界面与后台逻辑完全分离,单例模式,接口
Posted aijiao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了界面与后台逻辑完全分离,单例模式,接口相关的知识,希望对你有一定的参考价值。
界面与后台逻辑完全分离的方法可以防止我们绕过很多坑,避免很多错误,下面我自己总结下:
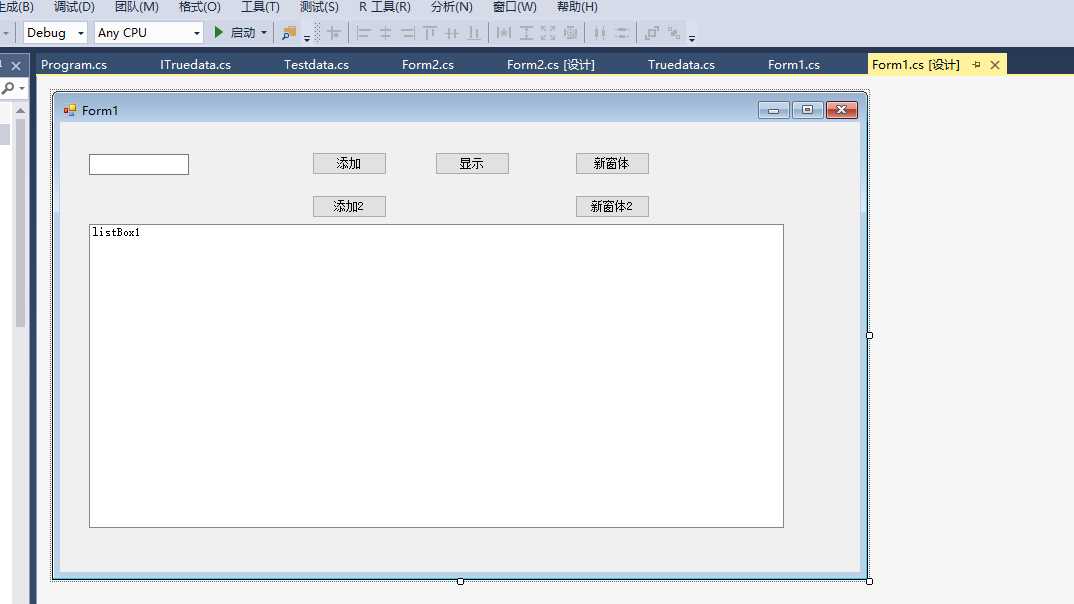
首先我们实现前台界面是这样的一个界面:实现点击添加的时候,把文本框的东西添加到list中,点击显示和添加后显示的是一样,点击新窗体的时候,实现form1 的数据。其实我们可以用一个中间的变量,传给新窗体,我们现在不用这种方法,我们用如下方法:

我们准备数据源,添加一个Testdata类,一开始的时候,我们不继承接口,只是单纯的一个Testdata类,这个数据是测试数据,插入代码:
public class Testdata : ITruedata//测试数据 { List<string> _datas = new List<string>() { "test 1","test 2"}; public void Add(string item) { _datas.Add("test" + item); } public string[] Select() { return _datas.ToArray(); } }
form1的后台代码逻辑,为了方便,我把整个代码拷贝下来,添加了注释说明,输入如下代码:
/// <summary> /// 界面与数据完全分离。form1到form2,保留数据, /// </summary> public partial class Form1 : Form { public Form1() { InitializeComponent(); }
//方法改变只要更改这个声明即可,不需要修改其他的,实现了完全分离 ITruedata data = MyClass.data; ITruedata data1 = MyClass.data1; /// <summary> /// 添加按钮 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void BtnAdd_Click(object sender, EventArgs e) { //load data.Add(DateTime.Now.ToString()); //show listBox1.DataSource = data.Select(); } /// <summary> /// 显示按钮 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void BtnShow_Click(object sender, EventArgs e) { listBox1.DataSource = data.Select(); } /// <summary> /// 新窗体按钮 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void BtnWin_Click(object sender, EventArgs e) { Form2 fm = new Form2(); fm.ShowDialog(); } /// <summary> /// 添加2 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void button1_Click(object sender, EventArgs e) { data1.Add(DateTime.Now.ToString()); //show listBox1.DataSource = data.Select(); } /// <summary> /// 新窗体2 /// </summary> /// <param name="sender"></param> /// <param name="e"></param> private void button2_Click(object sender, EventArgs e) { Form2 fm = new Form2(); fm.ShowDialog(); } }
我们在form2中,只有一个列表,我们把form1界面的值传给form2,

