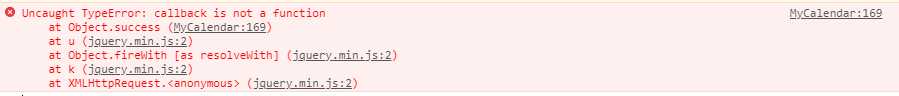
fullcalendar events加载数据失败
Posted ly426
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了fullcalendar events加载数据失败相关的知识,希望对你有一定的参考价值。
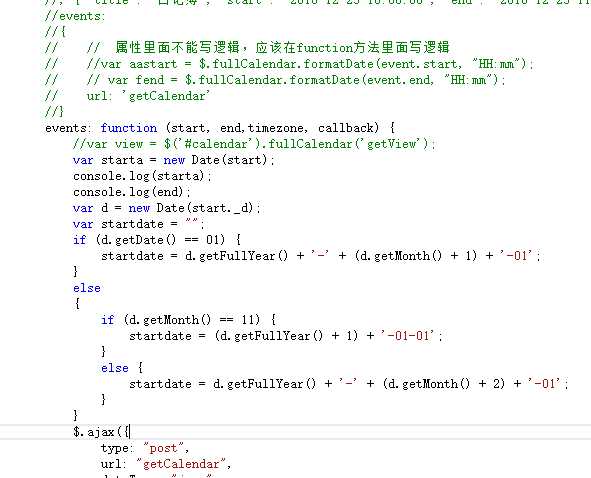
events: function (start, end, callback) {
var d = new Date(start._d);
var startdate = "";
if (d.getDate() == 01) {
startdate = d.getFullYear() + ‘-‘ + (d.getMonth() + 1) + ‘-01‘;
}
else
{
if (d.getMonth() == 11) {
startdate = (d.getFullYear() + 1) + ‘-01-01‘;
}
else {
startdate = d.getFullYear() + ‘-‘ + (d.getMonth() + 2) + ‘-01‘;
}
}
$.ajax({
type: "post",
url: "getCalendar",
dataType: "json",
data: {
start: startdate
},
success: function (data) {
var events = [];
$.each(data, function (i) {
events.push({
title: data[i].title,
start: data[i].start,
end: data[i].end,
Cal_content: data[i].Cal_content
})
})
callback(events);
}
});
}

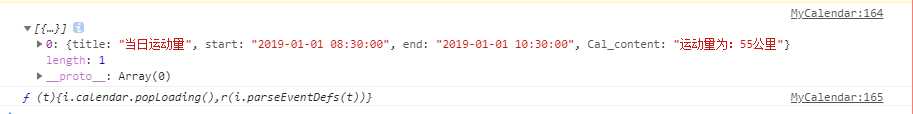
events:[{title: "当日运动量", start: "2019-01-01 08:30:00", end: "2019-01-01 10:30:00", Cal_content: "运动量为:55公里"}]
如果直接加载数据的话,就可以正常显示

解决办法:
events: function (start, end,timezone, callback) {
只需要在events的function方法中再添加一个参数,我用的是最新版本的fullcalendar控件,所有数据都正常显示了。
以前只知道js是弱语音,这次算是领教了。
正确打印一下callback

不再是callback不是一个function了。

以上是关于fullcalendar events加载数据失败的主要内容,如果未能解决你的问题,请参考以下文章