在线教育_Day04_项目前端相关基础知识二
Posted 编程指南针
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了在线教育_Day04_项目前端相关基础知识二相关的知识,希望对你有一定的参考价值。
一、axios
1.1 axios概述
axios是独立于vue的一个项目,基于promise用于浏览器和node.js的http客户端
-
基于promise用于浏览器和node.js的http客户端
-
支持浏览器和node.js
-
支持promise
-
能拦截请求和响应
-
自动转换JSON数据
-
能转换请求和响应数据
1.2 axios使用
注意:测试时需要开启后端服务器,并且后端开启跨域访问权限
1.2.1 引入js文件
<script src="vue.min.js"></script> <script src="axios.min.js"></script>
1.2.2 编写html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
</div>
<script src="vue.js"></script>
<script src="axios.js"></script>
<script>
var app = new Vue(
el: '#app',
data:
// 在data中定义一个数组(集合)
memberList: []//数组
,
// created钩子函数
created()
this.getList()
,
methods:
getList()
//vm = this
axios.get('http://localhost:8001/eduservice/edu-teacher/find')
// 请求成功,返回的数据,封装给response
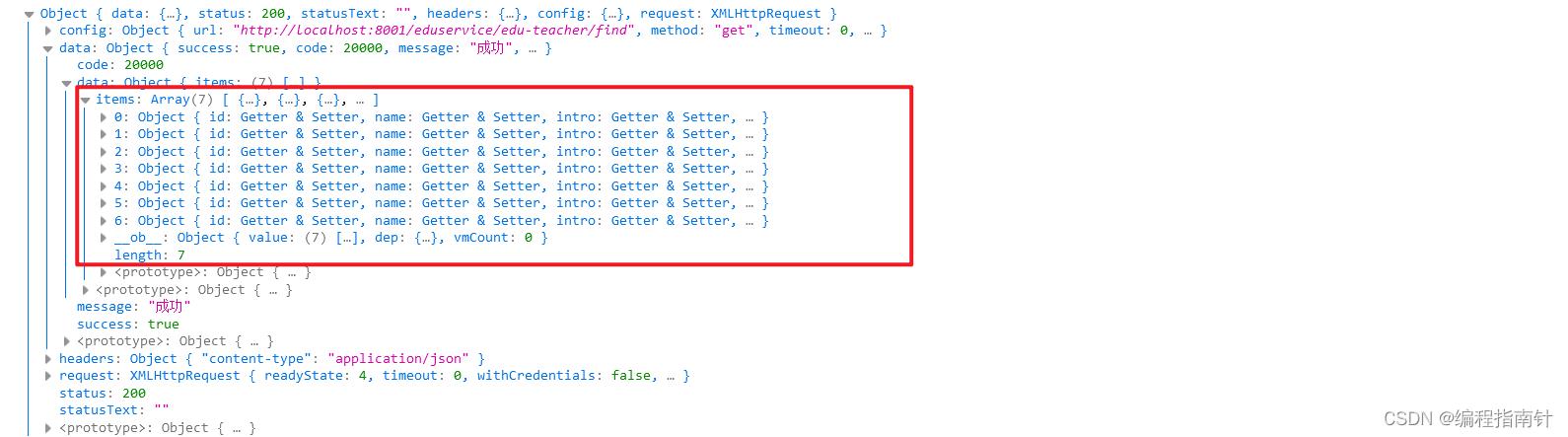
.then(response =>
console.log(response)
this.memberList = response.data.data.items
)
// 请求失败处理的地方
.catch(error =>
console.log(error)
)
)
</script>
</body>
</html>
1.2.3 控制台查看输出

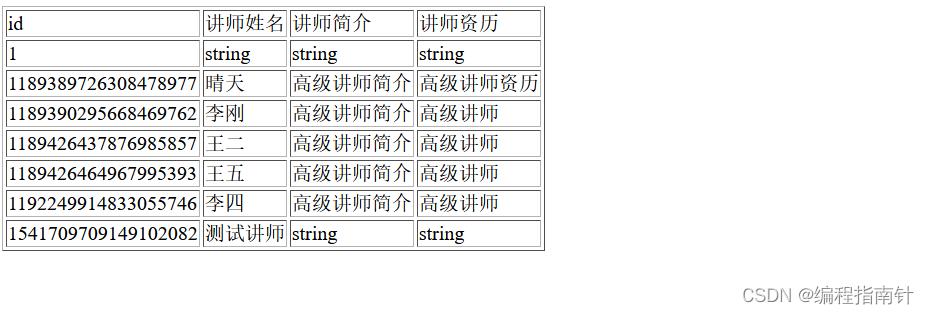
1.2.4 显示数据
<div id="app">
<div id="app">
<table border="1">
<tr>
<td>id</td>
<td>讲师姓名</td>
<td>讲师简介</td>
<td>讲师资历</td>
</tr>
<tr v-for="item in memberList">
<td>item.id</td>
<td>item.name</td>
<td>item.intro</td>
<td>item.career</td>
</td>
</tr>
</table>
</div>
</div>

