TP5模板调用
Posted wangjiayi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TP5模板调用相关的知识,希望对你有一定的参考价值。
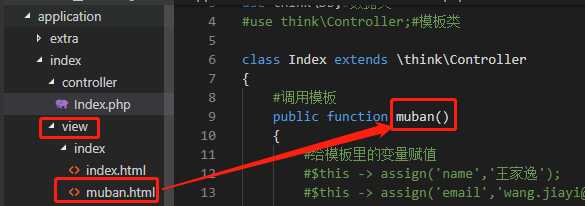
1,遵循mvc结构,在application/index下新建view目录;
2,创建相关的html文件,文件名与后期php方法名保持一致,如:

3,编写html代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>{$name} - 个人中心</title> </head> <body> 你的名字是:{$name}<br /> 你的邮箱是:{$email}<br /> <hr /> Name:{$array.nameArray}<br /> Email:{$array.emailArray} </body> </html>
4,回到后台php文件,新建方法(继承Controller类):

5,给变量赋值;
6,指向模板文件(即view下对应的html文件);
完整实例:
class Index extends hinkControlle { #调用模板 public function muban() { #给模板里的变量赋值 #$this -> assign(‘name‘,‘王家逸‘); #$this -> assign(‘email‘,‘[email protected]‘); #批量赋值 $this -> assign([ ‘name‘ => ‘王家逸‘, ‘email‘ => ‘[email protected]‘ ]); #声明一个数组,并给数组里的变量赋值 $array[‘nameArray‘] = ‘王家逸(array)‘; $array[‘emailArray‘] = ‘[email protected](array)‘; #赋值给数组 $this -> assign(‘array‘,$array); #模板输出(默认找与方法名字相同的html文件名) return $this -> fetch(); #模板输出(指定html文件) #return $this -> fetch(‘muban‘); } }
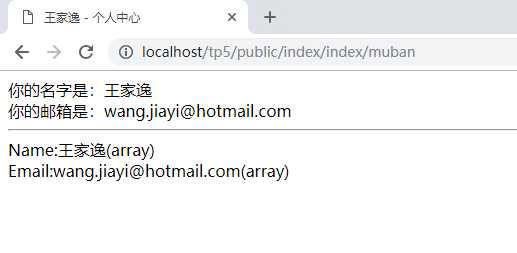
运行效果:

以上是关于TP5模板调用的主要内容,如果未能解决你的问题,请参考以下文章