VUE父组件数据改变,子组件数据并未发生改变(那是因为你没写监听)附带子组件的写法
Posted myfirstboke
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE父组件数据改变,子组件数据并未发生改变(那是因为你没写监听)附带子组件的写法相关的知识,希望对你有一定的参考价值。

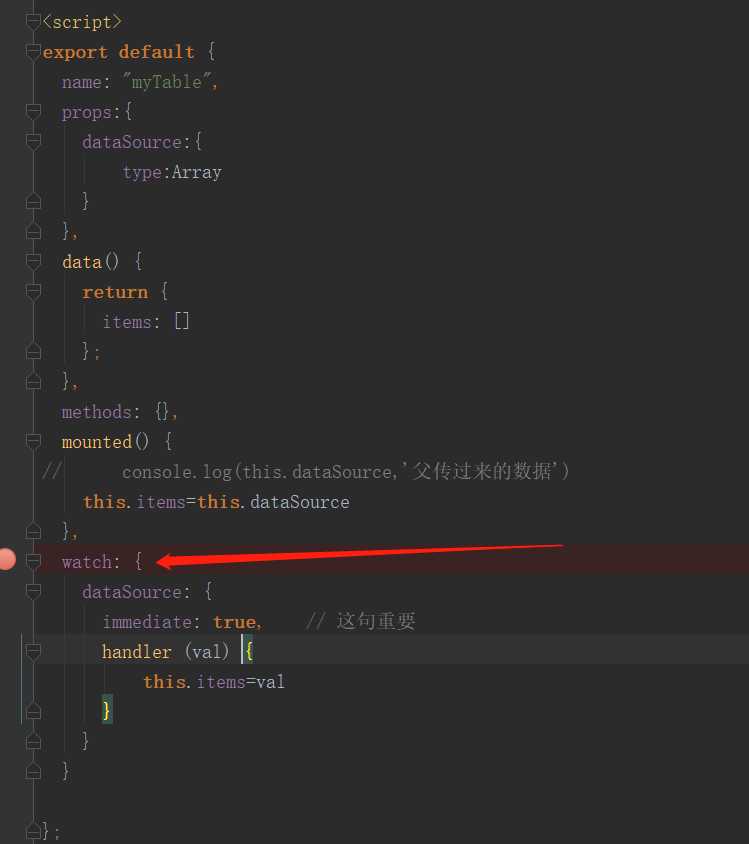
父组件有三个按钮,年、月、日 点击之后父组件的数据发生改变,子组件却没改变,打印接受的数据,除了第一次其他都没打印,那是因为你没有写监听
<template> <div class="left_two_middle"> <ul class="title margin-top"> <li>排名</li> <li>地区</li> <li>出游人数</li> <li>占比</li> </ul> <el-scrollbar style="height:100%"> <ul class="title" v-for="(item,index) in items"> <li>{{index+1}}</li> <li v-if="item.touristCity">{{item.touristCity}}</li> <li v-if="item.scenicName">{{item.scenicName}}</li> <li v-if="item.touristProvince">{{item.touristProvince}}</li> <li v-if="item.touristCountry">{{item.touristCountry}}</li> <li>{{item.num}}</li> <li> <el-progress :percentage="Number((item.pro*100).toFixed(2))" :color="index<6 ? ‘rgb(254,203,24)‘:‘rgb(0,181,255)‘"></el-progress> </li> </ul> </el-scrollbar> </div> </template> <script> export default { name: "myTable", props:{ dataSource:{ type:Array } }, data() { return { items: [] }; }, methods: {}, mounted() { // console.log(this.dataSource,‘父传过来的数据‘) this.items=this.dataSource }, watch: { dataSource: { immediate: true, // 这句重要 handler (val) { this.items=val } } } }; </script> <style scoped lang="less"> .left_two_middle { width: 100%; height: 80%; .title { font-size: 12px; line-height: 25px; padding-right: 15px; padding-left: 5px; display: flex; justify-content: space-between; align-items: center; li { text-align: center; list-style: none; padding: 3px 0; color: white; } li:first-child { width: 10%; } li:nth-child(2) { width: 30%; } li:nth-child(3) { width: 25%; } li:last-child { width: 35%; } } } </style> <style> .el-scrollbar__wrap{ overflow-x: hidden; } .el-progress { display: flex; justify-content: space-between; align-items: center; position: relative; line-height: 1; } .el-progress-bar { padding-right: 30px; width: 85%; } .el-progress__text { font-size: 12px !important; color: #fff; } </style>
完整代码
父子组件传递数组,created中调接口获取数据,然后赋值,然后子组件收到的却是空数据why 因为你还没获取到数据,组件都渲染了,所以组件加个v-if=‘this.arr.length>0‘就搞定;如下
父组件的写法:一定要v-if,不然子组件已经渲染了,却没有数据

以上是关于VUE父组件数据改变,子组件数据并未发生改变(那是因为你没写监听)附带子组件的写法的主要内容,如果未能解决你的问题,请参考以下文章