二、Element-UI
2.1 什么是Element-UI
Element-UI是饿了么前端出品的基于 Vue.js的 后台组件库,方便程序员进行页面快速布局和构建
官网: http://element-cn.eleme.io/#/zh-CN
2.2 Element-UI使用
2.2.1 引入css
<!-- import CSS --> <link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">
2.2.2 引入js
<!-- import Vue before Element --> <script src="vue.min.js"></script> <!-- import javascript --> <script src="element-ui/lib/index.js"></script>
2.2.3 编写html
<div id="app"> <el-button @click="visible = true">Button</el-button> <el-dialog :visible.sync="visible" title="Hello world"> <p>Try Element</p> </el-dialog> </div>
三、Node
3.1 什么是Node.js
简单的说 Node.js 就是运行在服务端的 JavaScript。
Node.js是一个事件驱动I/O服务端JavaScript环境,基于Google的V8引擎,V8引擎执行Javascript的速度非常快,性能非常好。
3.2 Node.js有什么用
如果你是一个前端程序员,你不懂得像php、Python或Ruby等动态编程语言,然后你想创建自己的服务,那么Node.js是一个非常好的选择。
Node.js 是运行在服务端的 JavaScript,如果你熟悉Javascript,那么你将会很容易的学会Node.js。
当然,如果你是后端程序员,想部署一些高性能的服务,那么学习Node.js也是一个非常好的选择。
3.3 Node下载与安装
相关配置参考链接:https://www.cnblogs.com/48xz/p/16146141.html
3.3.1 下载
官网:Node.js
中文网:Node.js 中文网
LTS:长期支持版本
Current:最新版
3.3.2 安装
安装路径不要中文和特殊符号。环境变量直接配置好的,但是还得需要配置。
课堂演示
3.3.3 查看版本
node -v
3.4 Node快速入门
3.4.1 创建文件夹nodejs
在任意目录下创建文件夹名为:nodejs
3.4.2 控制台程序
创建 01-控制台程序.js
console.log('Hello Node.js')
打开命令行终端:Ctrl + Shift + y
进入到程序所在的目录,输入
node 01-控制台程序.js
浏览器的内核包括两部分核心:
-
DOM渲染引擎;
-
js解析器(js引擎)
-
js运行在浏览器中的内核中的js引擎内部
Node.js是脱离浏览器环境运行的JavaScript程序,基于V8 引擎(Chrome 的 JavaScript的引擎)
3.4.3 服务器端应用开发(了解)
创建 02-server-app.js
const http = require('http');
http.createServer(function (request, response)
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, 'Content-Type': 'text/plain');
// 发送响应数据 "Hello World"
response.end('Hello Server');
).listen(8888);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8888/');
运行服务器程序
node 02-server-app.js
服务器启动成功后,在浏览器中输入:http://localhost:8888/ 查看webserver成功运行,并输出html页面
停止服务:ctrl + c
3.5 Node常见问题
在vscode终端里面,使用node -v,没有出现版本号。

解决:
是系统问题,操作步骤如下:
-
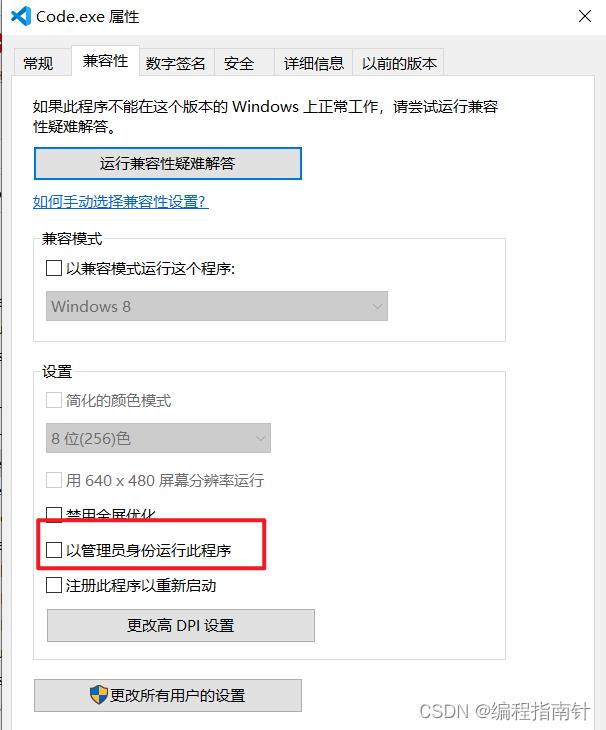
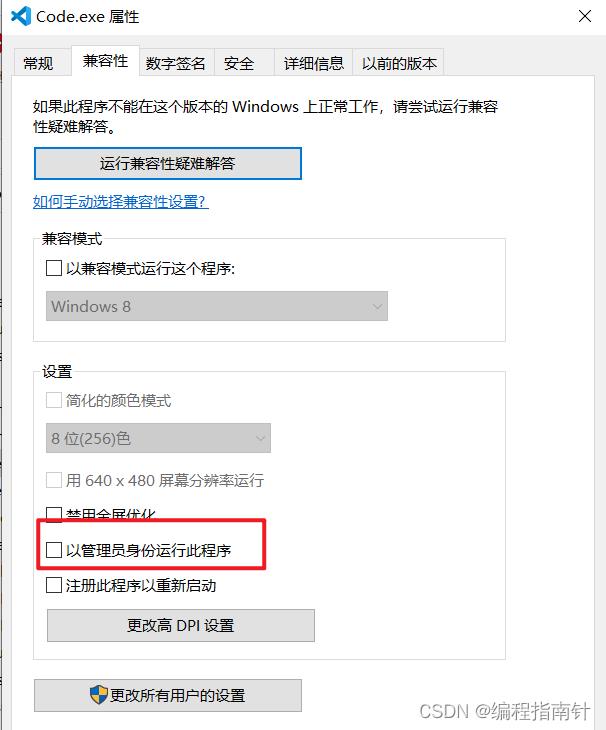
关闭vscode,找到运行文件,右键选择属性--> 兼容性--> 以管理员身份运行

