kstore_v2 的generate code更改
Posted danjuly
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了kstore_v2 的generate code更改相关的知识,希望对你有一定的参考价值。
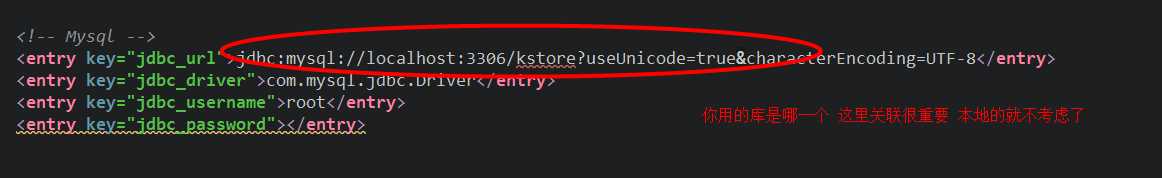
首先静数据库的链接更换掉,换的位置是:kstore_newboss_site 的src /main/resource/com/nongpai/web/config/jdbc.properties 文件
自动生成代码的文件是:在generator中更改 数据库表,
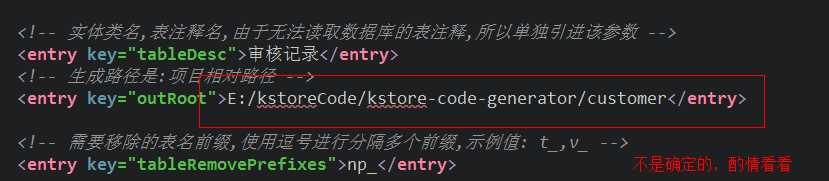
项目的更改将
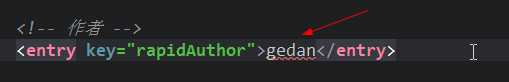
自己名字的添加,方便知道后续是谁的操作

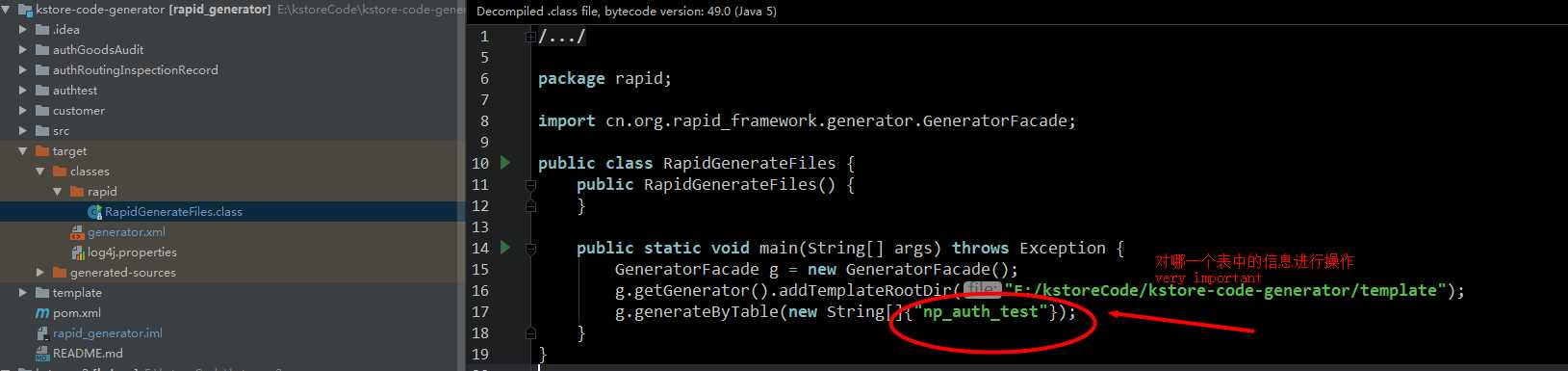
数据库--表的生成——最重要的地方

2.对于表的处理

3. 执行完generate的部分代码以后将生成的相应的文件夹粘贴到相应的kstore_v2的位置下,
例如我添加一个会员下面的信息,就是对于会员表进行操作,然后通过generator 生成代码,将文件存放于文件夹customer中去,
执行完成后将customer copy到二的kstore_newboss_site ,中,将sqlMapConfig.xml 中添加 <mapper resource="com/ningpai/mybatis/mapper/customerTestMapper.xml"/>
2) ,对于APP专题页的TokenAopUtil.java 中 添加 ”/gotoCustomerTestpage.htm" --------->page two 的目录 (分页的目录)
4.kstore_custom com.ningpai/.../customertest 中添加文件夹(自动生成的)
以上是关于kstore_v2 的generate code更改的主要内容,如果未能解决你的问题,请参考以下文章