Vue环境搭建的简单总结
构成: Node.js环境 cnpm npm的淘宝镜像 Veu cli 手脚架构建工具
安装node.js环境
安装node.js方法步骤https://jingyan.baidu.com/article/b0b63dbfca599a4a483070a5.html;
安装cnpm
有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所以需要npm的国内镜像---cnpm
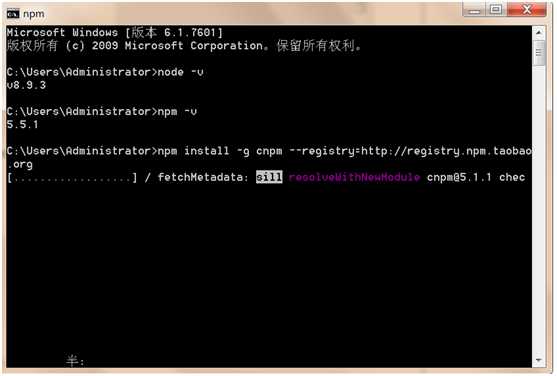
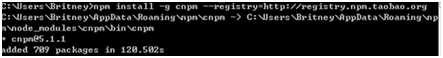
在命令行中输入npminstall-gcnpm--registry=http://registry.npm.taobao.org 然后等待


安装vue-cli脚手架构建工具
在命令行中运行命令npm install -g vue-cli
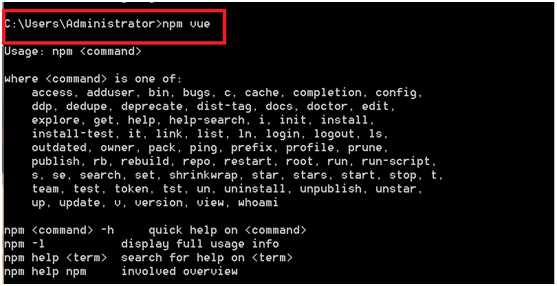
如果在此步骤时出现了vue不是内部或外部命令。。。。。。。。的提示时,有可能时vue没有安装,则需要在命令行运行npm vue

然后在命令行中运行cnpm install -g vue-cli
用vue-cli构建项目
创建项目,首先要选定目录,然后再命令行中把目录转到选定的目录。
例如:在此步骤,我在D盘新建了一个文件夹myvue

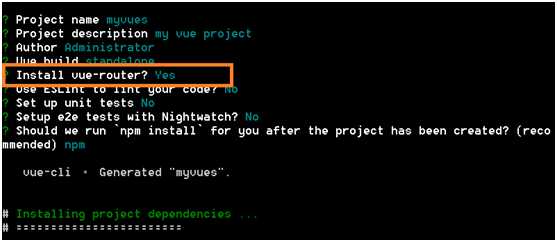
在我指定的myvue目录下,在命令行中运行命令 vue init webpack myvues。该命令个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。myvues是整个项目文件夹的名称,这个文件夹会自动生成在我指定的myvue目录下。

运行初始化命令的时会让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填直接回车默认就好

安装项目所需的依赖
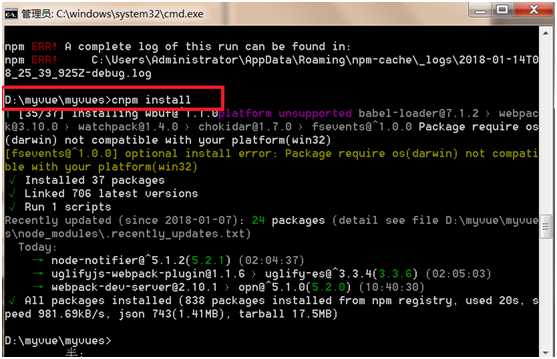
安装依赖包,首先cd到项目文件夹(myvues文件夹),然后运行命令 npm install 或者是cnpm install(因为我的无法npm下载,只能用cnpm),等待安装。

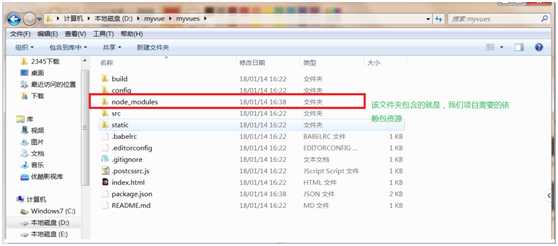
安装完之后,myvues目录下会多出一个node_modules文件夹,该文件夹就是我们项目需要的依赖包资源。

