表单数据的搜集和react组件的生命周期
Posted love-life-insist
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了表单数据的搜集和react组件的生命周期相关的知识,希望对你有一定的参考价值。
四:表单数据的搜集
(1) 问题: 在react应用中, 如何收集表单输入数据
(2) 包含表单的组件分类
- 受控组件: 表单项输入数据能自动收集成状态
- 非受控组件: 需要时才手动读取表单输入框中的数据
/*
需求: 自定义包含表单的组件
1. 界面如下所示
2. 输入用户名密码后, 点击登陆提示输入信息
3. 不提交表单
*/
class LoginForm extends React.Component{
//搜集表单数据
constructor(props){
super(props)
this.state = {
pwd : ""
}
this.HandleChange = this.HandleChange.bind(this)
this.handleSubmit = this.handleSubmit.bind(this)
}
handleSubmit(event){
//表单提交
event.preventDefault();
alert(`用户名是:${this.input.value} 密码是;${this.state.pwd}`)
}
HandleChange(event){
//更新状态
const pwd = event.target.value
//不做验证只是检查效果
this.setState({pwd})
}
render(){
return (
<form onSubmit={this.handleSubmit}>
用户名:<input type="text" ref={input => this.input = input}/>
密码:<input type="password" value={this.state.pwd} onChange={this.HandleChange}/>
<input type="submit" value="提交"/>
</form>
)
}
}
ReactDOM.render(<LoginForm/>,document.getElementById(‘example‘))
五:组件的生命周期
1:生命周期理解
(1) 组件对象从创建到死亡它会经历特定的生命周期阶段
(2) React组件对象包含一系列的勾子函数(生命周期回调函数), 在生命周期特定时刻回调
(3) 我们在定义组件时, 可以重写特定的生命周期回调函数, 做特定的工作
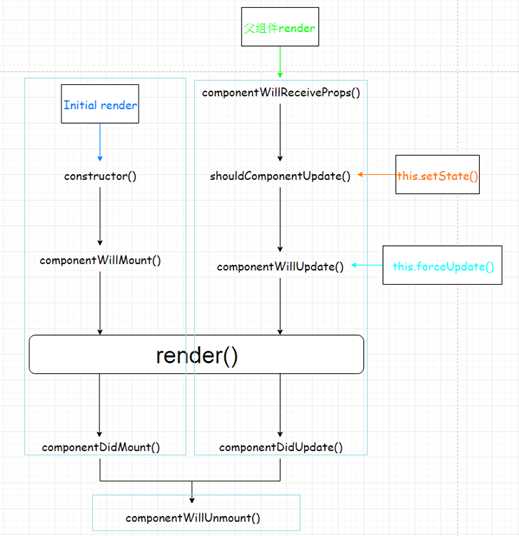
2:生命周期的图

(1) 组件的三个生命周期状态:
* Mount:插入真实 DOM
* Update:被重新渲染
* Unmount:被移出真实 DOM
(2) React 为每个状态都提供了勾子(hook)函数
* componentWillMount()
* componentDidMount()
* componentWillUpdate()
* componentDidUpdate()
* componentWillUnmount()
(3) 生命周期流程:
a. 第一次初始化渲染显示: ReactDOM.render()
* constructor(): 创建对象初始化state
* componentWillMount() : 将要插入回调
* render() : 用于插入虚拟DOM回调
* componentDidMount() : 已经插入回调
b. 每次更新state: this.setSate()
* componentWillUpdate() : 将要更新回调
* render() : 更新(重新渲染)
* componentDidUpdate() : 已经更新回调
c. 移除组件: ReactDOM.unmountComponentAtNode(containerDom)
* componentWillUnmount() : 组件将要被移除回调
重要的勾子
1) render(): 初始化渲染或更新渲染调用
2) componentDidMount(): 开启监听, 发送ajax请求
3) componentWillUnmount(): 做一些收尾工作, 如: 清理定时器
4) componentWillReceiveProps():
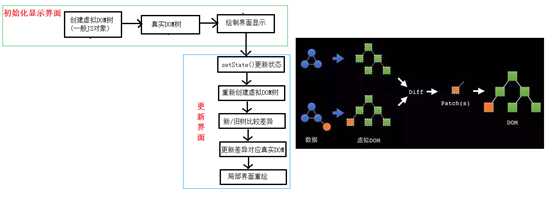
补充:虚拟DOM实现更新的原理

以上是关于表单数据的搜集和react组件的生命周期的主要内容,如果未能解决你的问题,请参考以下文章