打造管理后台系统---react-amdin-element
Posted bbbiu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react+react-router+mobx+element打造管理后台系统---react-amdin-element相关的知识,希望对你有一定的参考价值。
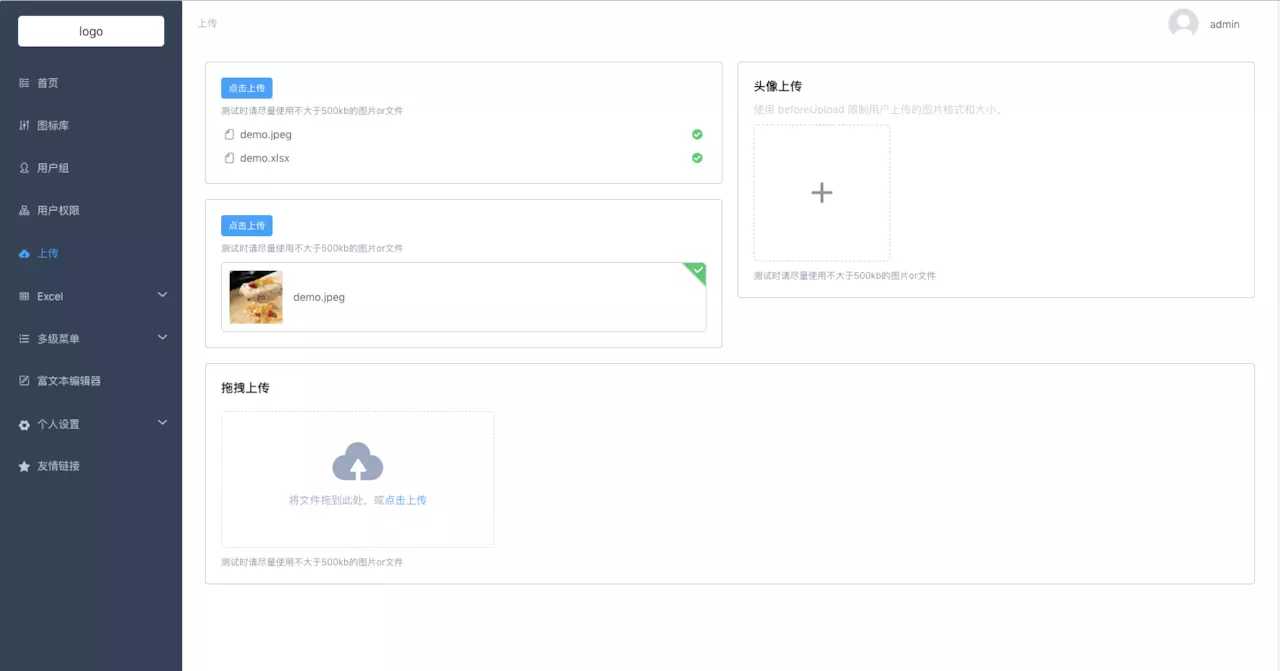
react-admin-element,一款基于react的后台管理系统。
那么我们和其他的后台管理系统有什么区别呢?
- demo地址:点我进入demo演示
- github地址:点我进入github

1. cli工具
为了方便下载使用,我们提供了cli工具
npm install create-react-admin-cli -g
create-react-admin
1. react-admin-demo
这个版本里是我们推荐里版本,里面包括了我们为您提供的一些封装好的简单功能,以及一些常用的插件
2. react-admin-simple
这个版本主要是为了帮助一些只想要基础功能,却对代码无从下手清除的情况下产生的。 此版本里只拥有路由,面包屑,登录,404功能,其余的多余代码我们已经帮您剔除掉了...
2. 精简的路由配置
不知道大家有没有在使用react-router时候发现,虽然同样是router,可是在使用起来的时候实在是没有vue-router在编写router文件时方便,于是我们做了一层简单的封装,让您能够像使用vue-router一样使用react-router
import Home from ‘@/containers/Home‘; const router = [ { name: ‘首页‘, path: ‘/‘, component: Home, type: ‘admin-icon-liebiao‘ } ] export default router
当您是二级or多级路由时只需要增加children即可
import Part from ‘@/containers/Part‘; import Part1 from ‘@/containers/Part1‘; const router = [ { name: ‘多级菜单‘, path: ‘/part‘, component: Part, children: [ { name: ‘多级菜单1‘, path: ‘/part1‘, component: Part1, } ] } ] export default router
里面还有一些常用的配置
* @param {boolean} [hideChildren] - 左侧菜单该条目下所有均不显示
* @param {boolean} [hideInMenu] - 左侧菜单中单条不显示
* @param {boolean} [single] - 是否不使用公共组件
hideChildren - 当设置为true时,该菜单下的所有children都不会在左侧菜单栏显示
hideInMenu - 当设置为true时,仅该菜单条目不会在左侧菜单栏显示
single - 当设置为true时,左侧菜单和顶部都会隐去,一般我们用于登录页,500等页面
404页面需要单独处理,您只需在项目目录contaniners中的NotFound中编写您的404页面即可
3. 状态管理
在状态管理中,我们没有使用“名气”更大的react-redux,而是使用了更加轻便,更易上手的mobx
在store中创建demo.js
import {
observable,
computed
} from ‘mobx‘;
class Router {
@observable txt = 1;
}
export default new Router()
复制代码在任意jsx文件中引用
@inject(‘demo‘) @observer class DemoPage extends Component { constructor(props) { super(props); } componentDidUpdate() { console.log(this.props.demo.txt) } } export default(DemoPage)
更加详细的使用方法这里就不细讲了...
当然,因为是第一版,里面也不乏有缺点与不足,如果您在使用中发现任何影响您的开发或给您带来不便体验的地方,请您提交issues给我们,我们定会在第一时间帮助您解决在使用中出现的问题... 感谢阅读~
以上是关于react+react-router+mobx+element打造管理后台系统---react-amdin-element的主要内容,如果未能解决你的问题,请参考以下文章
前端开发日常 - 7简单粗暴,在React中快速使用Mobx
从0搭建React+antd+TypeScript+Umi Hooks+Mobx前端框架
解决 react-router / react-router-dom v4 history不能访问的问题