安装完依赖包之后,就可以运行整个项目了。
运行项目
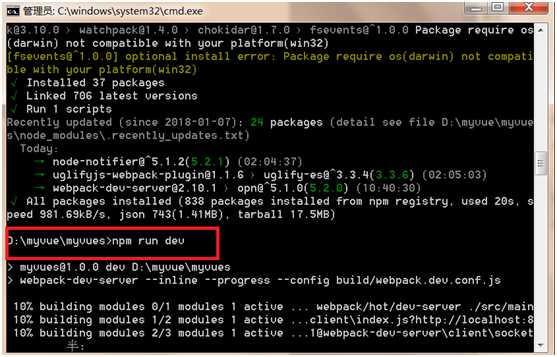
在项目目录中,运行命令 npm run dev ,


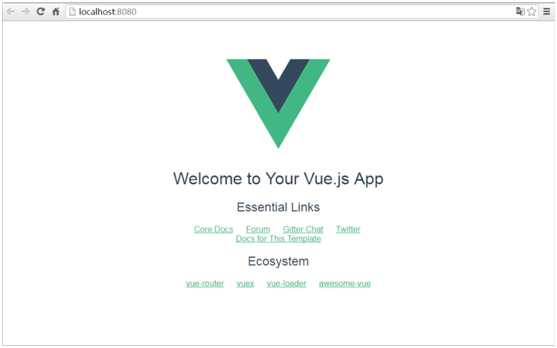
然后在浏览器手动运行localhost:8080,运行成功则会出现如下界面

然后手动关闭(ctrl+c)。

安装json和resource和router
npm install vue-router --save npm install vue-resource –sav这两句话等同于:
npm install vue-router vue-resource --save

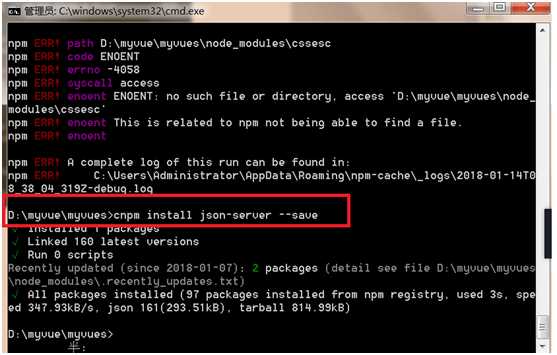
npm install json-server --save

- 3. 安装vue develop tools
安装步骤方法链接:
https://www.cnblogs.com/tanyongli/p/7554045.html
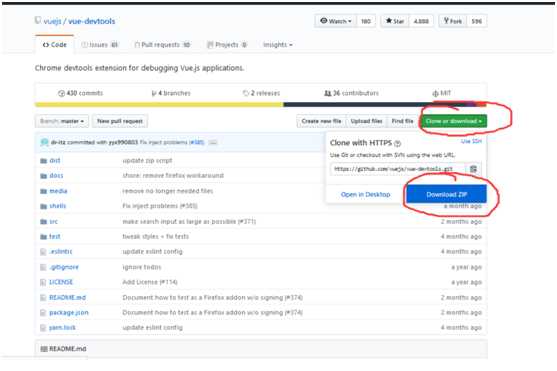
首先在github下载devtools源码,地址:
https://github.com/vuejs/vue-devtools

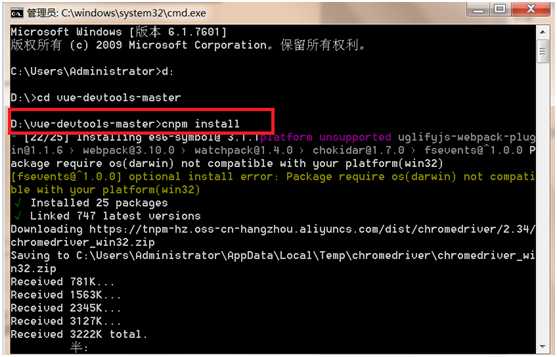
下载好devtools源码,进入vue-devtools-master工程 执行cnpm install, 下载依赖在此步骤中我将其直接放在D盘下

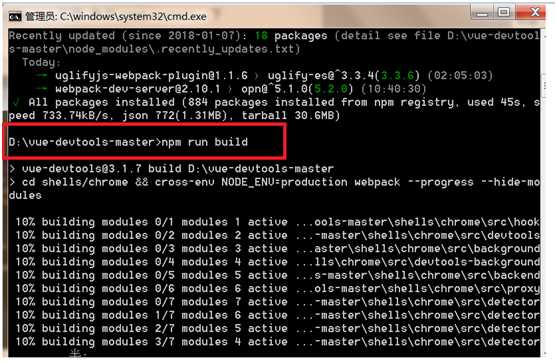
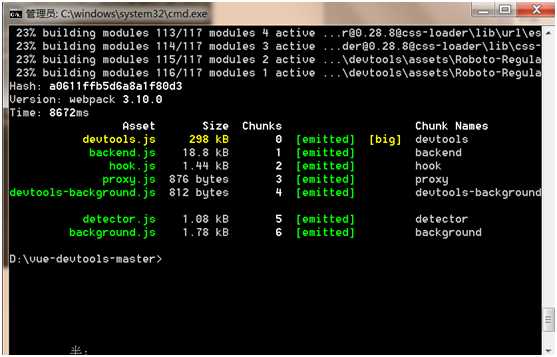
然后执行npm run build,编译源程序


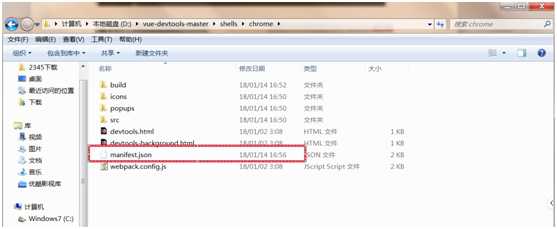
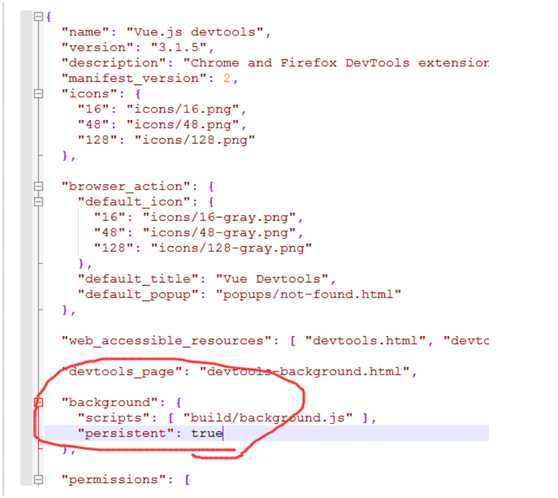
该步骤完成后,修改shells、chrome目录下的mainifest.json 中的persistant为true:


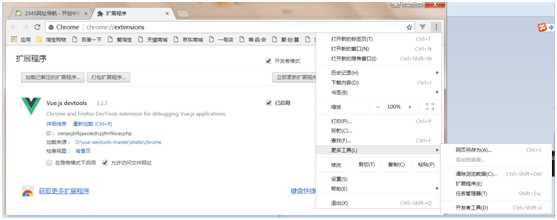
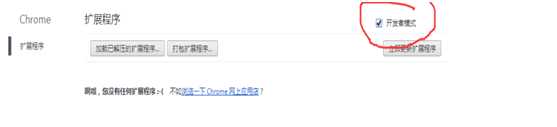
打开谷歌浏览器的设置--->扩展程序,并勾选开发者模式


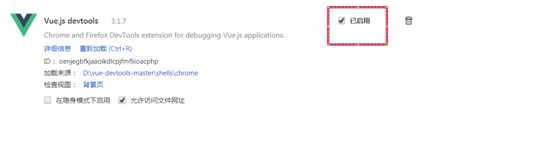
然后将刚刚编译后的工程中的shells目录下,chrome的整个文件夹直接拖拽到当前浏览器中,并选择启用,即可将插件安装到浏览器

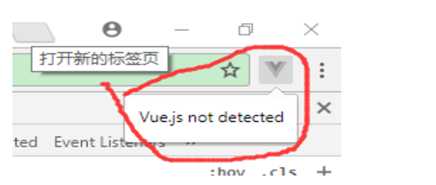
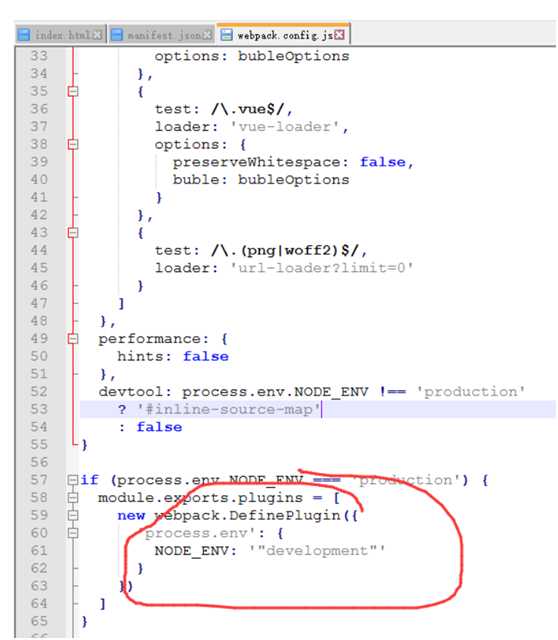
打开一个已有的vue项目,运行项目,然后在浏览器中--->设置--->更多工具--->开发者工具,进入调试模式:发现vue.js is not detected ,可以调整一下webpack.config.js的代码


最后重启vue项目就可以了。