-
如果上一步操作还不行,先确定nodejs是否安装成功
-
如果以下两个步骤还是不行,重启电脑,重新检测
-
node安装后,cmd运行报错,重启电脑,重新安装node
四、NPM
4.1 什么是NPM
NPM全称Node Package Manager,是Node.js包管理工具,是全球最大的模块生态系统,里面所有的模块都是开源免费的;也是Node.js的包管理工具,相当于前端的Maven 。
4.2 NPM工具的安装位置
我们通过npm 可以很方便地下载js库,管理前端工程。
Node.js默认安装的npm包和工具的位置:Node.js目录\\node_modules
-
在这个目录下你可以看见 npm目录,npm本身就是被NPM包管理器管理的一个工具,说明 Node.js已经集成了npm工具
#在命令提示符输入 npm -v 可查看当前npm版本 npm -v
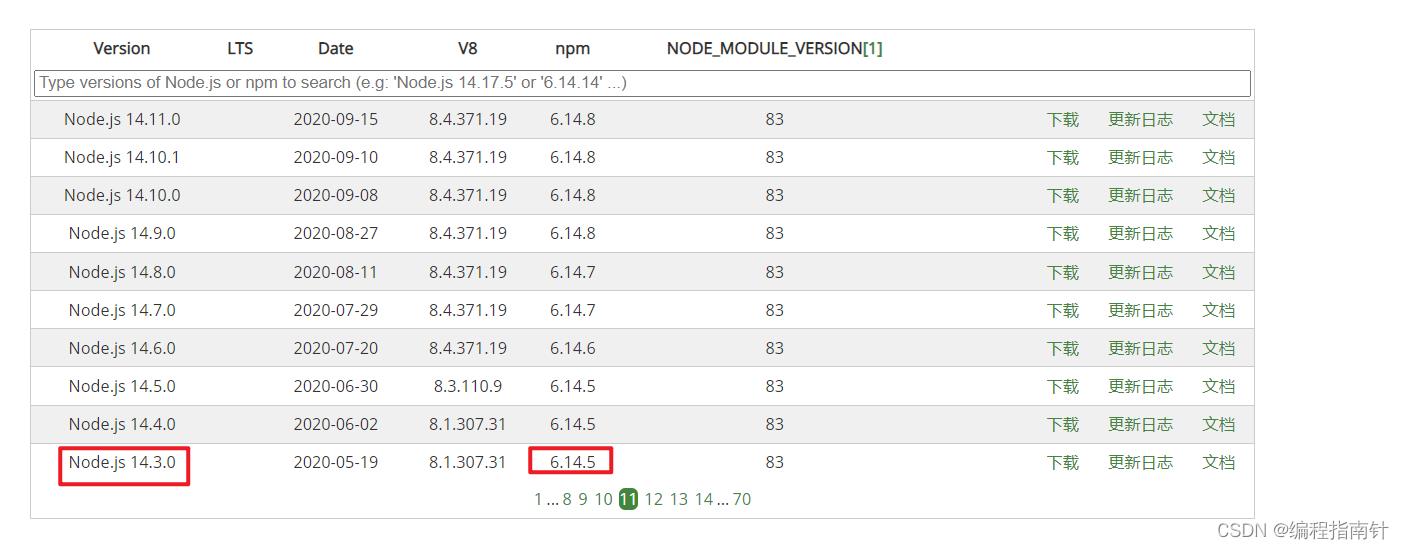
版本对应关系:以往的版本 | Node.js
4.3 使用npm管理项目
4.3.1 创建文件夹npm
在vscode中新建目录

4.3.2 项目初始化
-
建立一个空文件夹,在命令提示符进入该文件夹 执行命令初始化
npm init
-
按照提示输入相关信息,如果是用默认值则直接回车即可
#name: 项目名称 #version: 项目版本号 #description: 项目描述 #keywords: Array关键词,便于用户搜索到我们的项目 #最后会生成package.json文件,这个是包的配置文件,相当于maven的pom.xml #我们之后也可以根据需要进行修改。
-

