一、先写一个简单demo1
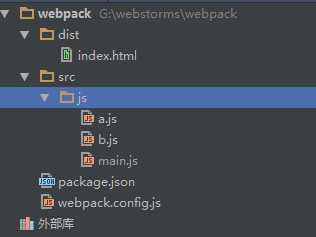
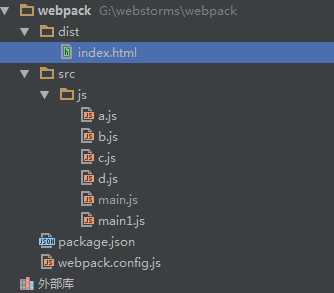
1-1安装好webpack后创建这样一个目录:

1-2:向src各文件和dist/index.html文件写入内容:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>webpack</title> </head> <body> <div>测试webpack</div> </body> </html> <script src="bundle.js"></script>
document.write(‘我是a.js文件‘+‘</br>‘);
document.write(‘我是b.js文件‘+‘</br>‘);
require(‘./a‘);
require(‘./b‘);
document.write(‘我是main.js,我require了a.js文件和b.js文件‘);
1-3向webpack.config.js中写入内容:
module.exports = { entry: "./src/js/main.js", //模块的入口文件 output: { filename: "bundle.js", //打包后输出文件的文件名 path: __dirname + ‘/dist‘ //打包后的文件存放的地方;注:"__dirname"是node.js中的一个全局变量,它指向当前执行脚本所在的目录。 } };
1- 4 接下来,在终端进入目录,写入webpack回车
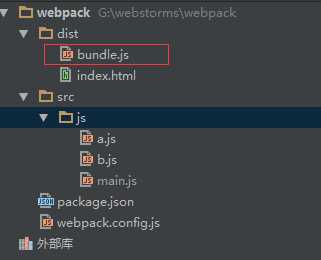
js下的三个文件都被打包好了,再回来看看我们的目录,多了一个dist/bundle.js的文件!

运行结果:

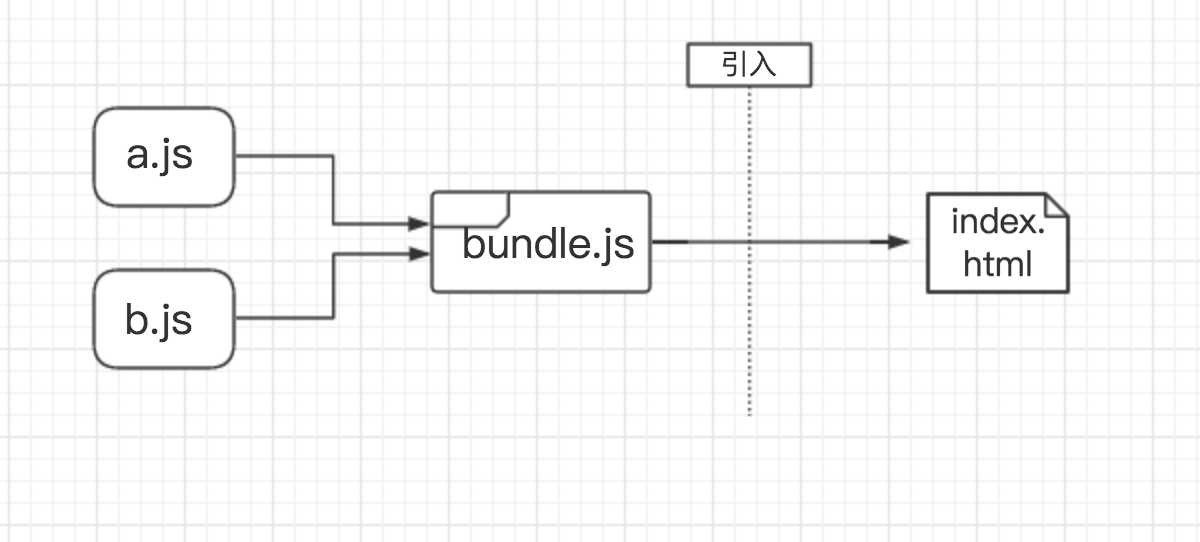
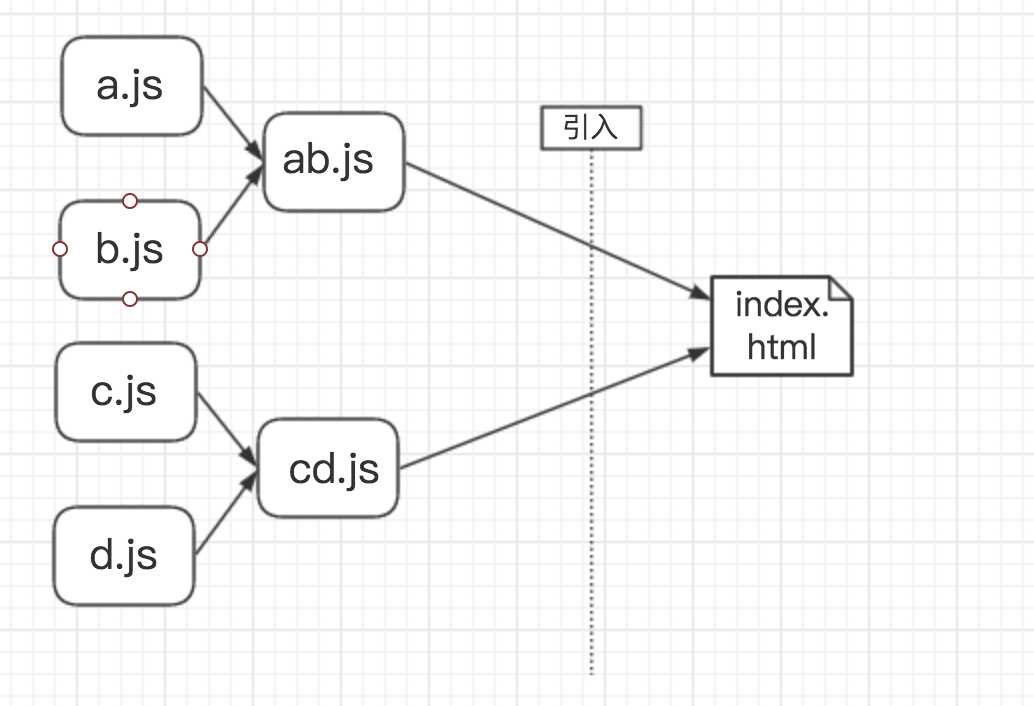
一张图解:

二、写一个多入口文件demo2
2-1安装好webpack后创建这样一个目录:

2-2:向src各文件和dist/index.html文件写入内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>webpack</title>
</head>
<body>
<div>测试webpack</div>
</body>
</html>
<script src="main.js"></script>
<script src="main1.js"></script>
2-3向webpack.config.js中写入内容:
module.exports = {
entry: {
main : ‘./src/js/main.js‘,
main1 : ‘./src/js/main1.js‘
},
output: {
filename: "[name].js", //这里的name是占位符[name]分别对应entry中写入的[main]和[main1],这表示,在dist下生成的是main.js和main1.js两个JS文件
path: __dirname + ‘/dist‘
}
};
2- 4 接下来,在终端进入目录,写入webpack回车
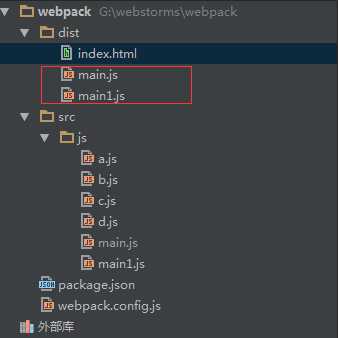
js下的三个文件都被打包好了,再回来看看我们的目录,多了两个dist/main.js、dist/main1.js的文件!

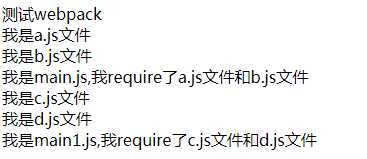
运行结果:

一张图解:

三、写一个引入css的demo3
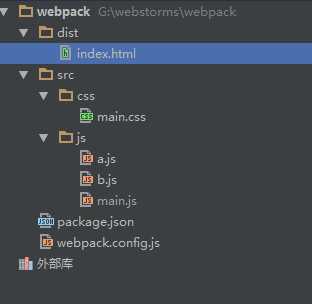
3-1安装好webpack后创建这样一个目录:

3-2:向src各文件和dist/index.html文件写入内容:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>webpack</title> </head> <body> <div class="test">测试webpack</div> </body> </html> <script src="bundle.js"></script>
main.css
.test{ color: red; }
main.js
require(‘./a‘); require(‘./b‘); require(‘../css/main.css‘); document.write(‘我是main.js,我require了a.js文件和b.js文件‘+‘</br>‘);
3-3向webpack.config.js中写入内容:
module.exports = { entry: ‘./src/js/main.js‘, output: { filename: "bundle.js", path: __dirname + ‘/dist‘ }, module: { loaders: [ { test: /\\.css$/, loader: ‘style-loader!css-loader‘ } //.css 文件使用 style-loader 和 css-loader 来处理. ] } };
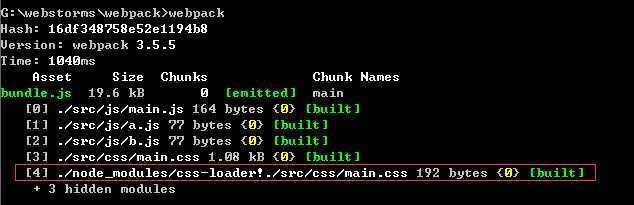
3- 4 接下来,在终端进入目录,先执行npm install style-loader --save-dev 和 npm install css-loader --save-dev 安装,然后写入webpack回车

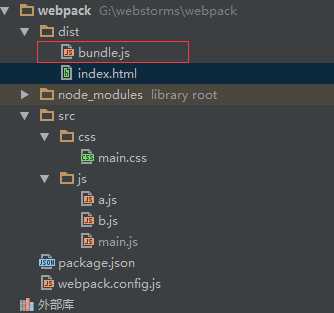
js下的三个文件都被打包好了,再回来看看我们的目录,只多了一个dist/bundle.js的文件。但是css这时候是生效了的。

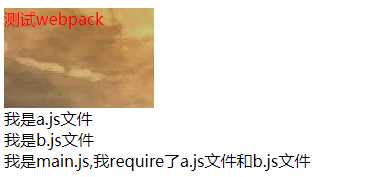
运行结果:

四、写一个打包图片的demo4
打包图片有三种,html中的图片,css中的图片,js中的图片,这里只简写一个css中的图片。
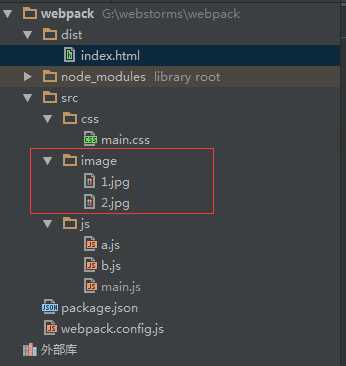
4-1安装好webpack后创建这样一个目录:

4-2:向src各文件和dist/index.html文件写入内容:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>webpack</title> </head> <body> <div class="test">测试webpack</div> </body> </html> <script src="bundle.js"></script>
main.css
.test{ color: red; width: 150px; height: 100px; background: url("../image/1.jpg"); }
js文件和上面一样,就不赘述了。
4-3向webpack.config.js中写入内容:
module.exports = { entry: ‘./src/js/main.js‘, output: { filename: "bundle.js", path: __dirname + ‘/dist‘ }, module: { loaders: [ { test: /\\.css$/, loader: ‘style-loader!css-loader‘ }, //.css 文件使用 style-loader 和 css-loader 来处理. { test: /\\.(png|jpg|jpeg|gif)$/, loader: ‘url-loader?limit=8192‘} //图片文件使用 url-loader 来处理,小于8kb的直接转为base64 ] } };
4- 4 接下来,在终端进入目录,先执行npm install url-loader --save-dev 和 npm install file-loader --save-dev 安装,然后写入webpack回车
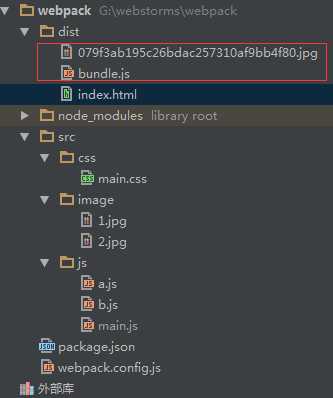
js下的三个文件都被打包好了,再回来看看我们的目录,多了一个dist/bundle.js的文件和一个被打包好的图片文件。

运行结果: