Cookie & Session
Posted createtable
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Cookie & Session相关的知识,希望对你有一定的参考价值。
一 会话技术概述
用户通过浏览器,点击超链接访问服务器的web资源,然后关闭浏览器/页面,整个过程称为是一次会话。
早期的网站都是处理静态资源(文档,图片),实现web应用技术的核心http协议也是一个无状态的协议,而现在的互联网网站,一般需要有对事务处理的记忆功能,例如:购物网站保存用户所购买的商品,点击结账
可以得到用户所购买的商品信息。
用户与服务器进行交,产生的数据要进行保存,此时就需要Cookie和Session。
用户购买的商品保存在request或ServletContext中是否可以?
不可以。保存在Request中,相应结束Request就销毁了,保存在ServletContext,网站的ServletContext对象唯一,无法区分每个用户各自的数据。
二 会话技术分类
Cookie技术
Cookie是客户端技术,程序把每个用户的数据以cookie的形式保存到用户浏览器中。当用户再次访问web资源,会带着Cookie中的数据过去。
Session技术
Session是服务器端技术,服务器为每个用户浏览器创建一个独享的session对象。用户访问服务器时,把用户产生的数据存放在session中,当用户再次访问服务器中的web
资源的时候,服务器可以从用户session中取出数据。
三 Cookie分类和Cookie API
默认级别Cookie
没有设置有效时间的Cookie,存放在浏览器内存中,关闭浏览器Cookie销毁
持久级别Cookie
设置了有效时间的Cookie,保存到硬盘上,关闭浏览器不会丢失,再次打开浏览器会加载硬盘上的Cookie文件
构造方法:Cookie(String name,String value);
获得Cookie名称:getName();
获得Cookie值:getValue();
设置Cookie有效域名:setDomaim(String pattern);
设置Cookie有效路径:setPath(String uri);
设置Cookie有效时长:setMaxAge(int expiry);
注意事项:
一个Cookie至少含有一个标识该信息的名称和值
一个web站点可以给一个浏览器发送多个Cookie
浏览器存放的Cookie的大小和个数是有限制
一般只允许存放300个Cookie,每个站点最多存放20个Cookie,大小限制为4KB(老版本浏览器)
Cookie默认是会话级别的,退出浏览器即销毁。如果需要将Cookie持久化到硬盘,需要设置有效时长,调用setMaxAge(int maxAge)方法,以秒为单位
手动删除持久化到本地磁盘的Cookie,可以将Cookie的有效时长设置为0,path必须一致,否则无法删除
四 Session实现原理
Cookie局限性:保存的数据有个数和大小限制,保存在客户端浏览器上不安全
Session是基于Cookie,向Cookie回写了一个Session ID,使用一个会话级的cookie + 服务器中一组散列表
1 创建Session时,服务器生成一个唯一的session id,并写入到cookie中(该cookie默认保存在浏览器缓存,关闭浏览器时销毁,可手动将设置Cookie生命周期,让cookie持久化到硬盘)
2 将session id关联的数据加入散列表。
例如这样一段代码:Session["UserName"]=user001; 假设sessionid为123,那么散列表中会追加一行
sessionid username
123 uesr001
3 当浏览器端提交到服务器时,会通过sessionid=123去散列表中寻找属于该用户的Session信息。
Session对象由服务器创建,可以调用request对象的getSession方法得到Session对象。
五 Session作为域对象存取数据
Session作为域对象,作用范围是一次会话。一次会话,指的是用户打开浏览器点击超链接,访问服务器资源,到最后关闭浏览器的过程。
向session中存入数据:setAttribute(String name, Object value);
从session中获取数据:getAttributr(String name);
从session中移除数据:removeAttribute(String name);
*Servlet的对象作用域范围总结:
ServletRequest:
作用域:一次请求(转发就是一次请求)
创建:当用户向服务器发送一次请求,服务器创建一个request对象
销毁:当服务器对这次请求作出了响应,服务器就会销毁这个request对象
存数据:void setAttribute(String name,Object value);
取数据:Object getAttribute(String name);
HttpSession:
作用域:一次会话(可以是多次请求)
创建:服务器端第一次调用getSession()方法的时候
销毁:
1 Session过期,默认过期时间30分钟(web.xml中配置)
2 非正常关闭服务器(正常关闭服务器—session会被序列化)
3 手动调用session.invalidate();
存数据:void setAttribute(String name,Object value);
取数据:Object getAttribute(String name);
ServletContext:
作用域:整个应用
创建:服务器启动的时候创建,为每个web项目创建一个单独ServletContext对象。
销毁:服务器关闭的时候,或者项目从服务器中移除的时候。
存数据:void setAttribute(String name,Object value);
取数据:Object getAttribute(String name);
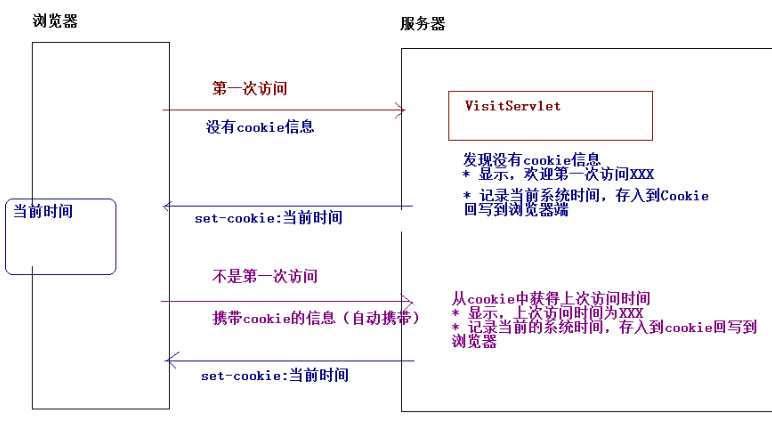
六 应用实例一:记录用户上次访问时间

