axure如何实现提示框3s后自动消失
Posted afeiyuanda
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了axure如何实现提示框3s后自动消失相关的知识,希望对你有一定的参考价值。
本示例基于axure8 实现
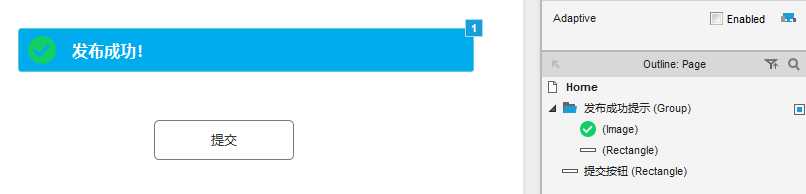
1、先做两个元件,一个按钮,一个提示框

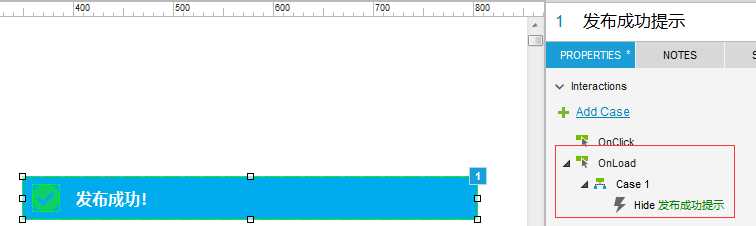
2、将弹框“发布成功提示”设置为,页面载入时隐藏,这样预览页面时,该弹框是隐藏状态

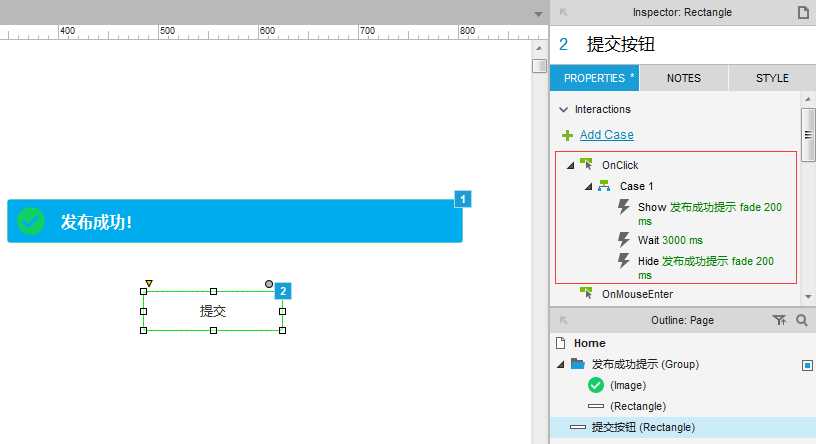
3、给按钮添加交互样式,如下:

4、预览,点击“提交”按钮,观察效果。
源文件下载:https://files.cnblogs.com/files/afeiyuanda/弹框自动消失.rar
本文参考实现:https://jingyan.baidu.com/album/67662997911e6e54d51b8413.html?picindex=1
以上是关于axure如何实现提示框3s后自动消失的主要内容,如果未能解决你的问题,请参考以下文章