Promise.all()
Posted jade-chen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Promise.all()相关的知识,希望对你有一定的参考价值。
批量执行:Promise.all ([p1,p2,p3,...]) 用于将多个Promise实例,包装成一个行的Promise实例。
返回的实例就是一个Promise。
他接受一个素组作为参数,数组里可以是Promise对象,也可以是别的值,只有Promise对象会等待状态改变。
Promise的状态由p1 p2 p3 决定
只有 p1 p2 p3 的状态都编程fulfilled,p的状态才会变成fulfilled,此时 p1 p2 p3 的返回值组成一个数组,传递给p 的回调函数
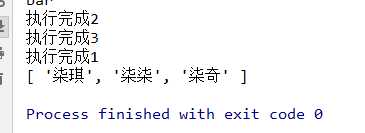
function runAsync1() { var seven = new Promise (function (resolve, reject) { //异步操作 setTimeout(function () { console.log("执行完成1") resolve("柒琪") },3000) }); return seven; } function runAsync2() { var seven = new Promise (function (resolve, reject) { //异步操作 setTimeout(function () { console.log("执行完成2") resolve("柒柒") },2000) }); return seven; } function runAsync3() { var seven = new Promise (function (resolve, reject) { //异步操作 setTimeout(function () { console.log("执行完成3") resolve("柒奇") },2000) }); return seven; } //all并行执行多个异步操作(谁跑的慢,以谁为准执行回调) Promise .all([runAsync1(),runAsync2(),runAsync3()]) .then(function (results) { console.log(results)Promise })

Promise.all并行执行多个异步操作(以谁跑的慢。以谁为准)
以上是关于Promise.all()的主要内容,如果未能解决你的问题,请参考以下文章