//记录用户上次访问时间的Servlet public class VisitServlet extends HttpServlet { protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 判断是否是第一次访问:从指定的Cookie的数组中获取指定名称的Cookie。 // 获得从浏览器带过来的所有的Cookie: Cookie[] cookies = request.getCookies(); // 从数组中找到指定名称的Cookie: Cookie cookie = CookieUtils.findCookie(cookies, "lastVisit"); // 判断是否是第一次访问: if(cookie == null){ // 是第一次访问 // 显示到页面上一段内容: response.setContentType("text/html;charset=UTF-8"); response.getWriter().println("<h1>您好,欢迎来到本网站!</h1>"); }else{ // 不是第一次访问 // 获得cookie中的上次访问时间,显示到页面 String value = cookie.getValue(); // 显示到页面上一段内容: response.setContentType("text/html;charset=UTF-8"); response.getWriter().println("<h1>您好,您的上次访问时间为:"+value+"</h1>"); } // 记录当前系统时间存入到Cookie,回写到浏览器 Date d = new Date(); // 存入到Cookie: Cookie c = new Cookie("lastVisit",d.toLocaleString()); // 给Cookie设置有效路径 c.setPath("/web03"); // 给Cookie设置有效时长 c.setMaxAge(60 * 60); // 设置有效时长为1小时 // 回写到浏览器: response.addCookie(c); } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
//查找指定名称Cookie的工具类 public class CookieUtils { public static Cookie findCookie(Cookie[] cookies,String name){ if(cookies == null){ // 浏览器没有携带任何的Cookie return null; }else{ for (Cookie cookie : cookies) { // 判断数组中的每个cookie的名称与给定名称是否一致 if(name.equals(cookie.getName())){ // 直接返回: return cookie; } } // 浏览器带有Cookie过来了,但是没有指定名称的那个Cookie return null; } } }
七 应用实例二:用户登录和验证码校验
需求描述:
1 用户名密码校验。错误,提示错误信息,返回登录页面;正确,跳转到登录成功页面
2 提供可点击刷新的一次性验证码图片
3 记住用户名勾选框
4 登录成功页面提供退出选项
步骤:
1 导包
mysql-connector-java-5.0.8-bin.jar
commons-dbutils-1.4.jar
c3p0-0.9.1.2.jar
2 在web.xml中配置Servlet,导入c3p0配置文件,JDBCUtils,编写user实体类和处理user登录的user model
3 创建登录页面,success页面
4 编写生成验证码图片的servlet,在jsp中增加切换验证码的js函数
5 增加记住用户名的功能
6 编写退出功能额servlet
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd" id="WebApp_ID" version="2.5"> <display-name>web03_login</display-name> <welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> <welcome-file>default.html</welcome-file> <welcome-file>default.htm</welcome-file> <welcome-file>default.jsp</welcome-file> </welcome-file-list> <servlet> <servlet-name>LoginServlet</servlet-name> <servlet-class>com.xxx.controller.LoginServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>LoginServlet</servlet-name> <url-pattern>/LoginServlet</url-pattern> </servlet-mapping> <servlet> <servlet-name>CheckImgServlet</servlet-name> <servlet-class>com.xxx.controller.CheckImgServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>CheckImgServlet</servlet-name> <url-pattern>/CheckImgServlet</url-pattern> </servlet-mapping> <servlet> <description></description> <display-name>LogoutServlet</display-name> <servlet-name>LogoutServlet</servlet-name> <servlet-class>com.xxx.controller.LogoutServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>LogoutServlet</servlet-name> <url-pattern>/LogoutServlet</url-pattern> </servlet-mapping> </web-app>
<?xml version="1.0" encoding="UTF-8"?> <c3p0-config> <default-config> <property name="driverClass">com.mysql.jdbc.Driver</property> <property name="jdbcUrl">jdbc:mysql:///web02_login</property> <property name="user">root</property> <property name="password">abc</property> <property name="initialPoolSize">5</property> <property name="minPoolSize">5</property> <property name="maxPoolSize">20</property> </default-config> </c3p0-config>
