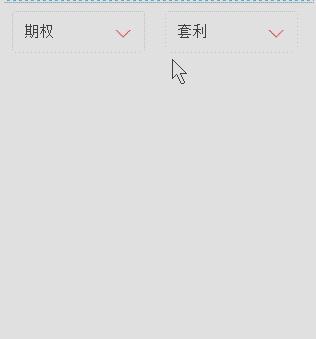
select 下拉列表选择框效果及美化(before 和 after伪元素的妙用)
Posted xkiwnchwhd
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了select 下拉列表选择框效果及美化(before 和 after伪元素的妙用)相关的知识,希望对你有一定的参考价值。
参考博客:https://github.com/chokcoco
http://www.cnblogs.com/libin-1/p/5766729.html
http://www.cnblogs.com/coco1s/p/5667853.html
http://sbco.cc/magicCss/html/index.html
http://www.cnblogs.com/coco1s/p/5333786.html
http://www.cnblogs.com/coco1s/p/5528393.html
http://www.cnblogs.com/coco1s/p/5333786.html
http://www.cnblogs.com/coco1s/p/5365179.html

原文地址:http://www.cnblogs.com/LY-leo/p/5765598.html
来一个简单的:https://github.com/cometwo/select_meihua
或者这个:http://www.dowebok.com/demo/196/
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<style type="text/css">
ul li {
list-style: none;
}
.test {
position: relative;
float: left;
width: 120px;
height: 40px;
padding-left: 11px;
font-size: 15px;
line-height: 40px;
cursor: pointer;
border: 1px solid #d2d2d2;
border-radius: 3px;
margin-right: 20px;
outline: none;
}
.test:before {
position: absolute;
right: 13px;
top: 18px;
width: 0;
height: 0;
content: "";
border-width: 8px 8px 0 8px;
border-style: solid;
border-color: #d36969 transparent;
-webkit-transition: transform .25s;
-moz-transition: transform .25s;
-ms-transition: transform .25s;
-o-transition: transform .25s;
transition: transform .25s;
}
.test:after {
position: absolute;
right: 15px;
top: 18px;
width: 0;
height: 0;
content: "";
border-width: 6px 6px 0 6px;
border-style: solid;
border-color: #fff transparent;
-webkit-transition: all .25s;
-moz-transition: all .25s;
-ms-transition: all .25s;
-o-transition: all .25s;
transition: all .25s;
}
.test.active:before {
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-ms-transform: rotate(180deg);
-o-transform: rotate(180deg);
transform: rotate(180deg);
}
.test.active:after {
top: 20px;
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-ms-transform: rotate(180deg);
-o-transform: rotate(180deg);
transform: rotate(180deg);
}
.test .dropdown {
position: absolute;
right: 0;
left: 0;
display: none;
padding: 0;
border-radius: inherit;
border: 1px solid #d2d2d2;
box-shadow: 2px 2px 5px rgba(0, 0, 0, .4);
}
.test.active .dropdown {
display: block;
}
.test .dropdown:before {
position: absolute;
right: 13px;
bottom: 100%;
width: 0;
height: 0;
content: "";
border-width: 0 8px 8px 8px;
border-style: solid;
border-color: #d2d2d2 transparent;
}
.test .dropdown:after {
position: absolute;
right: 15px;
bottom: 100%;
width: 0;
height: 0;
content: "";
border-width: 0 6px 6px 6px;
border-style: solid;
border-color: #fff transparent;
}
.test .dropdown li {
float: left;
width: 129px;
font-size: 14px;
-webkit-transition: all .3s ease-out;
-moz-transition: all .3s ease-out;
-ms-transition: all .3s ease-out;
-o-transition: all .3s ease-out;
transition: all .3s ease-out;
text-align: center;
}
.test .dropdown li:first-of-type {
border-radius: 3px 3px 0 0;
}
.test .dropdown li:last-of-type {
border-radius: 0 0 3px 3px;
}
.test .dropdown li:hover {
color: #fff;
background: #c43c3d;
}
</style>
<script type="text/javascript">
window.onload = function() {
function DropDown(el) {
this.dd = el;
this.span = this.dd.children(‘span‘);
this.li = this.dd.find(‘ul.dropdown li‘);
this.val = ‘‘;
}
DropDown.prototype.initEvents = function() {
var obj = this;
obj.dd.on(‘click‘, function(event) {
$(this).toggleClass(‘active‘).siblings().removeClass(‘active‘);
event.stopPropagation();
});
obj.li.on(‘click‘, function() {
var opt = $(this);
obj.val = opt.html();
if(obj.span.html() == obj.val) return;
obj.span.html(obj.val);
$(document).click(function() {
$(‘.test‘).removeClass(‘active‘);
});
})
}
var test1 = new DropDown($(‘#type‘));
var test2 = new DropDown($(‘#kind‘));
test1.initEvents();
test2.initEvents()
}
</script>
</head>
<body>
<div id="type" class="test">
<span>投资种类</span>
<ul class="dropdown">
<li>期货</li>
<li>股票</li>
<li>期权</li>
</ul>
</div>
<div id="kind" class="test">
<span>投资类型</span>
<ul class="dropdown">
<li>趋势</li>
<li>震荡</li>
<li>套利</li>
<li>选股</li>
<li>择时</li>
</ul>
</div>
</body>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 111
- 112
- 113
- 114
- 115
- 116
- 117
- 118
- 119
- 120
- 121
- 122
- 123
- 124
- 125
- 126
- 127
- 128
- 129
- 130
- 131
- 132
- 133
- 134
- 135
- 136
- 137
- 138
- 139
- 140
- 141
- 142
- 143
- 144
- 145
- 146
- 147
- 148
- 149
- 150
- 151
- 152
- 153
- 154
- 155
- 156
- 157
- 158
- 159
- 160
- 161
- 162
- 163
- 164
- 165
- 166
- 167
- 168
- 169
- 170
- 171
- 172
- 173
- 174
- 175
- 176
- 177
- 178
- 179
- 180
- 181
- 182
- 183
- 184
- 185
- 186
- 187
- 188
- 189
- 190
- 191
- 192
- 193
- 194
- 195
- 196
再分享一下我老师大神的人工智能教程吧。零基础!通俗易懂!风趣幽默!还带黄段子!希望你也加入到我们人工智能的队伍中来!https://www.cnblogs.com/captainbed
以上是关于select 下拉列表选择框效果及美化(before 和 after伪元素的妙用)的主要内容,如果未能解决你的问题,请参考以下文章