-
如果想直接生成 package.json 文件,那么可以使用命令
npm init -y
4.4 修改npm镜像
NPM官方的管理的包都是从 npm下载的,但是这个网站在国内速度很慢。
这里推荐使用淘宝 NPM 镜像 npmmirror 镜像站 ,淘宝 NPM 镜像是一个完整 npmjs.com 镜像,同步频率目前为 10分钟一次,以保证尽量与官方服务同步。
设置镜像地址:
#经过下面的配置,以后所有的 npm install 都会经过淘宝的镜像地址下载 npm config set registry https://registry.npm.taobao.org #查看npm配置信息 npm config list
4.5 npm install命令的使用
#使用 npm install 安装依赖包的最新版, #模块安装的位置:项目目录\\node_modules #安装会自动在项目目录下添加 package-lock.json文件,这个文件帮助锁定安装包的版本 #同时package.json 文件中,依赖包会被添加到dependencies节点下,类似maven中的 <dependencies> npm install jquery #npm管理的项目在备份和传输的时候一般不携带node_modules文件夹 npm install #根据package.json中的配置下载依赖,初始化项目 #如果安装时想指定特定的版本 npm install jquery@2.1.x #devDependencies节点:开发时的依赖包,项目打包到生产环境的时候不包含的依赖 #使用 -D参数将依赖添加到devDependencies节点 npm install --save-dev eslint #或 npm install -D eslint #全局安装 #Node.js全局安装的npm包和工具的位置:用户目录\\AppData\\Roaming\\npm\\node_modules #一些命令行工具常使用全局安装的方式 npm install -g webpack
4.6 其它命令
#更新包(更新到最新版本) npm update 包名 #全局更新 npm update -g 包名 #卸载包 npm uninstall 包名 #全局卸载 npm uninstall -g 包名
五、Babel
5.1 Babel简介
Babel是一个广泛使用的转码器,可以将ES6代码转为ES5代码,从而在现有环境执行执行。
这意味着,你可以现在就用 ES6 编写程序,而不用担心现有环境是否支持。
5.2 安装
Babel提供babel-cli工具,用于命令行转码。它的安装命令如下:
npm install --global babel-cli #查看是否安装成功 babel --version
5.3 Babel的使用
5.3.1 初始化项目
npm init -y
5.3.2 创建文件
src/example.js
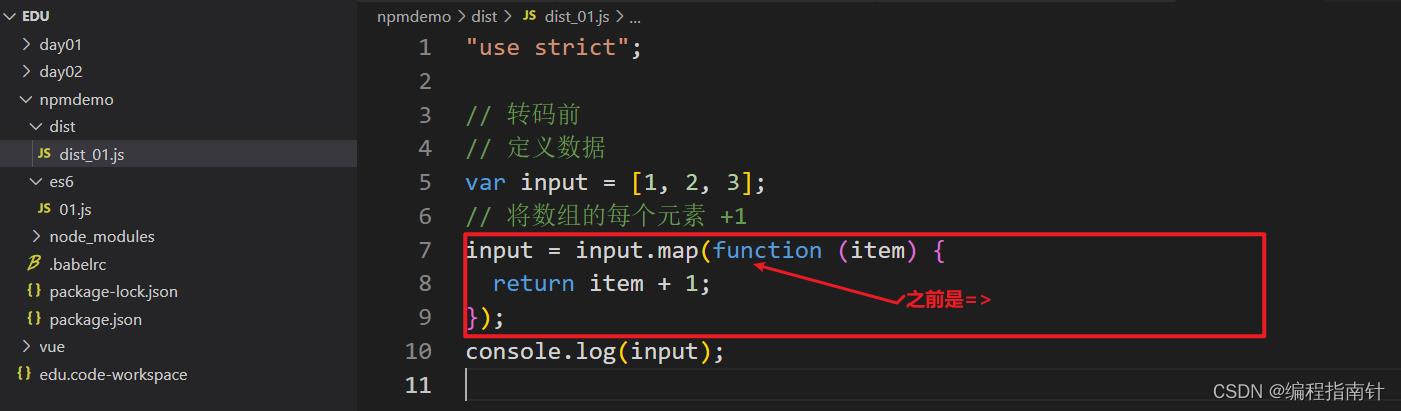
下面是一段ES6代码:
// 转码前 // 定义数据 let input = [1, 2, 3] // 将数组的每个元素 +1 input = input.map(item => item + 1) console.log(input)
5.3.3 配置.babelrc
Babel的配置文件是.babelrc,存放在项目的根目录下,该文件用来设置转码规则和插件,基本格式如下。
"presets": [],
"plugins": []
presets字段设定转码规则,将es2015规则加入 .babelrc:
"presets": ["es2015"],
"plugins": []
5.3.4 安装转码器
在项目中安装
npm install --save-dev babel-preset-es2015
5.3.5 转码
-
根据文件转码
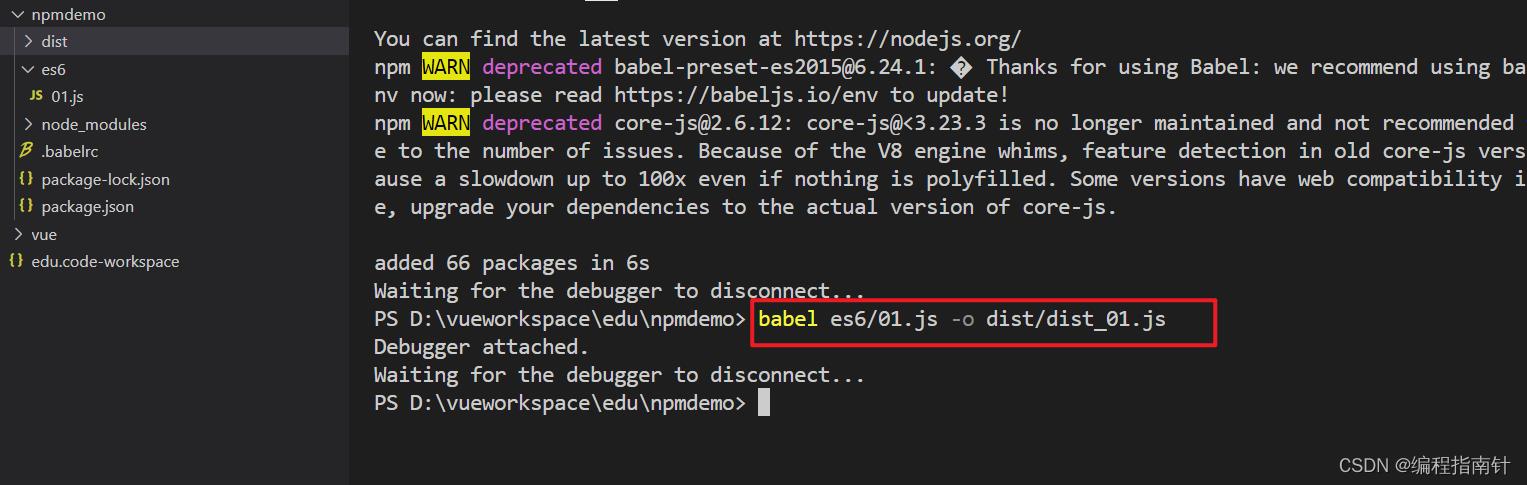
在vscode的npmdemo项目中新建dist目录
# 转码结果写入一个文件 mkdir dist1 # --out-file 或 -o 参数指定输出文件 babel src/example.js --out-file dist1/compiled.js # 或者 babel src/example.js -o dist1/compiled.js
输入命令:babel src/example.js -o dist1/compiled.js

打开dist目录,就会发现有一个dist_01.js文件,打开文件内容如下:

-
根据文件夹转码
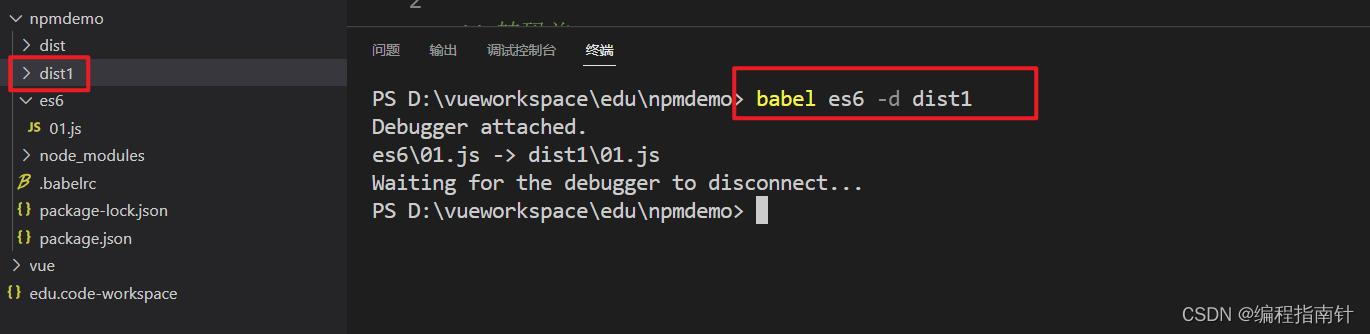
# 整个目录转码 mkdir dist2 # --out-dir 或 -d 参数指定输出目录 babel src --out-dir dist2 # 或者 babel src -d dist2
输入命令: babel 目录名 -d 目标目录

