4.6 闪现消息
Posted hl001
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了4.6 闪现消息相关的知识,希望对你有一定的参考价值。
请求完成后,有时需要让用户知道状态发生了变化,可以是确认消息、警告或者错误提醒。一个典型例子是,用户提交有一项错误的登录表单后,服务器发回的响应重新渲染登录表单,并在表单上面显示一个消息,提示用户名或密码无效。
Flask 本身内置这个功能。如示例 4-6 所示,flash() 函数可实现这种效果。
示例 4-6 hello.py:闪现消息
from flask import Flask, render_template, session, redirect, url_for, flash
@app.route('/', methods=['GET', 'POST'])
def index():
form = NameForm()
if form.validate_on_submit():
old_name = session.get('name')
if old_name is not None and old_name != form.name.data:
flash('Looks like you have changed your name!')
session['name'] = form.name.data
return redirect(url_for('index'))
return render_template('index.html',form = form, name = session.get('name'))在这个示例中,每次提交的名字都会和存储在用户会话中的名字进行比较,而会话中存储的名字是前一次在这个表单中提交的数据。如果两个名字不一样,就会调用 flash() 函数, 在发给客户端的下一个响应中显示一个消息。
仅调用 flash() 函数并不能把消息显示出来,应用的模板必须渲染这些消息。最好在基模板中渲染闪现消息,因为这样所有页面都能显示需要显示的消息。Flask 把 get_flashed_messages() 函数开放给模板,用于获取并渲染闪现消息,如示例 4-7 所示。
示例 4-7 templates/base.html:渲染闪现消息
{% block content %}
<div class="container">
{% for message in get_flashed_messages() %}
<div class="alert alert-warning">
<button type="button" class="close" data-dismiss="alert">×</button>
{{ message }}
</div>
{% endfor %}
{% block page_content %}{% endblock %}
</div>
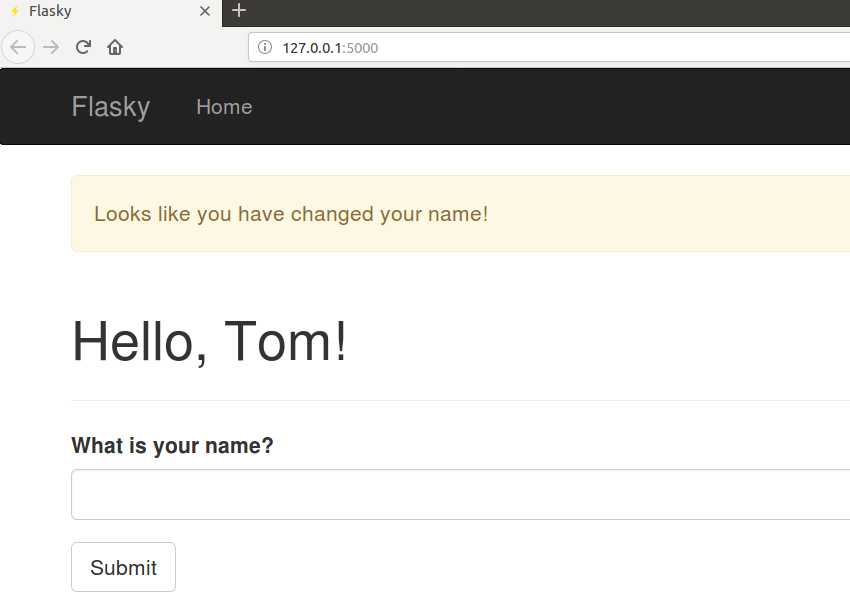
{% endblock %}这个示例使用 Bootstrap 提供的 CSS alert 样式渲染警告消息(如图 4-4 所示)。

图 4-4:闪现消息
这里使用了循环,因为在之前的请求循环中每次调用 flash() 函数时都会生成一个消息, 所以可能有多个消息在排队等待显示。get_flashed_messages() 函数获取的消息在下次调用时不会再次返回,因此闪现消息只显示一次,然后就消失了。
从 Web 表单中获取用户输入的数据是多数应用都需要的功能,把数据保存在永久存储器中也是一样。第 5 章将介绍如何在 Flask 中使用数据库。
《基于Python的Web应用开发实战(第二版)》
以上是关于4.6 闪现消息的主要内容,如果未能解决你的问题,请参考以下文章