Vue 做的项目在IE下面打开一片空白解决方法
Posted silent007
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 做的项目在IE下面打开一片空白解决方法相关的知识,希望对你有一定的参考价值。
ie浏览器打开报这个错并且页面空白:

原因:这是因为浏览器对于部分ES6语法识别不出来导致,所以我们要安装一个插件,把ES6语法转换成IE浏览器可以识别的语法。
解决方法:
需要安装 "babel-polyfill" 。
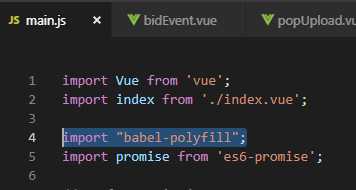
然后在入口文件main.js引入 import "babel-polyfill"

完美解决!
注意,改好了之后,要发包到测试环境或者正式环境才能看到效果哦,本地看不了的。
以上是关于Vue 做的项目在IE下面打开一片空白解决方法的主要内容,如果未能解决你的问题,请参考以下文章