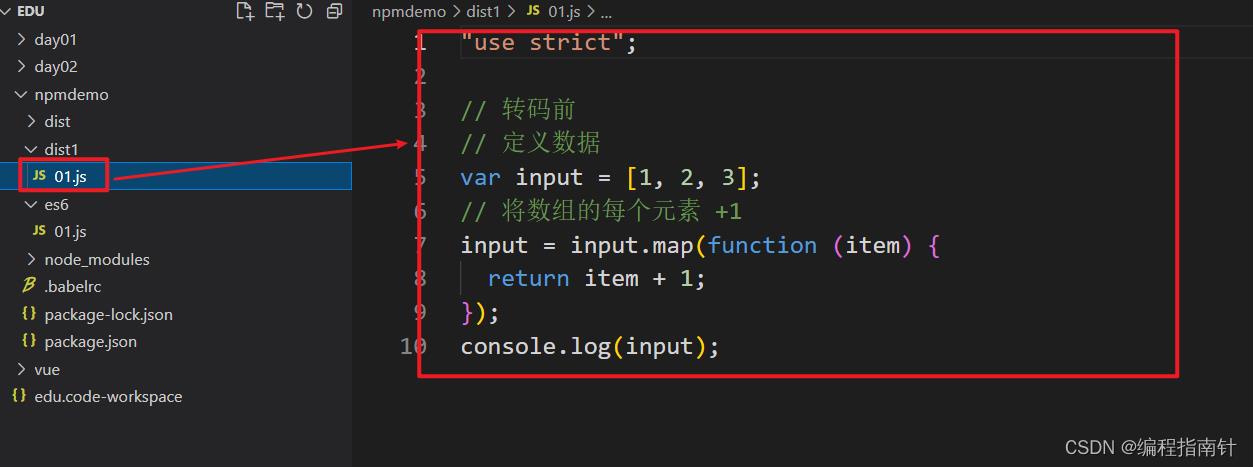
打开dist1目录生成了一个01.js文件,打开内容如下:

六、模块化简介
6.1 模块化产生的背景
随着网站逐渐变成"互联网应用程序",嵌入网页的Javascript代码越来越庞大,越来越复杂。

Javascript模块化编程,已经成为一个迫切的需求。理想情况下,开发者只需要实现核心的业务逻辑,其他都可以加载别人已经写好的模块。
但是,Javascript不是一种模块化编程语言,它不支持"类"(class),包(package)等概念,更别说"模块"(module)了。
6.2 什么是模块化开发
传统非模块化开发有如下的缺点:
-
命名冲突
-
文件依赖
模块化规范:
-
CommonJS模块化规范
-
ES6模块化规范
总结一句话:一个js可以调用另一个js的方法
6.3 CommonJS模块规范
每个文件就是一个模块,有自己的作用域。在一个文件里面定义的变量、函数、类,都是私有的,对其他文件不可见。
6.3.1 创建“module”文件夹

初始化该模块:npm init -y

新建目录为:es5module,因为模块化有es5和es6两种写法

创建两个js文件:01.js和02.js

在01.js文件定义方法
在02.js文件中调用01.js文件中的方法
6.3.2 导出模块
在01.js文件中编写四则运算方法
// 定义成员:
const sum = function(a,b)
return parseInt(a) + parseInt(b)
const subtract = function(a,b)
return parseInt(a) - parseInt(b)
const multiply = function(a,b)
return parseInt(a) * parseInt(b)
const divide = function(a,b)
return parseInt(a) / parseInt(b)
导出模块中的成员
// 导出成员:
module.exports =
sum: sum,
subtract: subtract,
multiply: multiply,
divide: divide
以上内容可以简写为:
//简写
module.exports =
sum,
subtract,
multiply,
divide
6.3.3 导入模块
在02.js文件中引入模块01.js
//引入模块,注意:当前路径必须写 ./
const m = require('./四则运算.js')
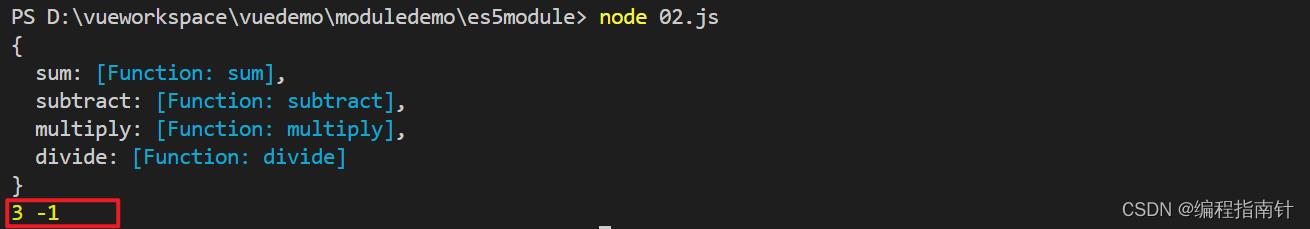
console.log(m)
const result1 = m.sum(1, 2)
const result2 = m.subtract(1, 2)
console.log(result1, result2)
6.3.4 运行程序
选择es5module模块右键进入到终端,输入命令:node.js

总结:CommonJS使用 exports 和require 来导出、导入模块。
6.4 ES6模块化规范
ES6使用 export 和 import 来导出、导入模块。
6.4.0 创建module
在moduledemo中新建一个es6module目录

