如果你正在使用sass、less或coffee,而没有注意到koala, 那说明你可能已经好久没有更新你的知识库了。koala这个由国人编写的,用于编译sass、less、coffee利器,在最近的短短几个月曝光率不亚 于任何其他的技术。当然这跟其作者的辛勤劳动,让其更强更优秀有很大关系。在此先感谢koala的作者们,感谢你们给我们带来这么棒的免费工具。
其实编译工具有很多,我本人就各种免费的编译sass的工具都试过,一般都是不了了之,要么功能有限,要么编译速度不敢恭维,直到一个偶然的机会遇 到koala,才停止搜索脚步,稳定使用它,现在它已经是我开机必备工具之一。下面我将以我自己的实际经验,简单介绍下koala。
选择koala的7大理由:
- 多语言支持:支持Less、Sass、CoffeeScript 和 Compass Framework。
- 实时编译:监听文件,当文件改变时自动执行编译,这一切都在后台运行,无需人工操作。
- 编译选项:既可统一设置文件的编译选项,也可单独设置某个文件的编译选项。
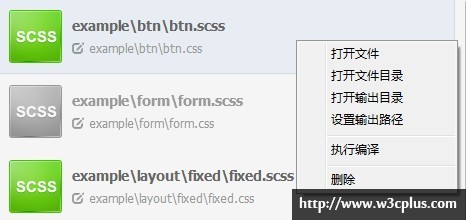
- 强大的文件右键功能:右键文件元素,即可操作打开文件,打开文件目录,打开输出文件目录,设置输出文件目录,编译,删除六大常用功能。
- 错误提示:在编译时如果遇到语法的错误,koala将在右下角弹出错误信息,方便开发者定位代码错误位置。
- 跨平台:windows、linux、mac都能完美运行。
- 免费且负责:koala完全免费,而且作者很负责,有什么问题作者都会及时给予答复,意见什么的可以直接提交给作者,一般在下一个版本就能得到解决。
了解了它的优点之后,我们来熟悉下它的界面,这个其实也是我选择它的一个原因。
简洁美观的面板

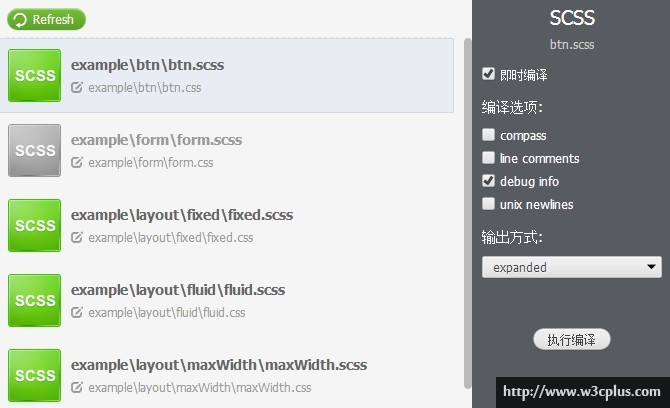
上面四个数字分别对应四个区域:
第一区域:第一个按钮用于添加项目,第二个按钮打开编译文件的错误提示,第三个按钮设置koala,里面可以设置所有文件默认的编译输出方式,需要过滤的文件,界面语言(中文/英文)等。当然这里也包括目前koala的版本号及作者等信息。
第二区域:project区域,可以直接把项目拖进该区域
第三区域:需编译的文件列表,默认以下划线开头的文件不出现列表中,绿色表示动态编译的文件,灰色表示非动态编译。单击相应的文件,出现第四个区 块,设置文件编译的选项。如果你的文件是后添加的那么请点击上面的refresh按钮刷新需要编译的文件,当然也可以通过下面的几个all/less /sass/coffee来过滤自己要编译的文件。
第四区域:设置文件编译的选项,这个区域得选中第三个区域的某个需要编译的文件才会出现。以sass为例,第一个选项表示是否启用动态编译;第二组 表示是否启用这四个功能,我这边为了方便调试所以启用debug info,当然如果你使用compass那就得启用compass;第三组表示输出的css格式,分为四 种:nested,compressed,compact,expanded;最后一个compile按钮可以手动编译。
既然熟悉了界面,我们就实际使用下吧,步骤走起:
简单的使用步骤
第一步:首先点击我们第一区域的那个齿轮按钮,设置下默认文件的编译方式,并把界面语言设置为中文。


第二步:添加我们要编译的项目文件,可通过第一区域的加号那个按钮添加,也可以直接将项目拖到第二个project区域。
第三步:单击我们需要编译的文件,出现第四区域设置下该文件具体的编译方式,如果没什么特别的,直接用默认设置的就ok,如果不需要动态编译,直接勾掉“即时编译”那个checkbox,其余的按照上面说的操作。

第四步:右键单击需要编译的文件,出现我们常用的几个操作:打开文件,打开文件目录,打开输出文件目录,设置输出文件目录,编译,删除。一般这里我们需要设置下我们输出文件的目录。

第五步:如果你的文件既有less,sass还有coffee,那么就最好有必须点击下面的过滤条件,选择你要动态编译的文件,不然一锅煮头都大了。
