VUE中关于$emit的用法
Posted sweeneys
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE中关于$emit的用法相关的知识,希望对你有一定的参考价值。
一.事件
关于什么是javascript事件可以参考:https://www.w3schools.com/js/js_events.asp
二.$emit
vue中对$emit的定义见:
vm.$emit( eventName, […args] )
-
参数:
{string} eventName[...args]
触发当前实例上的事件。附加参数都会传给监听器回调。
三.用途与示例
1.父组件可以使用 props 把数据传给子组件。
1.子组件可以使用 $emit 触发父组件的自定义事件。
子组件:
<template> <div id="translate-form"> <form> <input type="text" v-model="textToTranslate" placeholder="输入需要翻译的内容"> <select> <option value="en">English</option> </select> <input type="submit" value="翻译" v-on:click="formSubmit"> </form> </div> </template> <script> export default { name: ‘TranslateForm‘, data:function(){ return{ textToTranslate:‘‘, } }, methods: { formSubmit: function(e){ this.$emit(‘formSubmit‘, this.textToTranslate); //父组件监听的名字必须是formSubmit e.preventDefault(); } } } </script> <style> </style>
父组件:
<template> <div id="app"> <h1>在线翻译</h1> <h5>简单 / 易用 / 便捷</h5> <TranslateForm v-on:formSubmit=‘translateText‘></TranslateForm> </div> </template> <script> import TranslateForm from ‘./components/TranslateForm‘ export default { name: ‘App‘, components:{ TranslateForm }, methods:{ translateText:function(text){ alert(text) } } } </script> <style> #app { text-align: center; } </style>
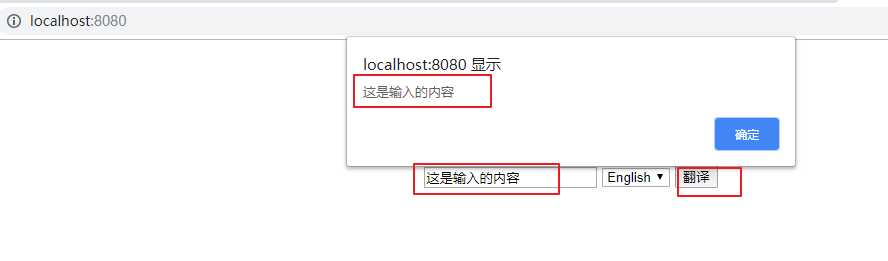
当点击子组件的翻译的时候,会将输入的内容弹框:

四.参考资料
[1]https://blog.csdn.net/sllailcp/article/details/78595077
[2]VUE api:https://cn.vuejs.org/v2/api/#vm-emit
以上是关于VUE中关于$emit的用法的主要内容,如果未能解决你的问题,请参考以下文章