ES6模块化中需要用到Babel,还要再安装Baabel. 命令:npm install --global babel-cli

在es6module中新建01.js和02.js文件

由于该项目中没有安装Babel环境,所以还要进行安装和配置Babel环境。具体操作按照第五章操作步骤进行安装和配置即可!
6.4.1 导出模块
在01.js文件中编写以下两个函数
export function getList()
console.log('获取数据列表')
export function save()
console.log('保存数据')

6.4.2 导入模块
在02.js中使用import引入01.js
//只取需要的方法即可,多个方法用逗号分隔 import getList, save from "./01.js" getList() save()
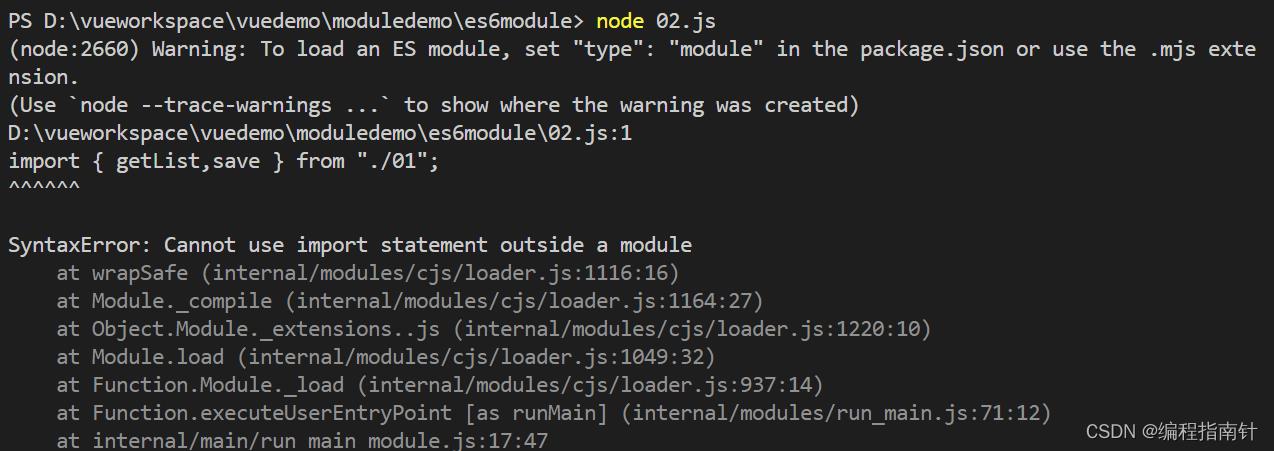
注意:这时的程序无法运行的,因为ES6的模块化无法在Node.js中执行,需要用Babel编译成ES5后再执行。
6.4.3 运行程序
如果直接运行,将会报错。

Babel中不支持ES6中的模块化
将ES6转换成ES5,再进行执行。在moudle中新建目录es6moduledist

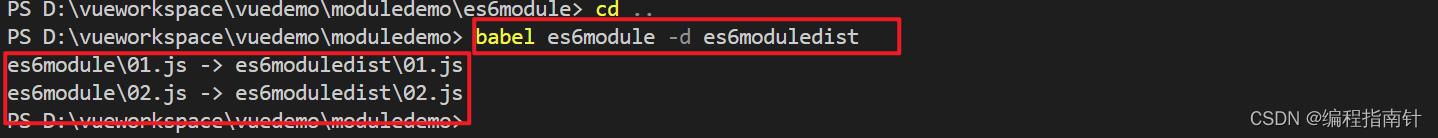
将es6module中的ES6两个文件,转换到es6moduledist目录中
命令: babel es6module -d es6moduledist

转换后,再执行02.js
6.5 ES6模块化的另一种写法
6.5.1 导出模块
创建 es6模块化/userApi2.js
export default
getList()
console.log('获取数据列表2')
,
save()
console.log('保存数据2')
6.5.2 导入模块
创建 es6模块化/userComponent2.js
import user from "./userApi2.js" user.getList() user.save()
七、Webpack
7.1 什么是Webpack
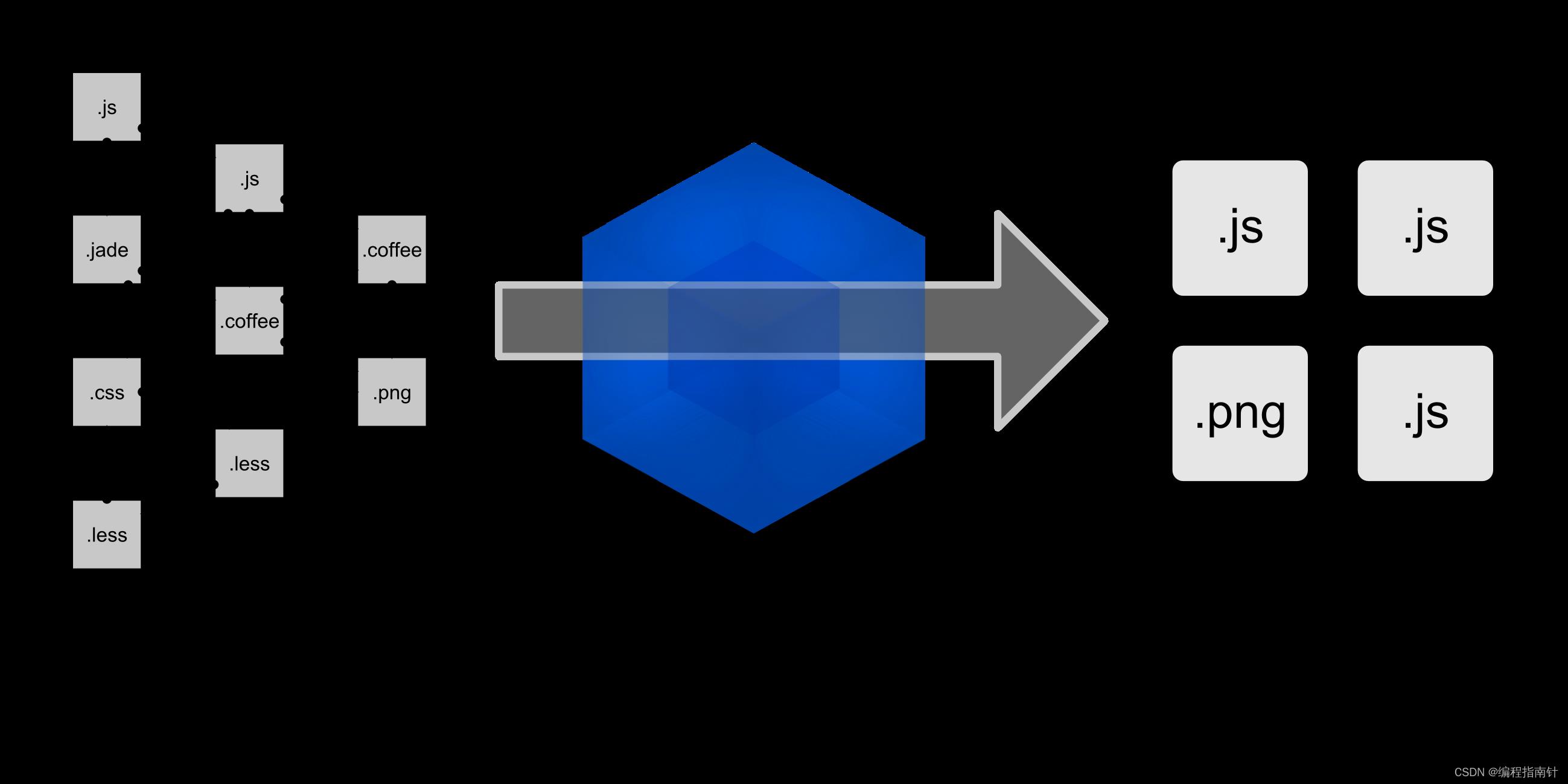
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
从图中我们可以看出,Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。

7.2 Webpack安装
7.2.1 全局安装
npm install -g webpack webpack-cli

7.2.2 安装后查看版本号
webpack -v
7.3 初始化项目
7.3.1 创建webpack文件夹
进入webpack目录,执行命令
npm init -y
7.3.2 创建src文件夹

7.3.3 src下创建common.js
exports.info = function (str)
document.write(str);
7.3.4 src下创建utils.js
exports.add = function (a, b)
return a + b;
7.3.5 src下创建main.js
const common = require('./common');
const utils = require('./utils');
common.info('Hello world!' + utils.add(100, 200));
7.4 JS打包
7.4.1 创建配置文件
在 webpack目录下创建配置文件webpack.config.js
以下配置的意思是:读取当前项目目录下src文件夹中的main.js(入口文件)内容,分析资源依赖,把相关的js文件打包,打包后的文件放入当前目录的dist文件夹下,打包后的js文件名为bundle.js
const path = require("path"); //Node.js内置模块
module.exports =
entry: './src/main.js', //配置入口文件
output:
path: path.resolve(__dirname, './dist'), //输出路径,__dirname:当前文件所在路径
filename: 'bundle.js' //输出文件
7.4.2 命令行执行编译命令
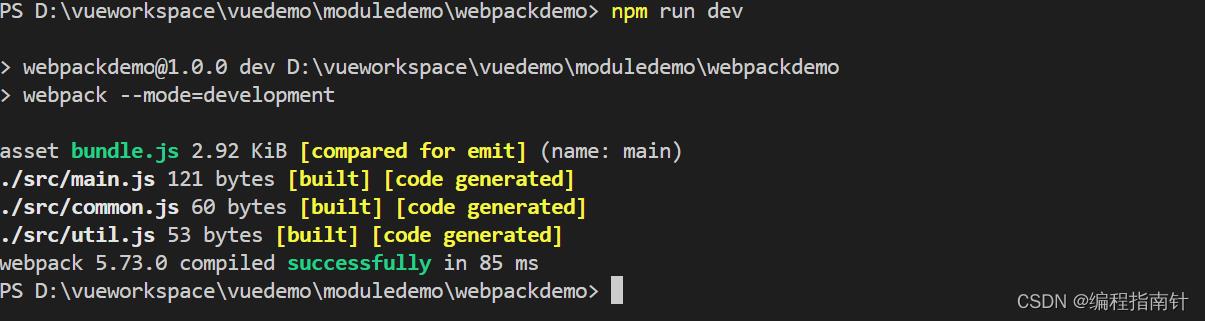
webpack #有黄色警告 webpack --mode=development #没有警告 #执行后查看bundle.js 里面包含了上面两个js文件的内容并惊醒了代码压缩
也可以配置项目的npm运行命令,修改package.json文件
"scripts":
//...,
"dev": "webpack --mode=development"
运行npm命令执行打包
npm run dev

7.4.3 webpack目录下创建index.html
引用bundle.js
<body>
<script src="dist/bundle.js"></script>
</body>
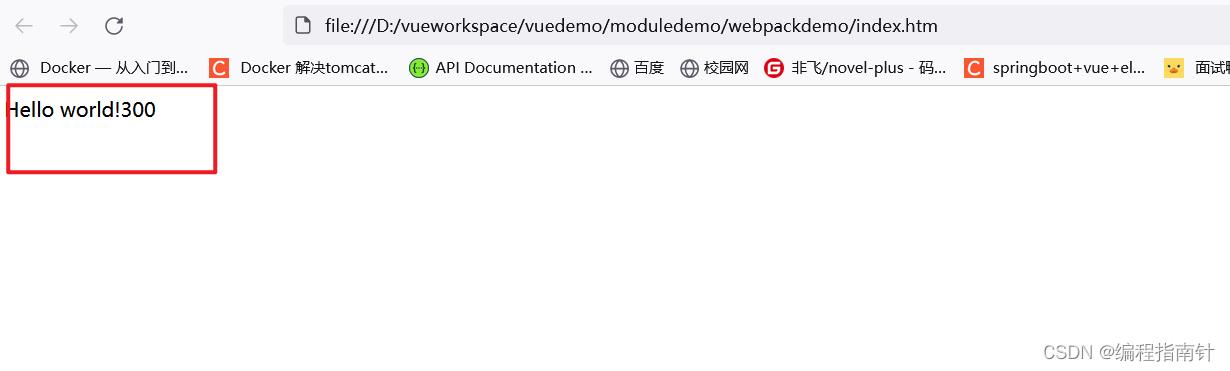
7.4.4 浏览器中查看index.html