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <script type="text/javascript"> function changeImg(){ document.getElementById("img1").src="/web03_login/CheckImgServlet?time="+new Date().getTime(); } </script> </head> <body> <% String msg = ""; // 判断是否已经存在错误信息: if(request.getAttribute("msg") != null){ msg = (String)request.getAttribute("msg"); } %> <h1>登录页面</h1> <h3><font color="red"><%= msg %></font></h3> <form action="/web03_login/LoginServlet" method="post"> <table border="1" width="500"> <tr> <td>用户名</td> <td><input type="text" name="username" value="${ cookie.remember.value }"/></td> </tr> <tr> <td>密码</td> <td><input type="password" name="password"/></td> </tr> <tr> <td>验证码</td> <td><input type="text" name="checkcode" size="6"/> <img id="img1" src="/web03_login/CheckImgServlet"/> <a href="#" onclick="changeImg()">看不清,换一张</a> </td> </tr> <tr> <td>记住用户名</td> <td><input type="checkbox" name="remember" value="true"/></td> </tr> <tr> <td colspan="2"><input type="submit" value="登录"/></td> </tr> </table> </form> </body> </html>
<%@page import="com.itheima.domain.User"%> <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> </head> <body> <% if(request.getSession().getAttribute("existUser") == null){ %> <h1>您还没有登录!请先去<a href="/web03_login/login.jsp">登录</a>!</h1> <% }else{ %> <h1>用户登录成功!</h1> <% User existUser = (User)request.getSession().getAttribute("existUser"); %> <h3>您好:<%= existUser.getNickname() %> <a href="/web03_login/LogoutServlet">退出</a></h3> <% } %> </body> </html>
public class CheckImgServlet extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 禁止缓存 // response.setHeader("Cache-Control", "no-cache"); // response.setHeader("Pragma", "no-cache"); // response.setDateHeader("Expires", -1); int width = 120; int height = 30; // 步骤一 绘制一张内存中图片 BufferedImage bufferedImage = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB); // 步骤二 图片绘制背景颜色 ---通过绘图对象 Graphics graphics = bufferedImage.getGraphics();// 得到画图对象 --- 画笔 // 绘制任何图形之前 都必须指定一个颜色 graphics.setColor(getRandColor(200, 250)); graphics.fillRect(0, 0, width, height); // 步骤三 绘制边框 graphics.setColor(Color.WHITE); graphics.drawRect(0, 0, width - 1, height - 1); // 步骤四 四个随机数字 Graphics2D graphics2d = (Graphics2D) graphics; // 设置输出字体 graphics2d.setFont(new Font("宋体", Font.BOLD, 18)); String words = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz1234567890"; //String words = "u7684u4e00u4e86u662fu6211u4e0du5728u4ebau4eecu6709u6765u4ed6u8fd9u4e0au7740u4e2au5730u5230u5927u91ccu8bf4u5c31u53bbu5b50u5f97u4e5fu548cu90a3u8981u4e0bu770bu5929u65f6u8fc7u51fau5c0fu4e48u8d77u4f60u90fdu628au597du8fd8u591au6ca1u4e3au53c8u53efu5bb6u5b66u53eau4ee5u4e3bu4f1au6837u5e74u60f3u751fu540cu8001u4e2du5341u4eceu81eau9762u524du5934u9053u5b83u540eu7136u8d70u5f88u50cfu89c1u4e24u7528u5979u56fdu52a8u8fdbu6210u56deu4ec0u8fb9u4f5cu5bf9u5f00u800cu5df1u4e9bu73b0u5c71u6c11u5019u7ecfu53d1u5de5u5411u4e8bu547du7ed9u957fu6c34u51e0u4e49u4e09u58f0u4e8eu9ad8u624bu77e5