如何在vue中全局引入stylus文件的公共变量
Posted stella1024
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在vue中全局引入stylus文件的公共变量相关的知识,希望对你有一定的参考价值。
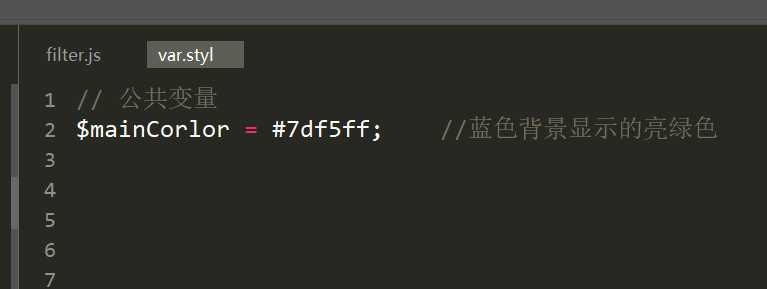
新建 一个公共的stylus公共文件添加公共变量,如下:

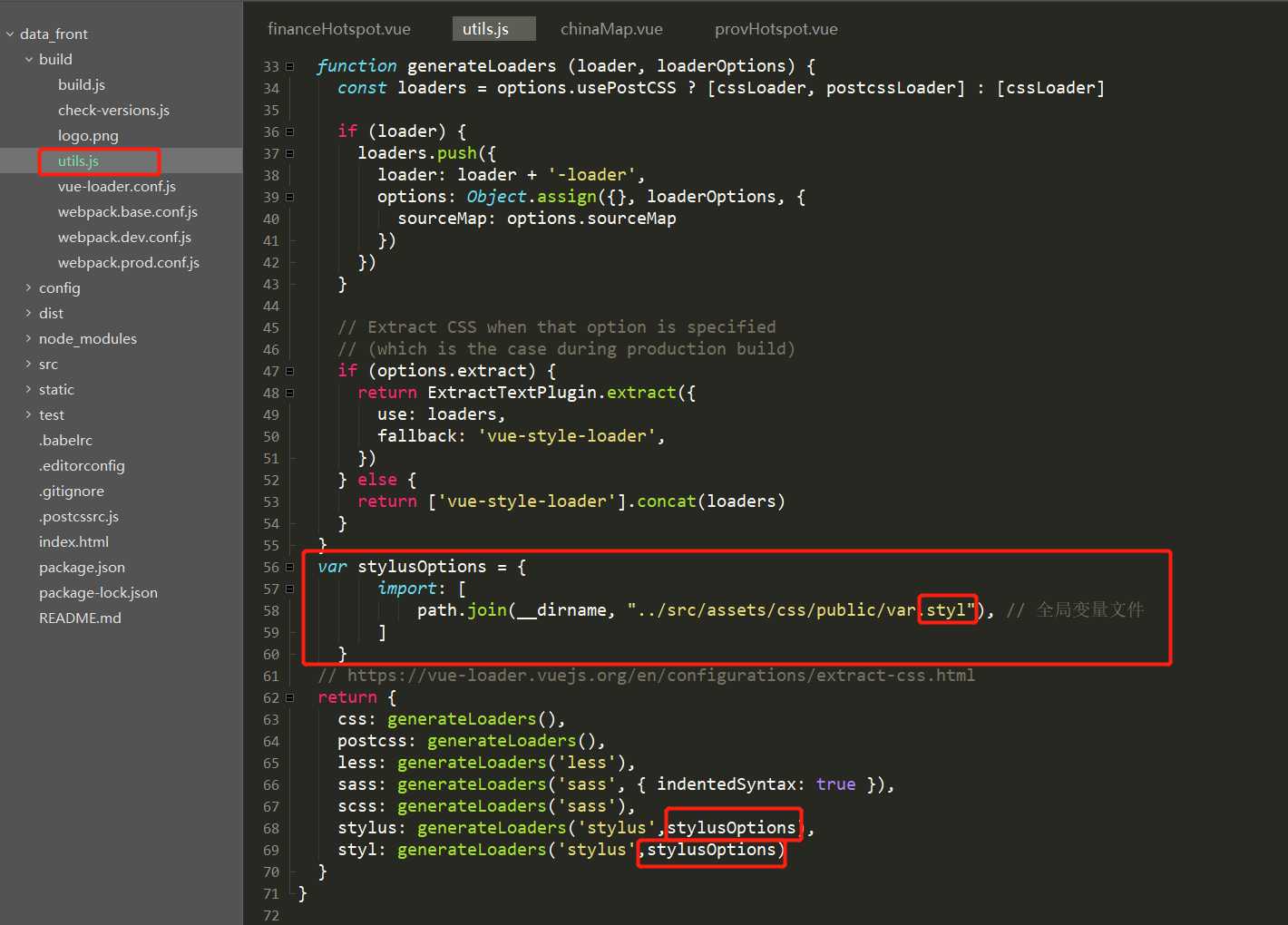
修改下图圈出的文件:

具体的修改如下:
// generate loader string to be used with extract text plugin function generateLoaders (loader, loaderOptions) { const loaders = options.usePostCSS ? [cssLoader, postcssLoader] : [cssLoader] if (loader) { loaders.push({ loader: loader + ‘-loader‘, options: Object.assign({}, loaderOptions, { sourceMap: options.sourceMap }) }) } // Extract CSS when that option is specified // (which is the case during production build) if (options.extract) { return ExtractTextPlugin.extract({ use: loaders, fallback: ‘vue-style-loader‘, }) } else { return [‘vue-style-loader‘].concat(loaders) } } var stylusOptions = { import: [ path.join(__dirname, "../src/assets/css/public/var.styl"), // 全局变量文件 文件后缀名为.styl ] } // https://vue-loader.vuejs.org/en/configurations/extract-css.html return { css: generateLoaders(), postcss: generateLoaders(), less: generateLoaders(‘less‘), sass: generateLoaders(‘sass‘, { indentedSyntax: true }), scss: generateLoaders(‘sass‘), stylus: generateLoaders(‘stylus‘,stylusOptions), styl: generateLoaders(‘stylus‘,stylusOptions) }
这里要特别注意文件后缀名是.styl而不是.stylus哦!
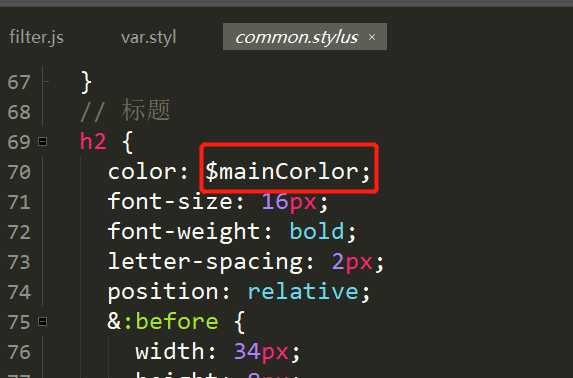
然后就可以在.stylus文件里面使用var.styl里面定义的变量了:

以上是关于如何在vue中全局引入stylus文件的公共变量的主要内容,如果未能解决你的问题,请参考以下文章