form2的代码:
public partial class Form2 : Form { public Form2() { InitializeComponent(); } ITruedata data =MyClass.data; private void Form2_Load(object sender, EventArgs e) { //load var data1 = data.Select(); //show listBox1.DataSource = data1; } }
我们把数据类提取成接口,只声明不实现,在派生类下实现:
public interface ITruedata //数据接口 { void Add(string item); string[] Select(); }
我们可以把测试数据改为真实的数据,Truedata一开始的时候也是单纯的一个类,我们不加继承接口,假如真实的数据是这样的:
public class Truedata : ITruedata//真 { List<string> _datas = new List<string>() { "i‘m 1","i‘m 2"}; public void Add(string item) { _datas.Add(item); } public string[] Select() { return _datas.ToArray(); } }
最重要的一点,就是建一个类,声明静态的,保证只实例化一次,也可以用单例模式,这样才能保证新窗体的数据不改变,
public class MyClass { ////旧的不提取接口 //public static Truedata data1 = new Truedata(); ////新的 //public static Testdata data = new Testdata(); //提取接口 //旧的 public static ITruedata data1 = new Truedata(); //新的 public static ITruedata data = new Testdata(); }
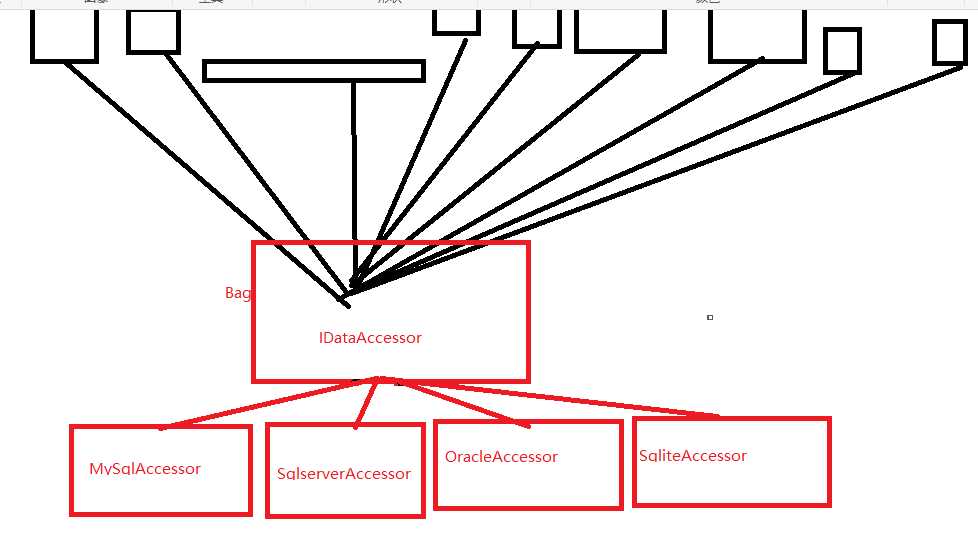
总结如下图:上面的黑色的是很多个窗体,bag是单例模式或者是接口,下面是各种数据库的连接,这样可以实现一个程序可以实现多个数据库的切换,凑时间我写一个实现多个数据库连接的例子
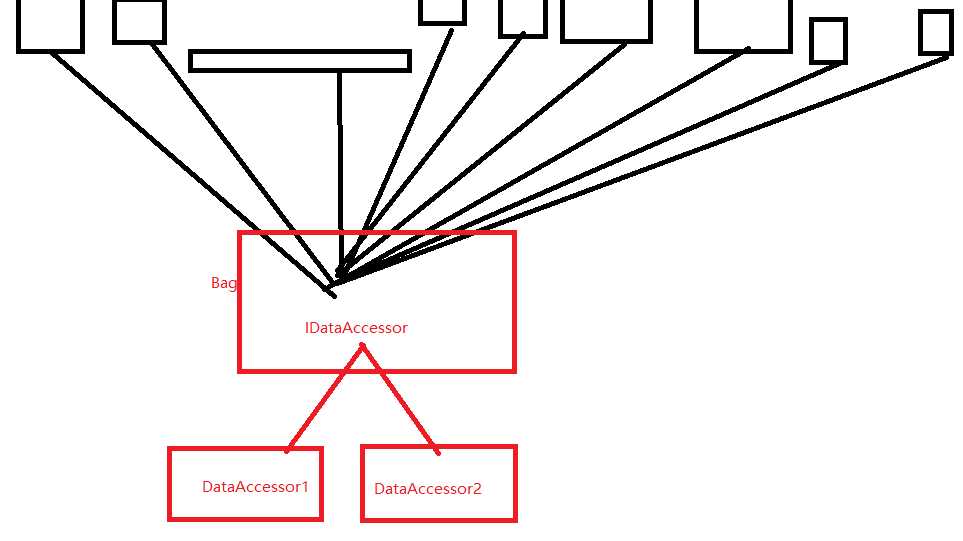
最下面这个图,就是我以上的的代码总结。


以上是关于界面与后台逻辑完全分离,单例模式,接口的主要内容,如果未能解决你的问题,请参考以下文章