C# study day2
Posted 123早点睡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了C# study day2相关的知识,希望对你有一定的参考价值。
ASP.NET MVC 视图:
VS注释快捷键操作:
注释: 先CTRL+K,然后CTRL+C
取消注释: 先CTRL+K,然后CTRL+U
* mvc-模型,视图,控制器
Model(模型) 是应用程序中用于处理应用程序数据逻辑的部分。
通常模型对象负责在数据库中存取数据。
View(视图) 是应用程序中处理数据显示的部分。
通常视图是依据模型数据创建的。
Controller(控制器) 是应用程序中处理用户交互的部分。
通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。
MVC 分层有助于管理复杂的应用程序,因为您可以在一个时间内专门关注一个方面。例如,您可以在不依赖业务逻辑的情况下专注于视图设计。同时也让应用程序的测试更加容易。
MVC 分层同时也简化了分组开发。不同的开发人员可同时开发视图、控制器逻辑和业务逻辑。


App_Data 文件夹
App_Data 文件夹用于存储应用程序数据。
Content 文件夹
Content 文件夹用于存放静态文件,比如样式表(CSS 文件)、图标和图像
Controllers 文件夹
Controllers 文件夹包含负责处理用户输入和响应的控制器类。
Models 文件夹
Models 文件夹包含表示应用程序模型的类。模型控制并操作应用程序的数据。
Views 文件夹
Views 文件夹用于存储与应用程序的显示相关的 html 文件(用户界面)。
Views 文件夹中包含每个控制器对应的一个文件夹。
Scripts 文件夹
Scripts 文件夹存储应用程序的 javascript 文件。
默认情况下,Visual Web Developer 在这个文件夹中存放标准的 MVC、Ajax 和 jQuery 文件。
四种传值方式
1,ViewData
cs:base.ViewData["DataOne"] = "第一个C#项目";
cshtml: <h2>@ViewData["DataOne"]</h2>
2,ViewBag
cs:base.ViewBag.DataTwo = "第二种传值方式";
cshtml: <h2>@ViewBag.DataTwo</h2>
3,Model传值
cs:
//Model传值
Color c = new Color();
c.colorone = "白色";
c.colortwo = "黑色";
//定义一个方法
public class Color
public string colorone;
public string colortwo;
cshtml:
//引入cs的文件
@using MvcWebApplicationLearn.Controllers
@model Color
<h2>@Model.colorone</h2>
<h2>@Model.colortwo</h2>
4,TempData传值
cs:TempData["DataThree"] = "第四种传值方式";
也是需要引入cs的文件
cshtml: <h2>@TempData["DataThree"]</h2>Global文件
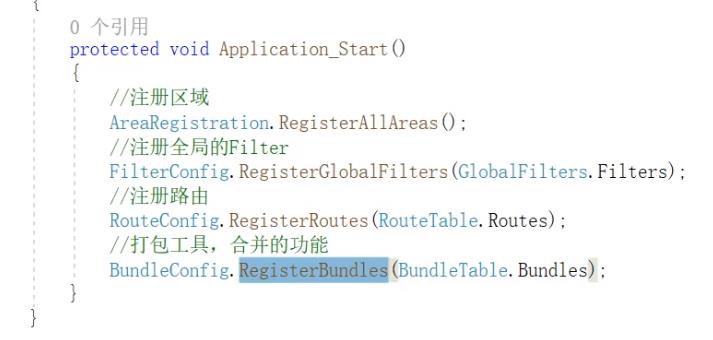
Global:.NET全局应用文件,可以用来控制程序启动时该运行啥,错误时该调用啥
Application_Start:事件在应用程序第一次启动时被触发一次

路由:
//忽略路由
routes.IgnoreRoute("resource.axd/*pathInfo");
//常规路由
routes.MapRoute(
//路由名字
name: "Default",
//地址的一个规则: controller/action/id 组成
url: "controller/action/id",
//默认值,如果没有controller,如果没有action,就用Index进行匹配,id可以为空
defaults: new controller = "Home", action = "Index", id = UrlParameter.Optional

