vue/cli 3.0 脚手架进阶
Posted dudu123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue/cli 3.0 脚手架进阶相关的知识,希望对你有一定的参考价值。
-
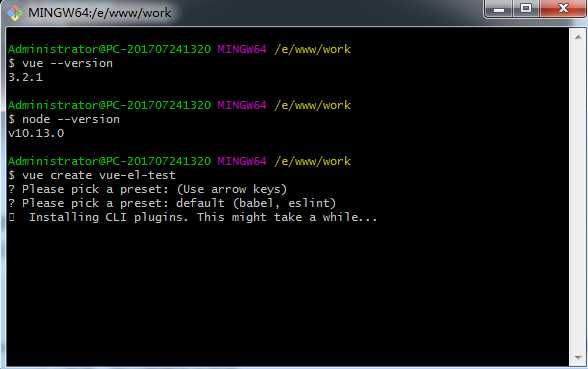
安装vue-cli3
npm install -g @vue/cli
-
创建项目 vue-cli-test

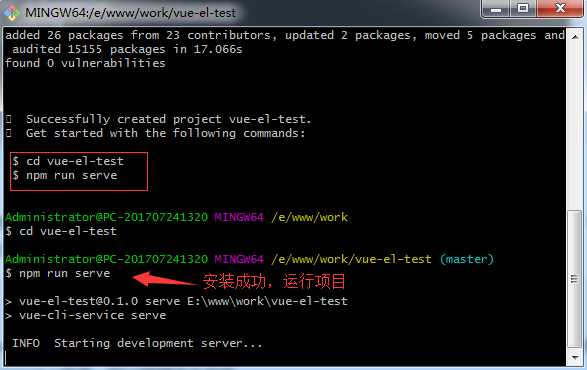
-
脚手架-项目-成功-运行项目


-
基于vue-cli配置移动端自适应
- 转自:http://hjingren.cn/2017/06/16/%E5%9F%BA%E4%BA%8Evue-cli%E9%85%8D%E7%BD%AE%E7%A7%BB%E5%8A%A8%E7%AB%AF%E8%87%AA%E9%80%82%E5%BA%94/
-
配置 flexible
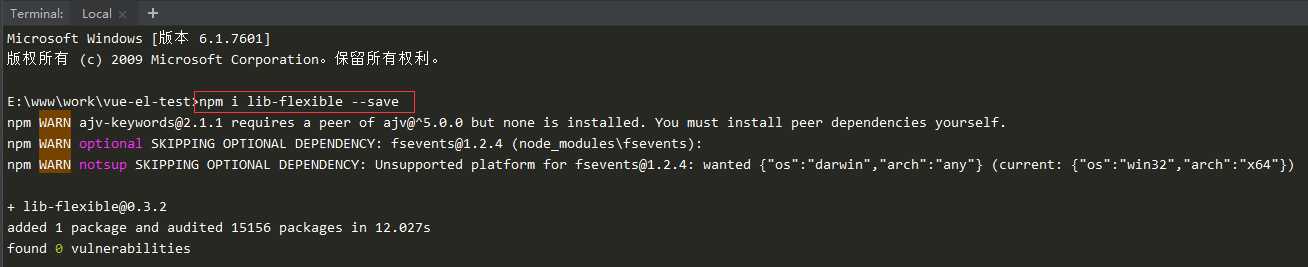
安装 lib-flexible
在命令行中运行如下安装:
npm i lib-flexible --save

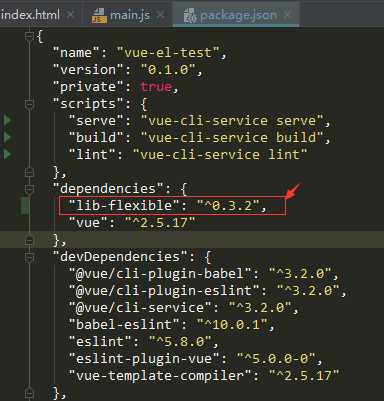
安装完 package.json会添加这个依赖

-
引入 lib-flexible
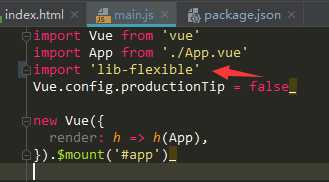
在项目入口文件 main.js 里 引入 lib-flexible
import ‘lib-flexible‘

-
添加 meta 标签
在项目根目录的 index.html 中添加如下 meta
<meta name="viewport" content="width=device-width, initial-scale=1.0">
-
px 转 rem
实际开发中,我们通过设计稿得到的值单位是 px,所以要将 px 转换成 rem 再写进样式中。
将 px 转换成 rem 我们将使用 px2rem 这个工具,它有 webpack 的 loader:px2rem-loader
-
安装 px2rem-loader
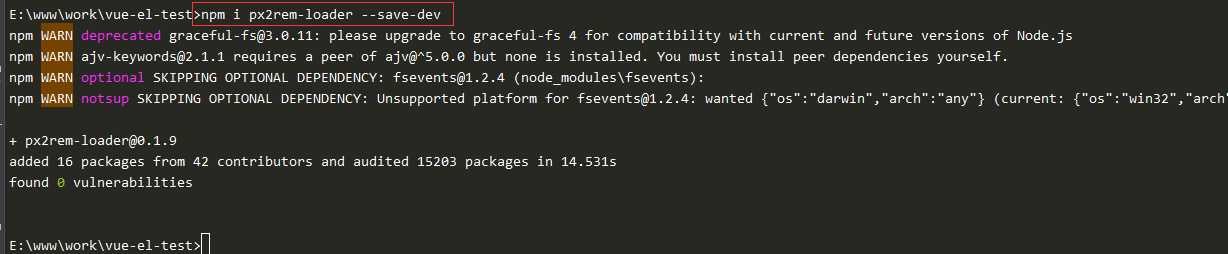
在命令行中运行如下安装:
npm i px2rem-loader --save-dev
-
配置 px2rem-loade

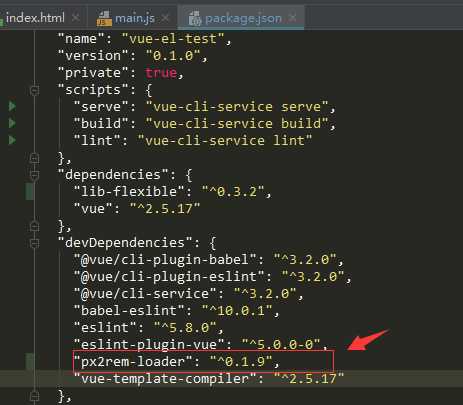
安装完 package.json变化如下:

以上是关于vue/cli 3.0 脚手架进阶的主要内容,如果未能解决你的问题,请参考以下文章