7.5 CSS打包
7.5.1 安装style-loader和 css-loader
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。
Loader 可以理解为是模块和资源的转换器。
首先我们需要安装相关Loader插件,css-loader 是将 css 装载到 javascript;style-loader 是让 javascript 认识css
npm install --save-dev style-loader css-loader
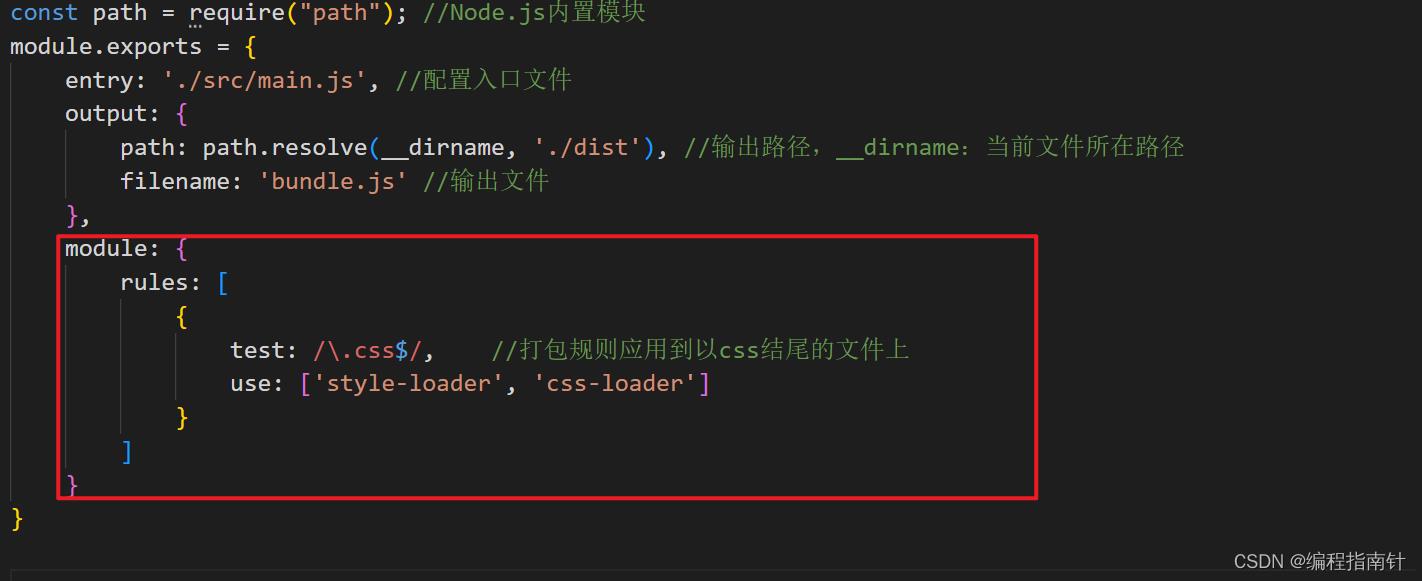
7.5.2 修改webpack.config.js
const path = require("path"); //Node.js内置模块
module.exports =
//...,
module:
rules: [
test: /\\.css$/, //打包规则应用到以css结尾的文件上
use: ['style-loader', 'css-loader']
]

7.5.3 在src文件夹创建style.css
body
background:pink;
7.5.4 修改main.js
在第一行引入style.css
require('./style.css');
7.5.5 进行css打包
webpack --mode=development #没有警告
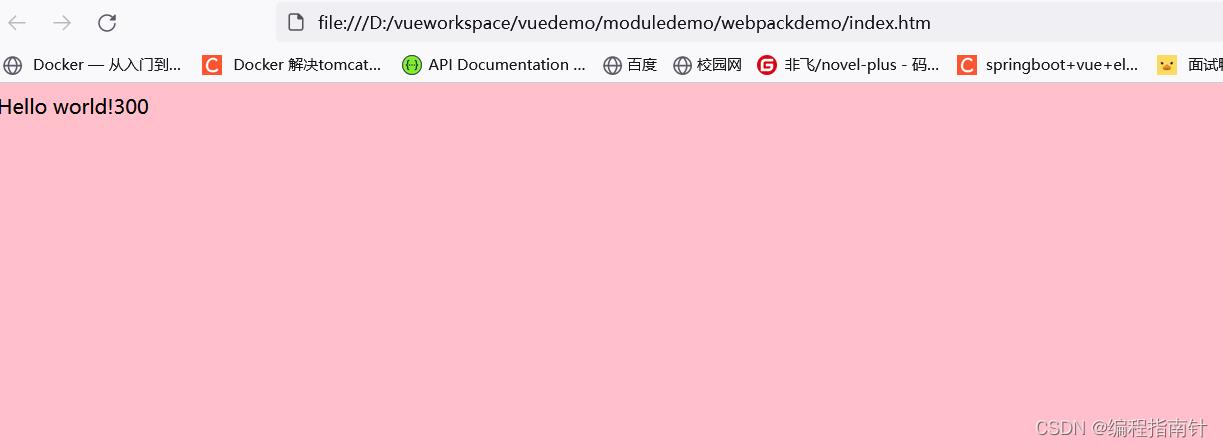
7.5.6 浏览器中查看index.html
看看背景是不是变成粉色啦?

以上是关于在线教育_Day04_项目前端相关基础知识二的主要内容,如果未能解决你的问题,请参考以下文章