区域Area
Asp.Net MVC提供了区域的功能,可以很方便的为大型的网站划分区域。可以让我们的项目不至于太复杂而导致管理混乱,有了区域后,每个模块的页面都放入相应的区域内进行管理很方便。而随着项目的复杂,每个开发人员开发的模块呢也可能是一个完整的解决方案,而要开发的UI项目呢只是主站点项目的一个区域,想达到的效果是:每个模块都对应一个UI项目【这里指Asp.Net MVC项目】,最后部署的时候将子项目都配置成区域,而总的项目就是一个站点。
ASP.NET MVC 区域:https://www.cnblogs.com/afei-24/p/11379582.html
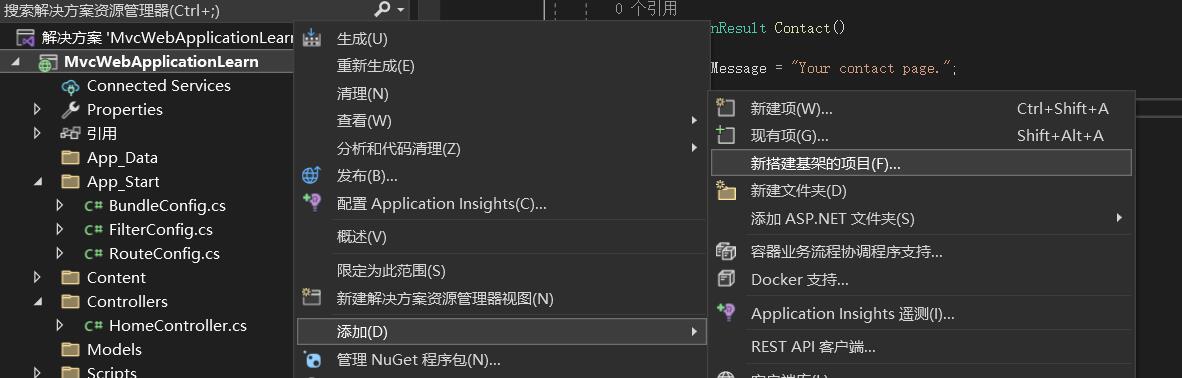
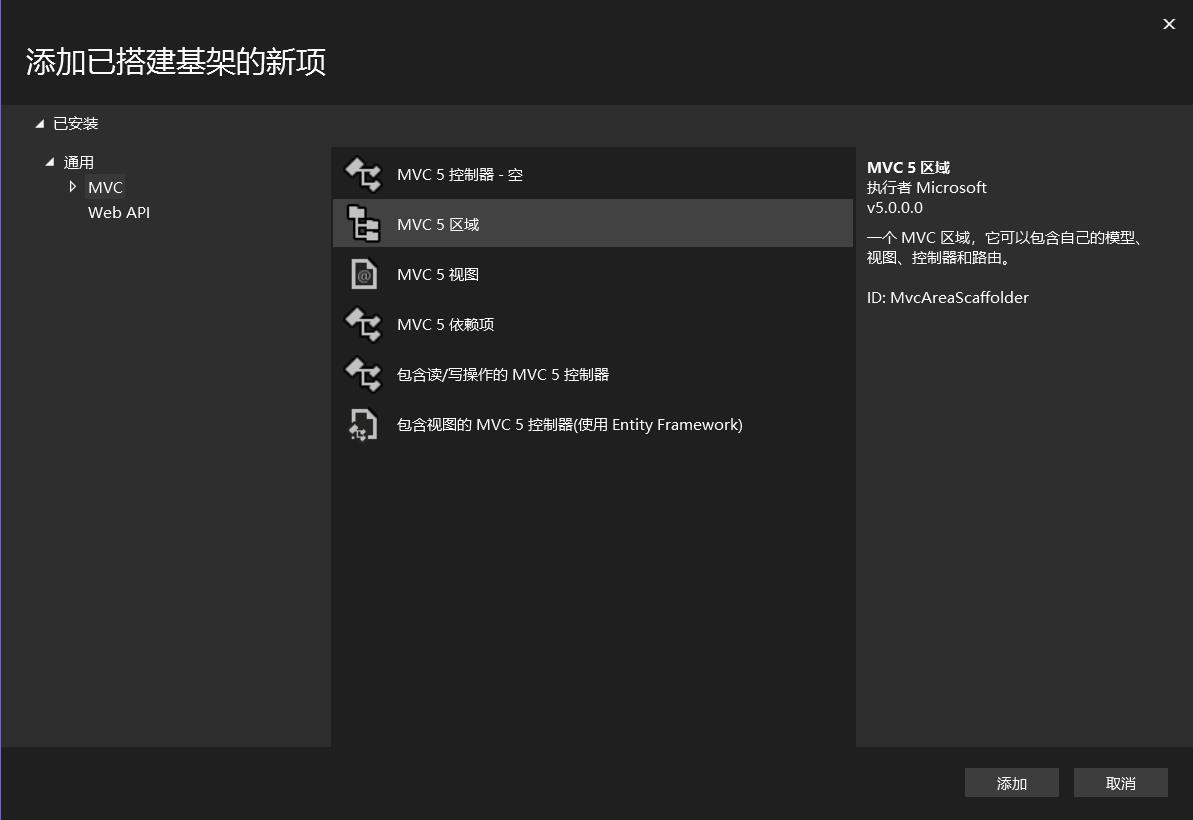
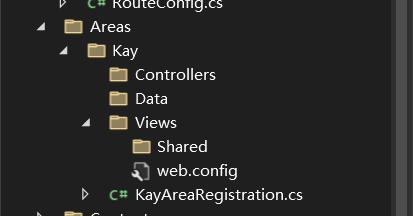
创建Area操作步骤:


区域命名可以命名为自己的名字:

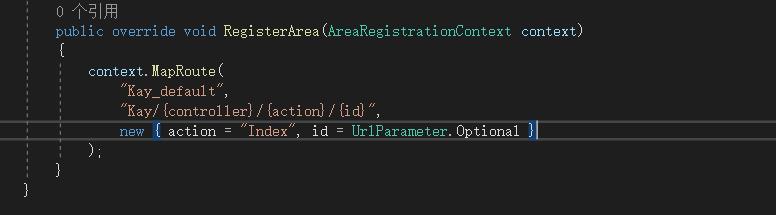
区域内的路由跳转规则:区域名/controller名/action/id id可为空


以上是关于C# study day2的主要内容,如果未能解决你的问题,请参考以下文章