redux
Posted lhh520
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了redux相关的知识,希望对你有一定的参考价值。
react中状态管理工具,用来管理应用中的数据。
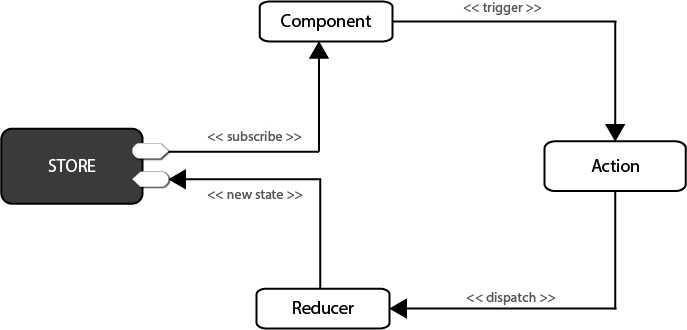
核心
Action:行为的抽象,视图中的每个用户交互都是一个action。比如:点击按钮。
Reducer:行为响应的抽象,也就是:根据action行为,执行相应的逻辑操作,更新state。比如:点击按钮后,添加任务,那么,添加任务这个逻辑放到Reducer中;创建State。
Store:1.Redux应用只能有一个store;2.getState() 获取state;3.diapatch(action) 更新state

在Redux中,所有的数据(比如state)被保存在一个被称为store的容器中 → 在一个应用程序中只能有一个。store本质上是一个状态树,保存了所有对象的状态。任何UI组件都可以直接从store访问特定对象的状态。要通过本地或远程组件更改状态,需要分发一个action。分发在这里意味着将可执行信息发送到store。当一个store接收到一个action,它将把这个action代理给相关的reducer。reducer是一个纯函数,它可以查看之前的状态,执行一个action并且返回一个新的状态。
/* action */ // 在 redux 中,action 就是一个对象 // action 必须提供一个:type属性,表示当前动作的标识 // 其他的参数:表示这个动作需要用到的一些数据 { type: ‘ADD_TODO‘, name: ‘要添加的任务名称‘ } // 这个动作表示要切换任务状态 { type: ‘TOGGLE_TODO‘, id: 1 }
/* reducer */ // 第一个参数:表示状态(数据),我们需要给初始状态设置默认值 // 第二个参数:表示 action 行为 function todo(state = [], action) { switch(action.type) { case ‘ADD_TODO‘: state.push({ id: Math.random(), name: action.name, completed: false }) return state case ‘TOGGLE_TODO‘: for(var i = 0; i < state.length; i++) { if (state[i].id === action.id) { state[i].completed = !state[i].completed break } } return state default: return state } } // 要执行 ADD_TODO 这个动作: dispatch( { type: ‘ADD_TODO‘, name: ‘要添加的任务名称‘ } ) // 内部会调用 reducer todo(undefined, { type: ‘ADD_TODO‘, name: ‘要添加的任务名称‘ })
一个例子:
import { createStore } from "redux";
import { combineReducers } from ‘redux‘;
const productsReducer = function(state=[], action) {
return state;
}
const initialState = {
cart: [
{
product: ‘bread 700g‘,
quantity: 2,
unitCost: 90
},
{
product: ‘milk 500ml‘,
quantity: 1,
unitCost: 47
}
]
}
const ADD_TO_CART = ‘ADD_TO_CART‘;
const cartReducer = function(state=initialState, action) {
switch (action.type) {
case ADD_TO_CART: {
return {
...state,
cart: [...state.cart, action.payload]
}
}
default:
return state;
}
}
function addToCart(product, quantity, unitCost) {
return {
type: ADD_TO_CART,
payload: {
product,
quantity,
unitCost
}
}
}
const allReducers = {
products: productsReducer,
shoppingCart: cartReducer
}
const rootReducer = combineReducers(allReducers);
let store = createStore(rootReducer);
console.log("initial state: ", store.getState());
let unsubscribe = store.subscribe(() =>
console.log(store.getState())
);
store.dispatch(addToCart(‘Coffee 500gm‘, 1, 250));
store.dispatch(addToCart(‘Flour 1kg‘, 2, 110));
store.dispatch(addToCart(‘Juice 2L‘, 1, 250));
unsubscribe();
以上是关于redux的主要内容,如果未能解决你的问题,请参考以下文章