百度地图_更改标注颜色
Posted yjmblogs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了百度地图_更改标注颜色相关的知识,希望对你有一定的参考价值。
一、前期准备
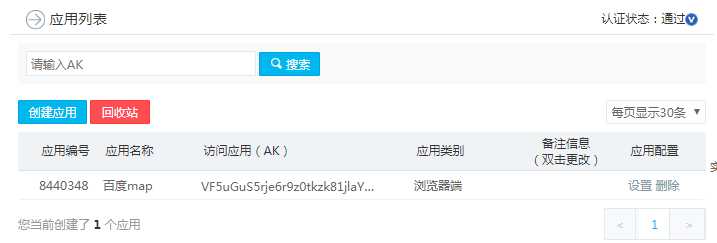
1、 申请密匙
去百度地图控制台申请密匙。

2、 在index.html引入
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=您的密钥也就是ak值"></script>
注:去掉地图左下角的logo
.BMap_cpyCtrl { display: none; } .anchorBL { display: none; }
3、webpack.base.conf.js里面配置
在module.exports中与entry同级添加
externals: { "BMap": "BMap" },
4、 需要使用百度地图的组件中导入(地图中用到BMap 的需要导入)
import BMap from ‘BMap‘
5、 创建一个地图容器,需要有宽高
<div id="mapBox"></div>
6、 然后在vue生命周期的mounted中调用
mounted() { this.initMap(); },
InitMap方法如下
// 初始化地图 initMap() { this.map = new BMap.Map("mapBox"); // 创建Map实例 this.map.centerAndZoom(new BMap.Point(108.95, 37.38), 5); // 初始化地图,设置中心点坐标和地图级别 this.map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的 this.map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放 },
这样最初的地图就出来了
二:添加地图覆盖物(label,marker, initInfoWindow)
首先看后台给的数据
[{"lng":119.417854,"lat":39.921988,"total":10,"type":"red","content":"XX"},{"lng":116.417854,"lat":39.921988,"total":10,"type":"red","content":" XXXX"}]"
1、 初始化marker


// 初始化标注
// 初始化标注 initMarker(data) { let myIcon = null; let pt = new BMap.Point(data.lng, data.lat); if (data.type == "red") { myIcon = new BMap.Icon( require("../assets/img/red_marker.png"), new BMap.Size(47, 52) ); } else { myIcon = new BMap.Icon( require("../assets/img/bule_marker.png"), new BMap.Size(47, 52) ); } return new BMap.Marker(pt, { icon: myIcon }); // return new BMap.Marker(pt); },
2、 初始化label
// 初始化文字标签 initLabel(data) { let opts = { position: new BMap.Point(data.lng, data.lat), // 指定文本标注所在的地理位置 offset: new BMap.Size(-8, -25) //设置文本偏移量 }; if (data.total < 10) { opts.offset = new BMap.Size(-4, -18); } else if (data.total >= 10 && data.total < 100) { opts.offset = new BMap.Size(-8, -18); } else if (data.total >= 100 && data.total < 1000) { opts.offset = new BMap.Size(-12, -18); } let label = new BMap.Label(data.total, opts); // 创建文本标注对象 label.setStyle({ color: "#fff", border: "none", fontSize: "12px", height: "20px", lineHeight: "20px", fontFamily: "微软雅黑", background: "rgba(0,0,0,0)" }); return label; },
3、 初始化initInfoWindow
initInfoWindow(data) { let str =data. content; //自定义窗口内容 return new BMap.InfoWindow(str, { offset: { //偏移量 width: 5, height: -20 }, width: 300, enableCloseOnClick: true }); },
注:如下图在marker上加数字有多种方法

(1)、通过自定义覆盖物做成数字然后添加上去。研究了下,比较麻烦具体看
https://blog.csdn.net/phper111/article/details/77897940
(2)、通过label设置偏移与样式
接下来是根据后台给的数据来整理自己需要的数据
4、 添加标注事件
setInfoWindow() { // 清除地图上标注,文字标签 this.overlays.forEach(value => { this.map.removeOverlay(value); }); // 往地图添加标注点,与信息窗口 this.markerArr.forEach(opt => { let infoWindow = this.initInfoWindow(opt.data); // 创建信息窗口对象 let marker = this.initMarker(opt.data); //创建标注点 let label = this.initLabel(opt.data); //创建文字标签 this.map.addOverlay(marker); this.map.addOverlay(label); this.overlays.push(marker, label); // 监听打开信息窗口 let this_ = this; marker.addEventListener("click", function() { this_.map.openInfoWindow(infoWindow, opt.point); //开启信息窗口 this_.map.removeOverlay(marker); opt.data.type = "blue"; this_.setInfoWindow(); $(".BMap_pop>img").hide(); }); // 监听关闭信息窗口 infoWindow.addEventListener("close", function() { opt.data.type = "red"; this_.setInfoWindow(); }); }); }
最后就是这样的效果啦,当点击marker变蓝色

以上是关于百度地图_更改标注颜色的主要内容,如果未能解决你的问题,请参考以下文章