vue项目实现记住密码功能
Posted qisi007
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue项目实现记住密码功能相关的知识,希望对你有一定的参考价值。
一.谷歌浏览的残留问题
现在很多的网站都有一个需求是记住密码这个功能,为的是避免用户下次登录的时候繁琐的输入过程。
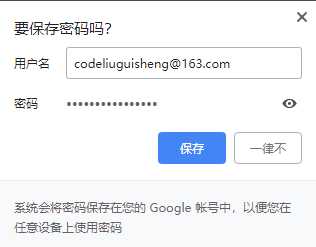
像是一些主流的浏览器(比如Chrome)都有了这个功能,而且如果你登录了Chrome账号,会永久的保存在你的账号中,在任意设备中只要你登录你的Chrome账号,都会有你保存的账号密码信息。

但是Chrome浏览器有一个bug(其实也不是bug,只是人家当初就这么设计的),如果你选择了保存密码,在你下次登录的时候,你的登录表单会变成黄色,就像这样:

原因是Chrome浏览器在给表单赋值的时候不做dom渲染,而且Chrome会默认给自动填充的input表单加上input:-webkit-autofill私有属性,然后对其赋予以下样式:
input:-webkit-autofill { background-color: #FAFFBD; background-image: none; color: #000; }
这就很影响视觉,我们可以自己再写一套样式将其覆盖:
input:-webkit-autofill { -webkit-box-shadow: 0 0 0px 1000px white inset; //使用足够大的纯色内阴影覆盖黄色背景 border: 1px solid #CCC!important; }
这样就去掉了谷歌浏览器输入框默认的黄色背景,如果你不想要浏览器默认的保存密码功能,你可以在输入框前边再加一个隐藏的输入框就去掉了该功能
<!-- 账号 --> <input type="text" style="display:none"></input> <input type="text"></input> <!--密码--> <input type="password" style="display:none"></input> <input type="password"></input> <!--登录按钮--> <button>登录</button>
二.记住密码功能的实现
目前,前端实现记住密码功能有两种方式:1.浏览器自带保存功能(上边提到,这个相对安全)2.将登陆信息储存在cookie中
下面我们说一下第二种方法的实现思路:
1.在向后台提交登陆信息成功后,判断用户是否勾选记住密码,如果勾选,将账号,密码以及token(需要封装拦截器)储存在cookie中,如果没勾选,向cookie中存入账号和密码字段为空
2.密码需要加密,目前加密方式有很多种sha1,base64和md5等,我采用的是base64
3.npm安装base64依赖:
// 安装 npm install --save js-base64 // 引入 const Base64 = require(‘js-base64‘).Base64
4.在页面加载时从cookie中获取登录信息,判断是否存在,如果存在,需要先将密码解密,将其赋值给登录表单,并将记住密码选择框勾选
废话不多说了,直接附上完整代码:
<template>
<form class="main">
<!-- 账号 -->
<div class="item">
<label for="account">账号</label>
<input type="text" style="display:none">
<input type="text" v-model="loginForm.account" id="account">
</div>
<!--密码-->
<div class="item">
<label for="password">密码</label>
<input type="password" style="display:none">
<input type="password" v-model="loginForm.password" id="password">
</div>
<!-- 记住密码 -->
<div class="item">
<label>记住密码</label>
<input type="checkbox" v-model="loginForm.remember">
</div>
<!--登录按钮-->
<button @click="submit">登录</button>
</form>
</template>
<script>
// 引入base64
const Base64 = require(‘js-base64‘).Base64
export default {
data () {
return {
// 登陆表单
loginForm:{
account:‘‘,
password:‘‘,
remember:‘‘
}
}
},
created () {
// 在页面加载时从cookie获取登录信息
let account = this.getCookie("account")
let password = Base64.decode(this.getCookie("password"))
// 如果存在赋值给表单,并且将记住密码勾选
if(userName){
this.loginForm.account = account
this.loginForm.password = password
this.loginForm.remember = true
}
},
methods: {
// 登录
submit: function () {
// 点击登陆向后台提交登陆信息
axios.post("url",this.loginForm).then(res => {
// 储存token(需要封装拦截器,将token放入请求头中)
this.setCookie(‘token‘,res.token)
// 跳转到首页
this.$router.push(‘/Index‘)
// 储存登录信息
this.setUserInfo()
})
},
// 储存表单信息
setUserInfo: function () {
// 判断用户是否勾选记住密码,如果勾选,向cookie中储存登录信息,
// 如果没有勾选,储存的信息为空
if(this.loginForm.remember){
this.setCookie("account",this.loginForm.account)
// base64加密密码
let passWord = Base64.encode(this.loginForm.password)
this.setCookie("remember",remember)
}else{
this.setCookie("account","")
this.setCookie("password","")
}
},
// 获取cookie
getCookie: function (key) {
if (document.cookie.length > 0) {
var start = document.cookie.indexOf(key + ‘=‘)
if (start !== -1) {
start = start + key.length + 1
var end = document.cookie.indexOf(‘;‘, start)
if (end === -1) end = document.cookie.length
return unescape(document.cookie.substring(start, end))
}
}
return ‘‘
},
// 保存cookie
setCookie: function (cName, value, expiredays) {
var exdate = new Date()
exdate.setDate(exdate.getDate() + expiredays)
document.cookie = cName + ‘=‘ + decodeURIComponent(value) +
((expiredays == null) ? ‘‘ : ‘;expires=‘ + exdate.toGMTString())
},
}
}
</script>
<style>
.main {
width: 300px;
}
.main .item {
display: flex;
align-items: center;
line-height: 30px;
}
.main .item label {
width: 100px;
}
</style>
以上是关于vue项目实现记住密码功能的主要内容,如果未能解决你的问题,请参考以下文章