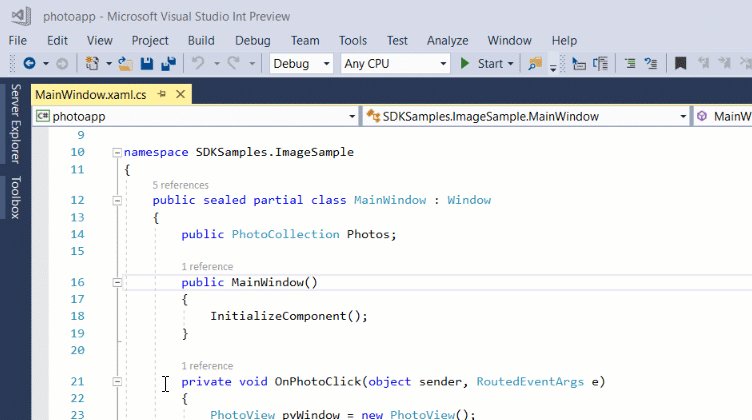
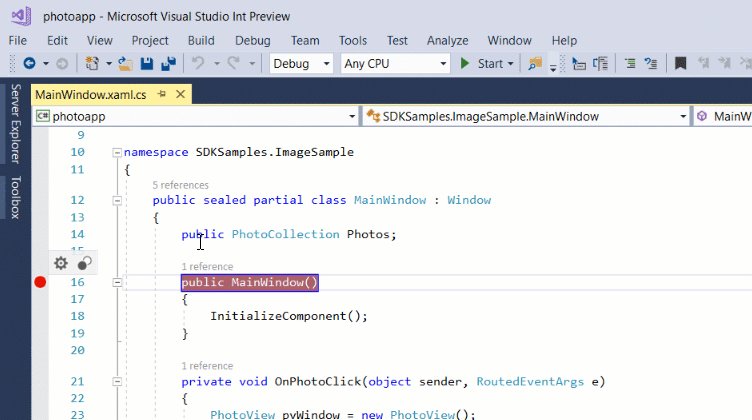
设置断点调试
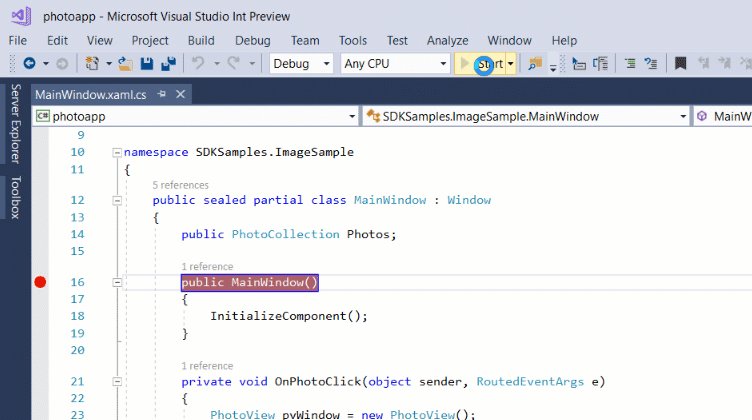
在一行代码的左侧点击即可设置断点,按F5(调试->开始调试)即可运行到第一个端点处暂停

逐语句调试
按F11(调试->逐语句)即可开始一步一步执行

逐过程调试
按F10(调试->逐过程)开始逐过程调试,此方法不会进入调用的函数里面
原文此处的 Step into a property 笔者没看懂也没有测试出来,跳过
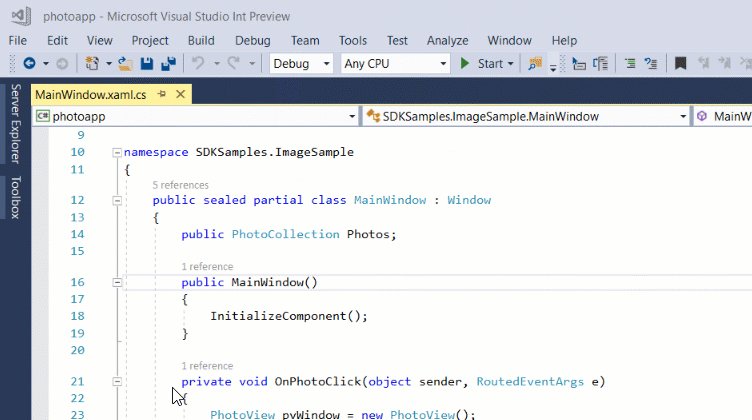
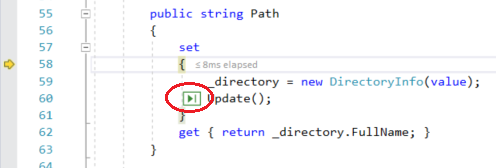
快速运行到鼠标位置
在调试过程中,把鼠标在一行代码前端停留会出现一个绿色图标,点一下即可让程序运行到此处

注:此功能为vs2017新添加,也就是以前版本没有
跳出当前函数
在一个函数里面时按Shift+F11可直接运行完当前函数,直到return到外面去
运行到光标处
在一行代码上右键,选择“运行到光标处”即可快速运行到当前位置,如果之前有断点则会停在断点处
快速重启APP
Ctrl+Shift+F5
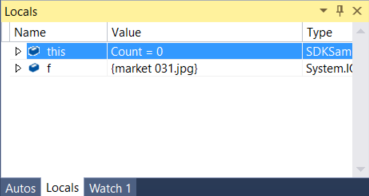
通过自动窗口检查变量
在调试时可以看到下方的自动窗口。

在”自动窗口“可以看到当前正在使用的变量的值和类型
在旁边的”局部变量“(Locals)窗口可以看到当前作用域的变量

添加监视
你可以在”监视“窗口添加你比较关注的变量,调试时在对象上右键”添加监视“即可

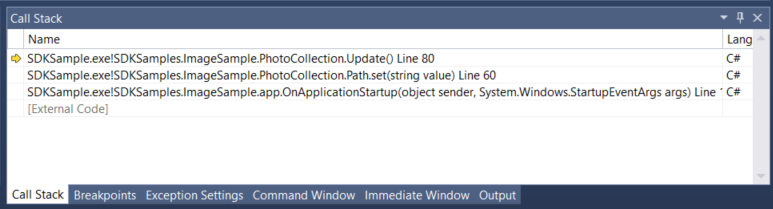
检查调用堆栈
调试时右下方默认为调用堆栈

此窗口显示了当前正在调用的方法函数的顺序,顶层显示的是当前函数,第二行显示的是调用当前函数的函数,越往下越外层,以此类推。