u7406u773cu5fd7u70b9u5fc3u6218u4e8cu95eeu4f46u8eabu65b9u5b9eu5403u505au53ebu5f53u4f4fu542cu9769u6253u5462u771fu5168u624du56dbu5df2u6240u654cu4e4bu6700u5149u4ea7u60c5u8defu5206u603bu6761u767du8bddu4e1cu5e2du6b21u4eb2u5982u88abu82b1u53e3u653eu513fu5e38u6c14u4e94u7b2cu4f7fu5199u519bu5427u6587u8fd0u518du679cu600eu5b9au8bb8u5febu660eu884cu56e0u522bu98deu5916u6811u7269u6d3bu90e8u95e8u65e0u5f80u8239u671bu65b0u5e26u961fu5148u529bu5b8cu5374u7ad9u4ee3u5458u673au66f4u4e5du60a8u6bcfu98ceu7ea7u8ddfu7b11u554au5b69u4e07u5c11u76f4u610fu591cu6bd4u9636u8fdeu8f66u91cdu4fbfu6597u9a6cu54eau5316u592au6307u53d8u793eu4f3cu58ebu8005u5e72u77f3u6ee1u65e5u51b3u767eu539fu62ffu7fa4u7a76u5404u516du672cu601du89e3u7acbu6cb3u6751u516bu96beu65e9u8bbau5417u6839u5171u8ba9u76f8u7814u4ecau5176u4e66u5750u63a5u5e94u5173u4fe1u89c9u6b65u53cdu5904u8bb0u5c06u5343u627eu4e89u9886u6216u5e08u7ed3u5757u8dd1u8c01u8349u8d8au5b57u52a0u811au7d27u7231u7b49u4e60u9635u6015u6708u9752u534au706bu6cd5u9898u5efau8d76u4f4du5531u6d77u4e03u5973u4efbu4ef6u611fu51c6u5f20u56e2u5c4bu79bbu8272u8138u7247u79d1u5012u775bu5229u4e16u521au4e14u7531u9001u5207u661fu5bfcu665au8868u591fu6574u8ba4u54cdu96eau6d41u672au573au8be5u5e76u5e95u6df1u523bu5e73u4f1fu5fd9u63d0u786eu8fd1u4eaeu8f7bu8bb2u519cu53e4u9ed1u544au754cu62c9u540du5440u571fu6e05u9633u7167u529eu53f2u6539u5386u8f6cu753bu9020u5634u6b64u6cbbu5317u5fc5u670du96e8u7a7fu5185u8bc6u9a8cu4f20u4e1au83dcu722cu7761u5174u5f62u91cfu54b1u89c2u82e6u4f53u4f17u901au51b2u5408u7834u53cbu5ea6u672fu996du516cu65c1u623fu6781u5357u67aau8bfbu6c99u5c81u7ebfu91ceu575au7a7au6536u7b97u81f3u653fu57ceu52b3u843du94b1u7279u56f4u5f1fu80dcu6559u70edu5c55u5305u6b4cu7c7bu6e10u5f3au6570u4e61u547cu6027u97f3u7b54u54e5u9645u65e7u795eu5ea7u7ae0u5e2eu5566u53d7u7cfbu4ee4u8df3u975eu4f55u725bu53d6u5165u5cb8u6562u6389u5ffdu79cdu88c5u9876u6025u6797u505cu606fu53e5u533au8863u822cu62a5u53f6u538bu6162u53d4u80ccu7ec6"; Random random = new Random();// 生成随机数 // 定义一个StringBuffer StringBuffer buffer = new StringBuffer(); // 定义x坐标 int x = 10; for (int i = 0; i < 4; i++) { // 随机颜色 graphics2d.setColor(new Color(20 + random.nextInt(110), 20 + random .nextInt(110), 20 + random.nextInt(110))); // 旋转 -30 --- 30度 int jiaodu = random.nextInt(60) - 30; // 换算弧度 double theta = jiaodu * Math.PI / 180; // 生成一个随机数字 int index = random.nextInt(words.length()); // 生成随机数 0 到 length - 1 // 获得字母数字 char c = words.charAt(index); // 将随机产生的字符存入到字符串中: buffer.append(c); // 将c 输出到图片 graphics2d.rotate(theta, x, 20); graphics2d.drawString(String.valueOf(c), x, 20); graphics2d.rotate(-theta, x, 20); x += 30; } // 将buffer转成字符串对象: String checkcode = buffer.toString(); // 将其存入到session中 request.getSession().setAttribute("checkcode", checkcode); // 步骤五 绘制干扰线 graphics.setColor(getRandColor(160, 200)); int x1; int x2; int y1; int y2; for (int i = 0; i < 30; i++) { x1 = random.nextInt(width); x2 = random.nextInt(12); y1 = random.nextInt(height); y2 = random.nextInt(12); graphics.drawLine(x1, y1, x1 + x2, x2 + y2); } // 