Intro to popups
Posted gis-yangol
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Intro to popups相关的知识,希望对你有一定的参考价值。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Intro to popups - 4.10</title>
<link rel="stylesheet" href="https://js.arcgis.com/4.10/esri/css/main.css">
<style>
html,body,#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
#instruction {
z-index: 99;
position: absolute;
top: 15px;
left: 50%;
padding: 5px;
margin-left: -175px;
height: 20px;
width: 350px;
background: rgba(25, 25, 25, 0.8);
color: white;
}
</style>
<script src="https://js.arcgis.com/4.10/"></script>
<script type="text/javascript">
require([
"esri/tasks/Locator",
"esri/Map",
"esri/views/MapView"
],function(
Locator,
Map,
MapView
)
{
// Set up a locator task using the world geocoding service
var locatorTask = new Locator({
url: "https://geocode.arcgis.com/arcgis/rest/services/World/GeocodeServer"
});
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Intro to popups - 4.10</title>
<link rel="stylesheet" href="https://js.arcgis.com/4.10/esri/css/main.css">
<style>
html,body,#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}
#instruction {
z-index: 99;
position: absolute;
top: 15px;
left: 50%;
padding: 5px;
margin-left: -175px;
height: 20px;
width: 350px;
background: rgba(25, 25, 25, 0.8);
color: white;
}
</style>
<script src="https://js.arcgis.com/4.10/"></script>
<script type="text/javascript">
require([
"esri/tasks/Locator",
"esri/Map",
"esri/views/MapView"
],function(
Locator,
Map,
MapView
)
{
// Set up a locator task using the world geocoding service
var locatorTask = new Locator({
url: "https://geocode.arcgis.com/arcgis/rest/services/World/GeocodeServer"
});
var map = new Map({
basemap:"streets-navigation-vector"
});
var view = new MapView({
container:"viewDiv",
map:map,
center: [-116.3031, 43.6088],
zoom: 12
});
basemap:"streets-navigation-vector"
});
var view = new MapView({
container:"viewDiv",
map:map,
center: [-116.3031, 43.6088],
zoom: 12
});
view.popup.autoOpenEnabled = false;//这句话不加会出错
view.on("click",function(event){//所有的操作都是在点击的事件的同时发生的,所以都要放在这个事件里面
var lat = Math.round(event.mapPoint.latitude*1000)/1000;
var lon = Math.round(event.mapPoint.longitude*1000)/1000;
view.popup.open({
title:"Reverse geocode:["+lon+","+lat+"]",
location:event.mapPoint
});
// Display the popup
// Execute a reverse geocode using the clicked location
locatorTask.locationToAddress(event.mapPoint).then(function(response){
view.popup.content = response.address;
}).catch(function(error){
view.popup.content = "no address was found for this location";
})
})
})
</script>
</head>
<body>
<div id="viewDiv"></div>
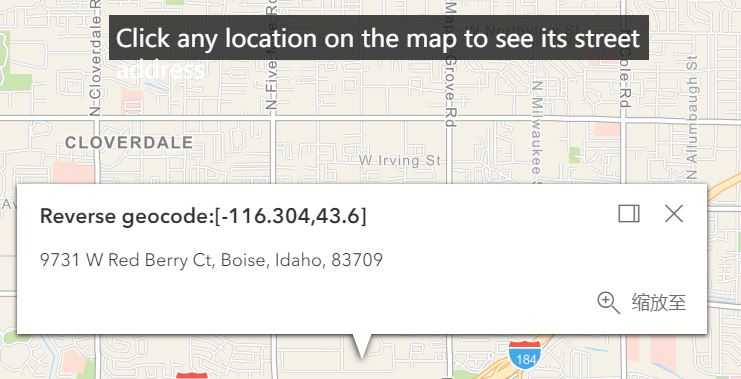
<div id="instruction">Click any location on the map to see its street address</div>
</body>
</html>
title:"Reverse geocode:["+lon+","+lat+"]",
location:event.mapPoint
});
// Display the popup
// Execute a reverse geocode using the clicked location
locatorTask.locationToAddress(event.mapPoint).then(function(response){
view.popup.content = response.address;
}).catch(function(error){
view.popup.content = "no address was found for this location";
})
})
})
</script>
</head>
<body>
<div id="viewDiv"></div>
<div id="instruction">Click any location on the map to see its street address</div>
</body>
</html>
以上是关于Intro to popups的主要内容,如果未能解决你的问题,请参考以下文章