将上面图片输出到浏览器 ImageIO graphics.dispose();// 释放资源 ImageIO.write(bufferedImage, "jpg", response.getOutputStream()); } public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } /** * 取其某一范围的color * * @param fc * int 范围参数1 * @param bc * int 范围参数2 * @return Color */ private Color getRandColor(int fc, int bc) { // 取其随机颜色 Random random = new Random(); if (fc > 255) { fc = 255; } if (bc > 255) { bc = 255; } int r = fc + random.nextInt(bc - fc); int g = fc + random.nextInt(bc - fc); int b = fc + random.nextInt(bc - fc); return new Color(r, g, b); } }
public class LoginServlet extends HttpServlet { protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { try{ // 1.接收数据 // 处理中文乱码 request.setCharacterEncoding("UTF-8"); String username = request.getParameter("username"); String password = request.getParameter("password"); // 一次性验证码的校验 // 接收验证码 String checkcode1 = request.getParameter("checkcode"); // 从session中获取一次性验证码的值: String checkcode2 = (String) request.getSession().getAttribute("checkcode"); // 为了保证验证码使用一次:应该将session中的验证码值清空 request.getSession().removeAttribute("checkcode"); // 校验一次性验证码: if(!checkcode1.equalsIgnoreCase(checkcode2)){ request.setAttribute("msg", "验证码输入错误!"); request.getRequestDispatcher("/login.jsp").forward(request, response); return; } // 2.封装数据 User user = new User(); user.setUsername(username); user.setPassword(password); // 3.处理数据 UserModel userModel = new UserModel(); User existUser = userModel.login(user); // 4.页面跳转 if(existUser == null){ // 登录失败 // 向request域中保存一个错误信息: request.setAttribute("msg", "用户名或密码错误!"); // 使用请求转发进行页面跳转 request.getRequestDispatcher("/login.jsp").forward(request, response); }else{ // 登录成功 // 保存用户的信息:保存到会话当中。 HttpSession session = request.getSession(); // 保存数据: session.setAttribute("existUser", existUser); // 记住用户名: // 判断复选框是否已经勾选了: String remember = request.getParameter("remember"); if("true".equals(remember)){ // 已经勾选了: Cookie cookie = new Cookie("remember",existUser.getUsername()); // 设置有效路径: cookie.setPath("/web03_login"); // 设置有效时长: cookie.setMaxAge(60*60*24); // 将Cookie回写到浏览器 response.addCookie(cookie); } // 重定向到成功页面 response.sendRedirect("/web03_login/success.jsp"); } }catch(Exception e){ e.printStackTrace(); throw new RuntimeException(); } } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
public class LogoutServlet extends HttpServlet { protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // 销毁session: request.getSession().invalidate(); // 页面跳转 response.sendRedirect("/web03_login/success.jsp"); } protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } }
public class UserModel { public User login(User user) throws SQLException { // 连接数据库:通过传入的用户名和密码去数据库中进行查询 QueryRunner queryRunner = new QueryRunner(JDBCUtils.getDataSource()); User existUser = queryRunner.query("select * from user where username = ? and password = ?", new BeanHandler<User>(User.class), user.getUsername(), user.getPassword()); return existUser; } }
以上是关于Cookie & Session的主要内容,如果未能解决你的问题,请参考以下文章